Multilevel Q&A Accordion Plugin With jQuery - accordion.js
| File Size: | 5.2 KB |
|---|---|
| Views Total: | 3148 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

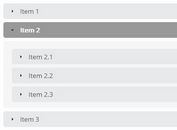
Yet another jQuery plugin used to create a responsive, multi-level, collapsible/expandable Q&A accordion interface for your FAQ page.
How to use it:
1. Add your nested accordion items (questions and answers) to the webpage:
<div class="toc-tab-box"> <h2 class="acc-title">Accordion 1</h2> <div class="acc-content"> <div class="col-md-6"> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>1</span></div></td> <td><h4 class="">Question1</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>2</span></div></td> <td><h4>Question</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> </div> <div class="col-md-6"> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>1</span></div></td> <td><h4 class="">Question1</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>2</span></div></td> <td><h4>Question</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> </div> </div> <h2 class="acc-title">Accordion 2</h2> <div class="acc-content"> <div class="col-md-6"> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>1</span></div></td> <td><h4 class="">Question1</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>2</span></div></td> <td><h4>Question</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> </div> <div class="col-md-6"> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>1</span></div></td> <td><h4 class="">Question1</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> <div> <div class="quest"> <div class="accordionItemHeading"> <table> <tbody> <tr> <td><div class="circle"><span>2</span></div></td> <td><h4>Question</h4></td> </tr> </tbody> </table> </div> <div class="answer" style="display: none;"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> </div> </div> </div>
2. Add both jQuery library and the JavaScript file accordion.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="/path/to/accordion.js" ></script>
3. Customize the accordion in the CSS as displayed below:
.toc-tab-box h2.acc-title {
color: #002d5b;
background: #FAFAFA;
padding: 30px 0px;
padding-left: 60px;
font-size: 20px;
font-weight: 400;
margin: 0px;
margin-bottom: 4px;
cursor: pointer;
position: relative;
transition: all 0.5s ease;
width: 100%;
float: left;
}
.toc-tab-box .acc-content {
background: #F3FAFD;
width: 100%;
margin-bottom: 4px;
float: left;
padding: 30px 30px 30px 60px;
color: #617693;
font-size: 14px;
position: relative;
overflow: hidden;
}
.accordionItemHeading .circle {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
width: 40px;
height: 40px;
text-align: center;
float: left;
background: #122C5F;
color: #fff;
margin-right: 15px;
}
.accordionItemHeading .circle span {
color: #fff;
font-size: 21px;
font-weight: 300;
float: left;
display: block;
margin: 6px 14px;
}
.accordionItemHeading h4 {
color: #389AD8;
font-size: 16px;
transition: all 0.5s ease;
line-height: 24px;
font-weight: 400;
margin: 15px 0px;
}
.quest .answer {
border-left: 1px solid #58ABDF;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
margin-top: 20px;
margin-left: 20px;
padding: 10px 20px 10px 36px;
}
.acc-content .quest { margin: 10px 0px; }
@media (max-width: 768px) {
.toc-tab-box .acc-content { padding: 0px; }
}
This awesome jQuery plugin is developed by hariskhan10. For more Advanced Usages, please check the demo page or visit the official website.