Expanding Overlay Effect with jQuery and CSS3
| File Size: | 92.8 KB |
|---|---|
| Views Total: | 5514 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

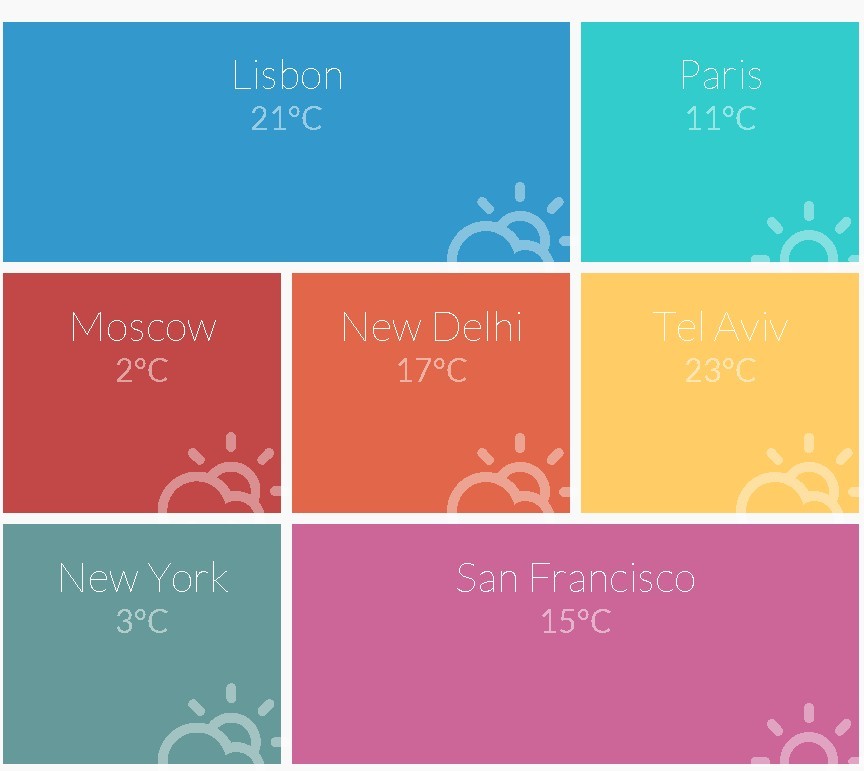
An awesome windows8 metro style Expanding Overlay Effect using jquery and css3 clip property that allows you create a neat and simple effect for revealing some extra content and expanding a fullscreen overlay.
How to use it:
1. Markup
<ul id="rb-grid" class="rb-grid clearfix"> <li class="icon-clima-1 rb-span-2"> <h3>Lisbon</h3> <span class="rb-temp">21°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Lisbon</span><span class="icon-clima-1"></span><span>21°C</span></div> <div><span>Mon</span><span class="icon-clima-1"></span><span>19°C</span></div> <div><span>Tue</span><span class="icon-clima-2"></span><span>19°C</span></div> <div><span>Wed</span><span class="icon-clima-2"></span><span>18°C</span></div> <div><span>Thu</span><span class="icon-clima-2"></span><span>17°C</span></div> <div><span>Fri</span><span class="icon-clima-1"></span><span>19°C</span></div> <div><span>Sat</span><span class="icon-clima-1"></span><span>22°C</span></div> <div><span>Sun</span><span class="icon-clima-1"></span><span>18°C</span></div> </div> </div> </li> <li class="icon-clima-2"> <h3>Paris</h3> <span class="rb-temp">11°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Paris</span><span class="icon-clima-2"></span><span>11°C</span></div> <div><span>Mon</span><span class="icon-clima-1"></span><span>12°C</span></div> <div><span>Tue</span><span class="icon-clima-4"></span><span>11°C</span></div> <div><span>Wed</span><span class="icon-clima-4"></span><span>10°C</span></div> <div><span>Thu</span><span class="icon-clima-4"></span><span>9°C</span></div> <div><span>Fri</span><span class="icon-clima-2"></span><span>10°C</span></div> <div><span>Sat</span><span class="icon-clima-2"></span><span>10°C</span></div> <div><span>Sun</span><span class="icon-clima-2"></span><span>12°C</span></div> </div> </div> </li> <li class="icon-clima-1"> <h3>Belgrade</h3> <span class="rb-temp">15°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Belgrade</span><span class="icon-clima-1"></span><span>15°C</span></div> <div><span>Mon</span><span class="icon-clima-3"></span><span>16°C</span></div> <div><span>Tue</span><span class="icon-clima-3"></span><span>17°C</span></div> <div><span>Wed</span><span class="icon-clima-3"></span><span>15°C</span></div> <div><span>Thu</span><span class="icon-clima-4"></span><span>13°C</span></div> <div><span>Fri</span><span class="icon-clima-3"></span><span>10°C</span></div> <div><span>Sat</span><span class="icon-clima-1"></span><span>11°C</span></div> <div><span>Sun</span><span class="icon-clima-1"></span><span>12°C</span></div> </div> </div> </li> <li class="icon-clima-4"> <h3>Moscow</h3> <span class="rb-temp">2°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Moscow</span><span class="icon-clima-4"></span><span>1°C</span></div> <div><span>Mon</span><span class="icon-clima-4"></span><span>-1°C</span></div> <div><span>Tue</span><span class="icon-clima-6"></span><span>-2°C</span></div> <div><span>Wed</span><span class="icon-clima-6"></span><span>-6°C</span></div> <div><span>Thu</span><span class="icon-clima-6"></span><span>-4°C</span></div> <div><span>Fri</span><span class="icon-clima-5"></span><span>-5°C</span></div> <div><span>Sat</span><span class="icon-clima-6"></span><span>-6°C</span></div> <div><span>Sun</span><span class="icon-clima-6"></span><span>-8°C</span></div> </div> </div> </li> <li class="icon-clima-1"> <h3>New Delhi</h3> <span class="rb-temp">17°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">New Delhi</span><span class="icon-clima-1"></span><span>17°C</span></div> <div><span>Mon</span><span class="icon-clima-1"></span><span>18°C</span></div> <div><span>Tue</span><span class="icon-clima-8"></span><span>19°C</span></div> <div><span>Wed</span><span class="icon-clima-8"></span><span>16°C</span></div> <div><span>Thu</span><span class="icon-clima-10"></span><span>17°C</span></div> <div><span>Fri</span><span class="icon-clima-10"></span><span>18°C</span></div> <div><span>Sat</span><span class="icon-clima-2"></span><span>17°C</span></div> <div><span>Sun</span><span class="icon-clima-1"></span><span>17°C</span></div> </div> </div> </li> <li class="icon-clima-1"> <h3>Tel Aviv</h3> <span class="rb-temp">23°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Tel Aviv</span><span class="icon-clima-1"></span><span>22°C</span></div> <div><span>Mon</span><span class="icon-clima-1"></span><span>23°C</span></div> <div><span>Tue</span><span class="icon-clima-2"></span><span>22°C</span></div> <div><span>Wed</span><span class="icon-clima-2"></span><span>22°C</span></div> <div><span>Thu</span><span