Weekly Web Design & Development News: Collective #104
Here's the 104th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #104
U.S. Web Design Standards
Open source UI components and visual style guide for U.S. government websites
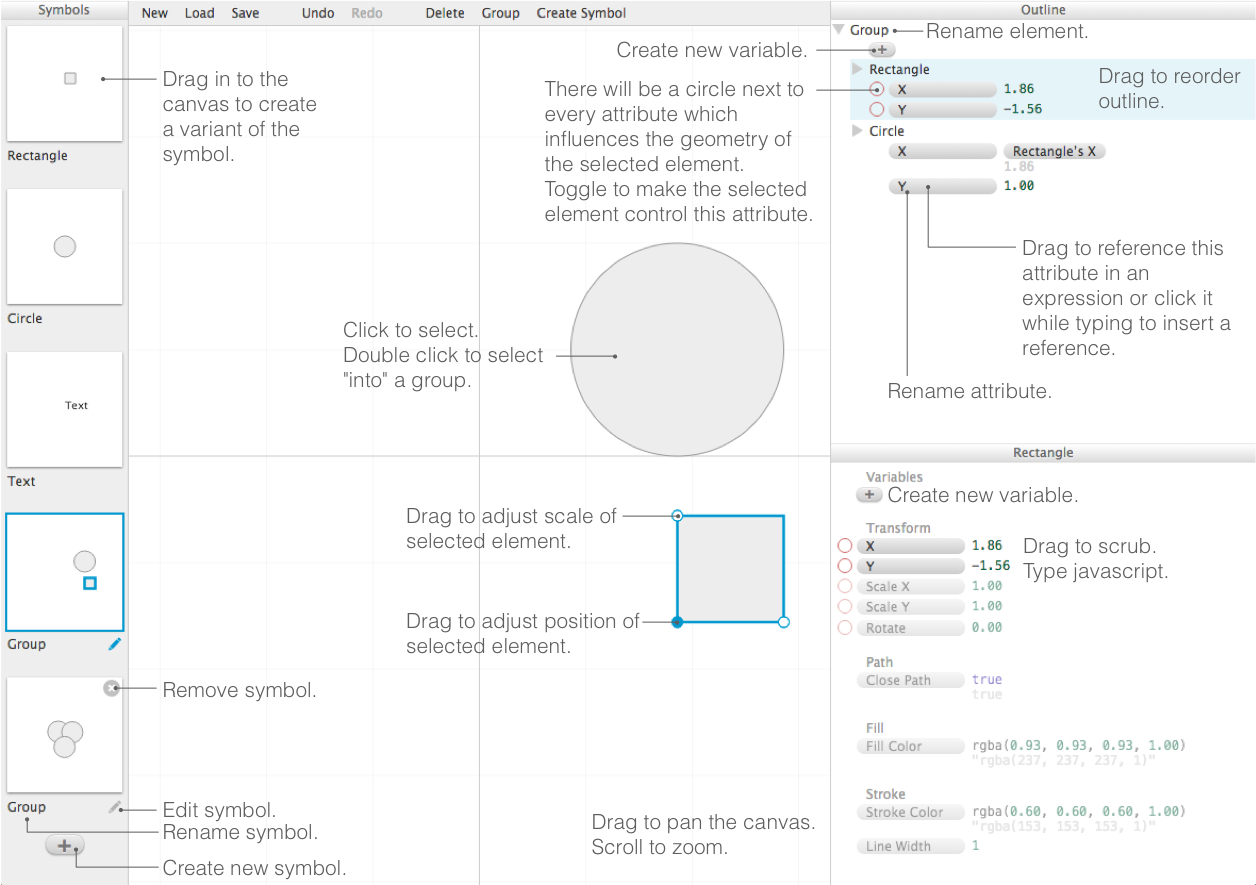
apparatus
Apparatus is a hybrid graphics editor / programming environment for creating interactive diagrams.
