14 Newest Free jQuery Plugins For This Week #14 (2015)
Here's our #72 hand-picked collection of 14 New Free jQuery Plugins with examples we found around the web from last week (27/03/2015-02/04/2015).These jQuery plugins haven't been featured on our website yet I think you might find useful. Have fun with it and remember to spread the word!
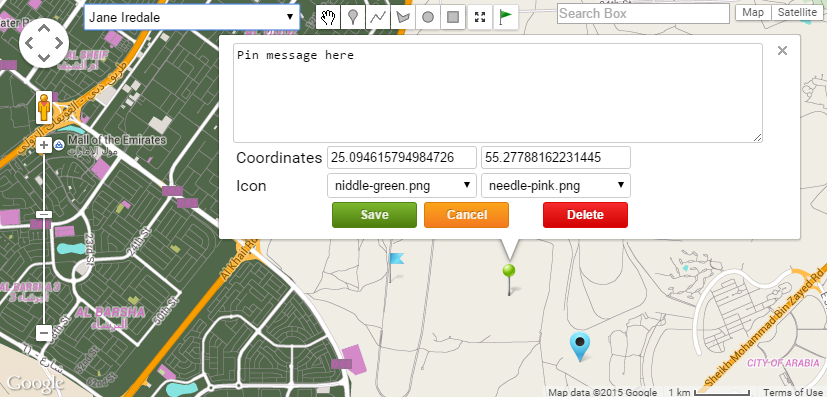
Jquery GoogleMaps Editor/Viewer
JQuery plugin wrapper around GoogleMaps API for easier use of GoogleMaps on web sites and back-end web pages
The purpose of this JQuery plugin is to enable using GoogleMaps on a page in a JQuery style. It is a wrapper around GoogleMaps API v3 which alow to easily add interactively customize GoogleMaps for displaying or editing locations whether they are represented as ping or shapes.
jQuery delayDo
delayDo is a tiny jQuery plugin. It enables you to create a specific timer which contains some functions as a queue and can resume it later.
DRAFT COUNTDOWN
Draft-like animated countdown with jQuery and TweenMax.
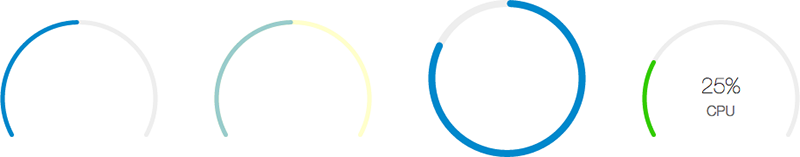
jquery-d3-arc-gauge
jQuery D3 Arc Gauge is a jQuery plugin that makes use of the D3.js library to create a simple radial (or angular) gauge.
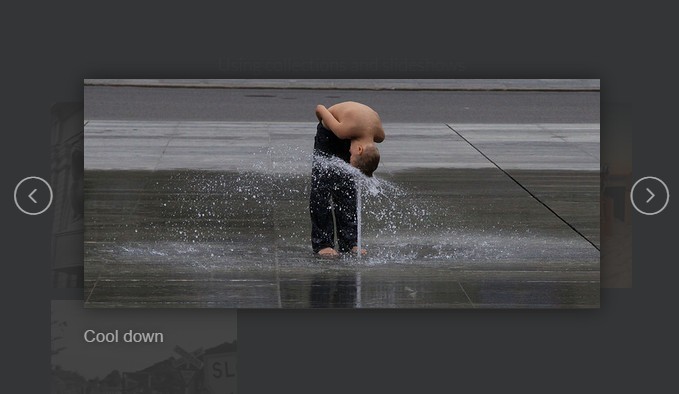
jQuery Lightcase.js
Beautiful, flexible and responsive web application to present various media in an exposed Lightbox.