class="icon-clima-2"></span><span>21°C</span></div> <div><span>Fri</span><span class="icon-clima-1"></span><span>21°C</span></div> <div><span>Sat</span><span class="icon-clima-2"></span><span>21°C</span></div> <div><span>Sun</span><span class="icon-clima-2"></span><span>24°C</span></div> </div> </div> </li> <li class="icon-clima-2"> <h3>Cairo</h3> <span class="rb-temp">21°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Cairo</span><span class="icon-clima-2"></span><span>21°C</span></div> <div><span>Mon</span><span class="icon-clima-1"></span><span>22°C</span></div> <div><span>Tue</span><span class="icon-clima-1"></span><span>20°C</span></div> <div><span>Wed</span><span class="icon-clima-1"></span><span>21°C</span></div> <div><span>Thu</span><span class="icon-clima-1"></span><span>21°C</span></div> <div><span>Fri</span><span class="icon-clima-2"></span><span>21°C</span></div> <div><span>Sat</span><span class="icon-clima-2"></span><span>22°C</span></div> <div><span>Sun</span><span class="icon-clima-2"></span><span>23°C</span></div> </div> </div> </li> <li class="icon-clima-11"> <h3>New York</h3> <span class="rb-temp">3°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">New York</span><span class="icon-clima-11"></span><span>3°C</span></div> <div><span>Mon</span><span class="icon-clima-11"></span><span>3°C</span></div> <div><span>Tue</span><span class="icon-clima-11"></span><span>-1°C</span></div> <div><span>Wed</span><span class="icon-clima-11"></span><span>-2°C</span></div> <div><span>Thu</span><span class="icon-clima-7"></span><span>1°C</span></div> <div><span>Fri</span><span class="icon-clima-7"></span><span>0°C</span></div> <div><span>Sat</span><span class="icon-clima-11"></span><span>2°C</span></div> <div><span>Sun</span><span class="icon-clima-11"></span><span>3°C</span></div> </div> </div> </li> <li class="icon-clima-2 rb-span-2"> <h3>San Francisco</h3> <span class="rb-temp">15°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">San Francisco</span><span class="icon-clima-2"></span><span>15°C</span></div> <div><span>Mon</span><span class="icon-clima-2"></span><span>16°C</span></div> <div><span>Tue</span><span class="icon-clima-2"></span><span>14°C</span></div> <div><span>Wed</span><span class="icon-clima-2"></span><span>13°C</span></div> <div><span>Thu</span><span class="icon-clima-2"></span><span>15°C</span></div> <div><span>Fri</span><span class="icon-clima-2"></span><span>15°C</span></div> <div><span>Sat</span><span class="icon-clima-1"></span><span>16°C</span></div> <div><span>Sun</span><span class="icon-clima-1"></span><span>15°C</span></div> </div> </div> </li> <li class="icon-clima-2"> <h3>Tokyo</h3> <span class="rb-temp">8°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Tokyo</span><span class="icon-clima-2"></span><span>8°C</span></div> <div><span>Mon</span><span class="icon-clima-1"></span><span>7°C</span></div> <div><span>Tue</span><span class="icon-clima-2"></span><span>6°C</span></div> <div><span>Wed</span><span class="icon-clima-1"></span><span>8°C</span></div> <div><span>Thu</span><span class="icon-clima-1"></span><span>8°C</span></div> <div><span>Fri</span><span class="icon-clima-2"></span><span>6°C</span></div> <div><span>Sat</span><span class="icon-clima-2"></span><span>5°C</span></div> <div><span>Sun</span><span class="icon-clima-2"></span><span>5°C</span></div> </div> </div> </li> <li class="icon-clima-4 rb-span-4"> <h3>Sydney</h3> <span class="rb-temp">25°C</span> <div class="rb-overlay"> <span class="rb-close">close</span> <div class="rb-week"> <div><span class="rb-city">Sydney</span><span class="icon-clima-4"></span><span>28°C</span></div> <div><span>Mon</span><span class="icon-clima-4"></span><span>24°C</span></div> <div><span>Tue</span><span class="icon-clima-4"></span><span>26°C</span></div> <div><span>Wed</span><span class="icon-clima-2"></span><span>27°C</span></div> <div><span>Thu</span><span class="icon-clima-2"></span><span>30°C</span></div> <div><span>Fri</span><span class="icon-clima-8"></span><span>31°C</span></div> <div><span>Sat</span><span class="icon-clima-8"></span><span>29°C</span></div> <div><span>Sun</span><span class="icon-clima-8"></span><span>29°C</span></div> </div> </div> </li> </ul>
2. CSS
.rb-grid {
list-style: none;
text-align: center;
margin: 0 auto;
}
.rb-grid li {
width: 24%;
height: 15em;
margin: 0.5%;
background: #8CC7DF;
color: #fff;
display: block;
float: left;
padding: 1.6em;
cursor: pointer;
position: relative;
}
.rb-grid li.rb-span-2 {
width: 49%;
}
.rb-grid li.rb-span-4 {
width: 99%;
}
.rb-grid li h3 {
font-size: 2.6em;
font-weight: 100;
}
.rb-grid li[class^="icon-"]:before,
.rb-grid li[class*=" icon-"]:before {
font-size: 10em;
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