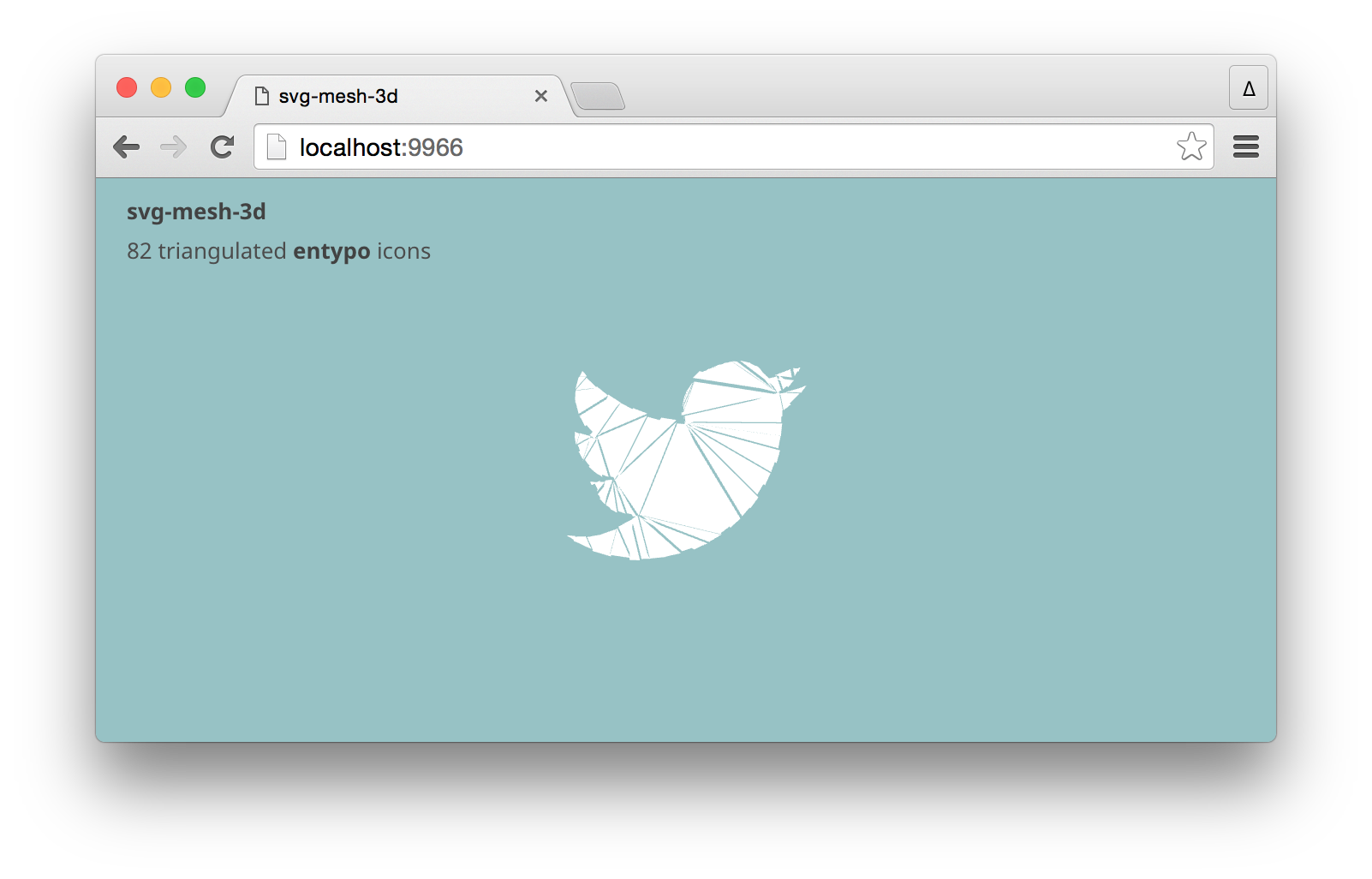
svg-mesh-3d
A high-level module to convert a SVG <path> string into a 3D triangulated mesh. Best suited for silhouettes, like font icon SVGs.
