Ink Ripple Style User Interaction Using jQuery and CSS3 - Ink Drops
| File Size: | 82.6 KB |
|---|---|
| Views Total: | 2891 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

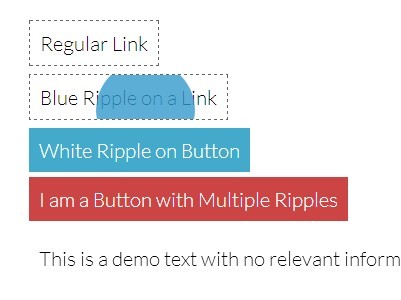
Ink Drops is a jQuery plugin to create a cool Material Design style user interaction where an ink-drop like element moves out radially from the position where the user taps/clicks.
See also:
- jQuery Plugin To Apply Ripple Effects To Elements - Ripple
- Android L Style Click/Touch Effects with jQuery and CSS3 - rippler
- Google Material Design Ripple Effects with jQuery and CSS3
- Material Design Action Button Transition Effect with jQuery and CSS3
- Google Material Design Concept UI Button with jQuery and CSS3
- jQuery Plugin To Add Google Material Design Ripple Animations To Buttons
How to use it:
1. Include the latest jQuery library and the jQuery ink drops plugin's Javascript/CSS in the document.
<link rel="stylesheet" href="css/inkdrops.css"></link> <script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="js/ink.js"></script>
2. Add a CSS class 'inkMe' to your links/elements.
<a class="inkMe">I'm a link</a>
3. That's it. You can customize the ink-drop interaction using Html5 data-* attributes.
multiple-ink: allows multiple ink ripples on one element.ink-color: changes the color of the ink ripple
<a class="inkMe" multiple-ink=true ink-color='#000'>I'm a link</a>
Change log:
2014-12-13
- update.
This awesome jQuery plugin is developed by akhilarjun. For more Advanced Usages, please check the demo page or visit the official website.