left: 0;
line-height: 3;
opacity: 0.4;
text-align: right;
pointer-events: none;
}
.rb-temp {
display: block;
font-size: 2em;
opacity: 0.5;
-webkit-transition: opacity 0.3s ease-in-out;
-moz-transition: opacity 0.3s ease-in-out;
transition: opacity 0.3s ease-in-out;
}
.rb-grid li:hover .rb-temp {
opacity: 1;
}
.rb-overlay {
opacity: 0;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
transition: all 0.4s ease;
z-index: -1;
pointer-events: none;
cursor: default;
}
.rb-close {
position: absolute;
top: 0.4em;
right: 0.4em;
width: 2em;
height: 2em;
text-indent: -9000px;
cursor: pointer;
z-index: 1000;
}
.rb-close::before {
content: 'x';
font-weight: 100;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 3em;
line-height: 0.6;
text-align: center;
text-indent: 0px;
}
.rb-week {
width: 100%;
height: 100%;
}
.rb-week > div {
width: 10%;
height: 100%;
float: left;
position: relative;
padding: 3% 0;
}
.rb-week > div:first-child {
width: 30%;
}
.rb-week span {
padding: 5% 0;
font-size: 2em;
font-weight: 100;
display: block;
margin: auto 0;
height: 30%;
width: 100%;
line-height: 0.8;
}
.rb-week span.rb-city {
font-weight: 700;
padding: 1% 10%;
font-size: 1em;
line-height: 1.2;
}
.rb-week [class^="icon-"]:before {
font-size: 2.5em;
font-weight: normal;
}
.rb-week > div:first-child [class^="icon-"] {
opacity: 0.1;
}
/* Colors */
/* Grid */
.rb-grid li:nth-child(1) { background: #3399CC; }
.rb-grid li:nth-child(2) { background: #33CCCC; }
.rb-grid li:nth-child(3) { background: #996699; }
.rb-grid li:nth-child(4) { background: #C24747; }
.rb-grid li:nth-child(5) { background: #e2674a; }
.rb-grid li:nth-child(6) { background: #FFCC66; }
.rb-grid li:nth-child(7) { background: #99CC99; }
.rb-grid li:nth-child(8) { background: #669999; }
.rb-grid li:nth-child(9) { background: #CC6699; }
.rb-grid li:nth-child(10) { background: #339966; }
.rb-grid li:nth-child(11) { background: #666699; }
/* Overlay Columns */
.rb-grid li:nth-child(1) .rb-week > div:nth-child(1) { background: #3399CC; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(2) { background: #2D87B4; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(3) { background: #297AA3; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(4) { background: #256E93; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(5) { background: #216283; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(6) { background: #1D5672; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(7) { background: #184962; }
.rb-grid li:nth-child(1) .rb-week > div:nth-child(8) { background: #143D52; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(1) { background: #33CCCC; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(2) { background: #2DB4B4; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(3) { background: #29A3A3; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(4) { background: #259393; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(5) { background: #218383; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(6) { background: #1D7272; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(7) { background: #186262; }
.rb-grid li:nth-child(2) .rb-week > div:nth-child(8) { background: #145252; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(1) { background: #996699; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(2) { background: #936293; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(3) { background: #875A87; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(4) { background: #7A527A; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(5) { background: #6E496E; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(6) { background: #624162; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(7) { background: #563956; }
.rb-grid li:nth-child(3) .rb-week > div:nth-child(8) { background: #493149; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(1) { background: #C24747; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(2) { background: #B83D3D; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(3) { background: #A83838; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(4) { background: #993333; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(5) { background: #8A2E2E; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(6) { background: #7A2929; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(7) { background: #6B2424; }
.rb-grid li:nth-child(4) .rb-week > div:nth-child(8) { background: #5C1F1F; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(1) { background: #e2674a; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(2) { background: #E05C3E; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(3) { background: #DD4D2C; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(4) { background: #D34322; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(5) { background: #C13D1F; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(6) { background: #AF371D; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(7) { background: #9E321A; }
