jQuery Plugin To Create Animate Accordion & Toggle Controls - Paccordion
| File Size: | 37 KB |
|---|---|
| Views Total: | 3878 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

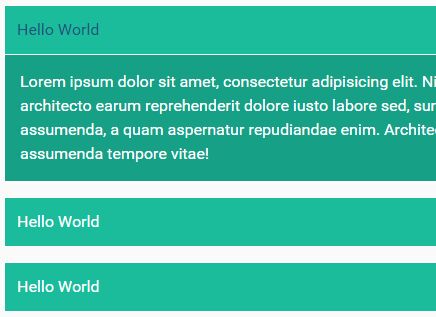
Paccordion is a super simple jQuery plugin which uses jQuery slideUp() and slideDown() methods to create animated accordion or toggle controls with plain html structure.
- Accordion: Only one panel allowed to open at a time.
- Toggle: Multiple panels allowed t open at a time.
How to use it:
1. Include both jQuery JavaScript library and the jQuery Paccodrion plugin on your webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/paccordion.js"></script>
2. Include the OPTIONAL Font Awesome 4 for toggle icons.
<link rel="stylesheet" href="font-awesome.min.css">
3. The markup structure to create an accordion control.
<div class="accordion-wrapper">
<div class="ac-pane active">
<a href="#" class="ac-title" data-accordion="true">
<span>Heading 1</span>
<i class="fa"></i>
</a>
<div class="ac-content">
Accordion Panel 1
</div>
</div>
<div class="ac-pane">
<a href="#" class="ac-title" data-accordion="true">
<span>Heading 2</span>
<i class="fa"></i>
</a>
<div class="ac-content">
Accordion Panel 2
</div>
</div>
</div>
4. The markup structure to create a toggle control.
<div class="accordion-wrapper">
<div class="ac-pane active">
<a href="#" class="ac-title">
<span>Heading 1</span>
<i class="fa"></i>
</a>
<div class="ac-content">
Toggle Panel 1
</div>
</div>
<div class="ac-pane">
<a href="#" class="ac-title">
<span>Heading 2</span>
<i class="fa"></i>
</a>
<div class="ac-content">
Toggle Panel 2
</div>
</div>
</div>
5. Style the plugin using you own CSS styles.
.ac-pane {
margin-bottom: 15px;
background-color:#16A085;
color:#fff;
}
.ac-pane:last-child { margin-bottom: 0; }
.ac-content { display: none; }
.ac-title {
border: 1px solid #fff;
color: #fff;
display: block;
padding: 12px;
background-color:#1ABC9C;
}
.ac-title i {
float: right;
font-size: 20px;
}
.ac-title i:before { content: "\f107"; }
.active .ac-title i:before { content: "\f106"; }
.ac-content {
border: 1px solid #fff;
margin-top: -1px;
padding: 15px;
}
This awesome jQuery plugin is developed by morshedx. For more Advanced Usages, please check the demo page or visit the official website.