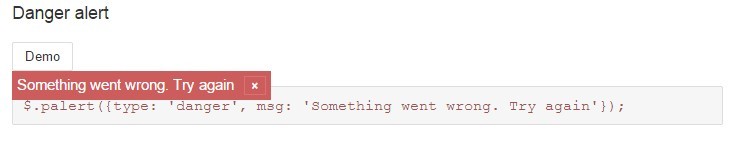
jQuery pretty-alert
A simple and small jQuery plugin for generating beautiful alert messages
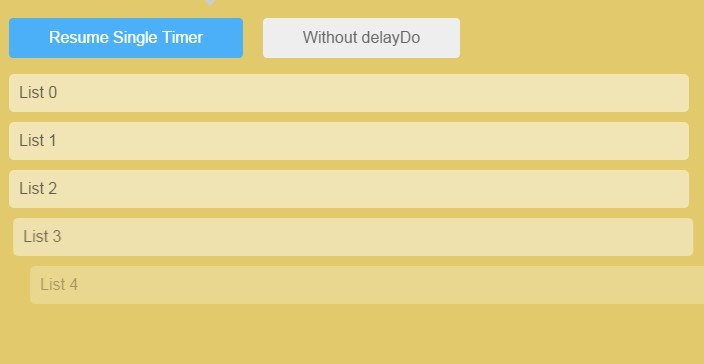
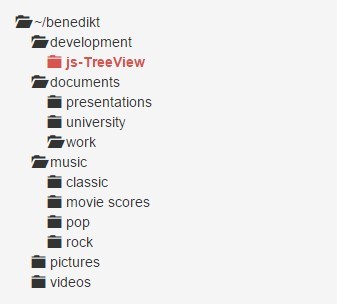
jQuery js-TreeView
TreeView.js is based on jQuery and allows you to create a tree widget, which behaves like you expect it from any other tree widget. It can also be used as input element in a form.
jquery.scrolling
This plugin adds the scrollin and scrollout events to jquery: these events will fire when any given element becomes visible/invisible in the browser viewport, allowing you to:
- automatically or programmatically show/hide any HTML content as soon as it comes inside or outside the browser viewport (i.e. when the user scrolls to them).
- prevent unnecessary processing for content that is hidden or is outside of the browser viewport.
- trigger a custom function or behaviour (such as loading external AJAX content) when a certain point of the page is reached.
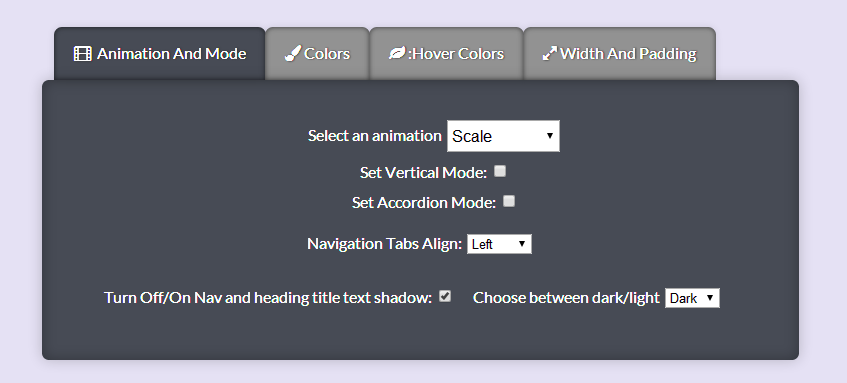
jQuery TurboTabs
TurboTabs is responsive Tabs jQuery Plugin with plenty of options. HTML markup is very simple to follow , jQuery will do all the magic. Tab transforms into an accordion on smaller devices, but there is also an option to use it as accordion instead of the tab if you like.
jQuery svg-prep
A lightweight, easy-to-use SVG prep jQuery Plug-in.
jQuery progressdots
Awesome jQuery progressbar plugin
jQuery tinytip
Very small tooltip jQuery plugin, No CSS, TinyTip does not force any styling over your tooltips, you can style your tooltips as desired, it also allow you to display any content, texts, html and Dom elements inside your tooltips.
jQuery triangles
Draw triangles with jQuery.
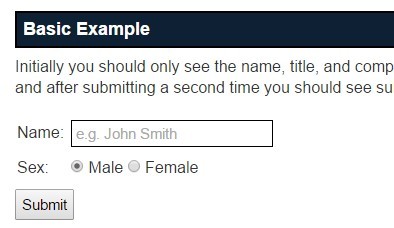
jQuery progressiveprofiler
Automatically saves all form fields into cookies, and then determines which field groups to show based off of previous submissions.