.rb-grid li:nth-child(5) .rb-week > div:nth-child(8) { background: #8C2C17; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(1) { background: #FFCC66; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(2) { background: #FFC247; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(3) { background: #FFBB33; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(4) { background: #FFB41F; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(5) { background: #FFAD0A; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(6) { background: #F5A300; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(7) { background: #E09600; }
.rb-grid li:nth-child(6) .rb-week > div:nth-child(8) { background: #CC8800; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(1) { background: #99CC99; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(2) { background: #85C185; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(3) { background: #77BB77; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(4) { background: #6AB46A; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(5) { background: #5CAD5C; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(6) { background: #52A352; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(7) { background: #4B954B; }
.rb-grid li:nth-child(7) .rb-week > div:nth-child(8) { background: #448844; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(1) { background: #669999; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(2) { background: #629393; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(3) { background: #5A8787; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(4) { background: #527A7A; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(5) { background: #496E6E; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(6) { background: #416262; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(7) { background: #395656; }
.rb-grid li:nth-child(8) .rb-week > div:nth-child(8) { background: #314949; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(1) { background: #CC6699; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(2) { background: #C7578F; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(3) { background: #C24785; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(4) { background: #B83D7A; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(5) { background: #A83870; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(6) { background: #993366; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(7) { background: #8A2E5C; }
.rb-grid li:nth-child(9) .rb-week > div:nth-child(8) { background: #7A2952; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(1) { background: #339966; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(2) { background: #2E8A5C; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(3) { background: #297A52; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(4) { background: #246B47; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(5) { background: #1F5C3D; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(6) { background: #194D33; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(7) { background: #143D29; }
.rb-grid li:nth-child(10) .rb-week > div:nth-child(8) { background: #0F2E1F; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(1) { background: #666699; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(2) { background: #626293; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(3) { background: #5A5A87; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(4) { background: #52527A; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(5) { background: #49496E; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(6) { background: #414162; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(7) { background: #393956; }
.rb-grid li:nth-child(11) .rb-week > div:nth-child(8) { background: #313149; }
@media screen and (max-width: 63.125em) {
.rb-grid li,
.rb-grid li.rb-span-2,
.rb-grid li.rb-span-4 {
width: 100%;
height: 10em;
text-align: left;
}
.rb-grid li[class^="icon-"]:before,
.rb-grid li[class*=" icon-"]:before {
font-size: 6em;
left: auto;
right: 0;
line-height: 2.5;
}
.rb-grid li > div {
text-align: center;
}
}
3. Include necessary javasript library
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/jquery.fittext.js"></script> <script src="js/boxgrid.js"></script>
4. Initialization
<script>
$(function() {
Boxgrid.init();
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