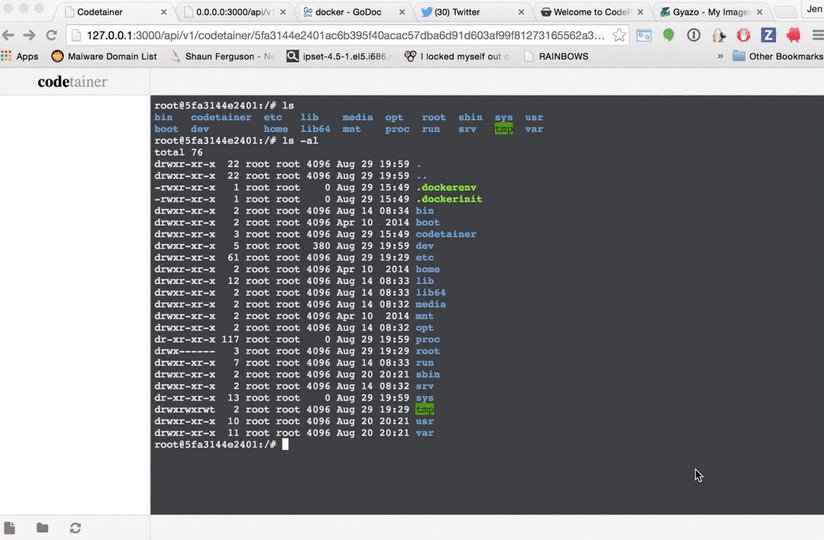
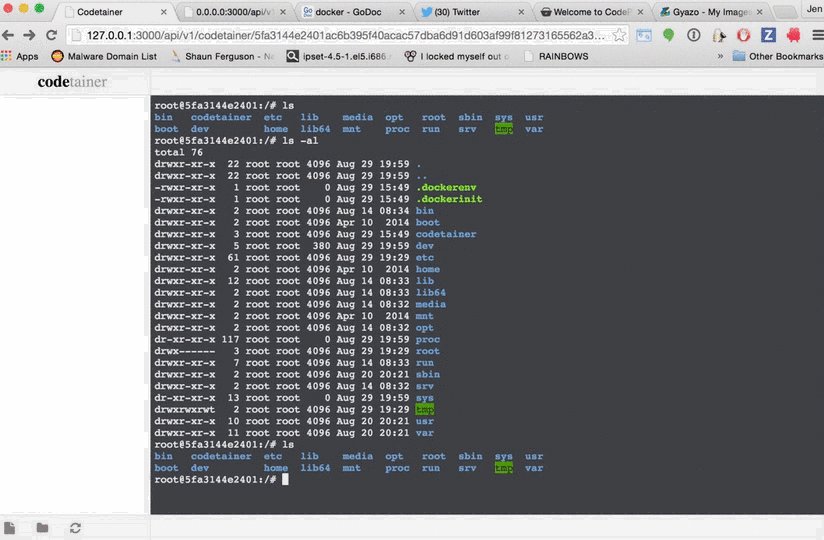
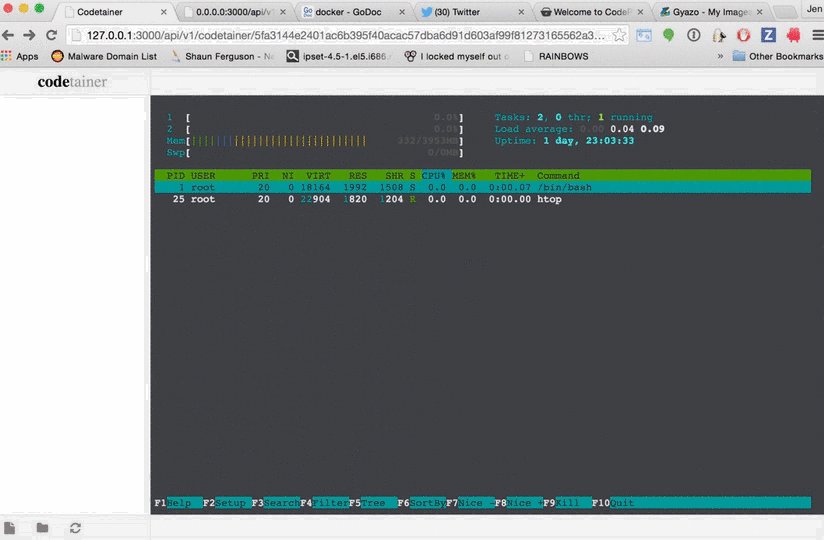
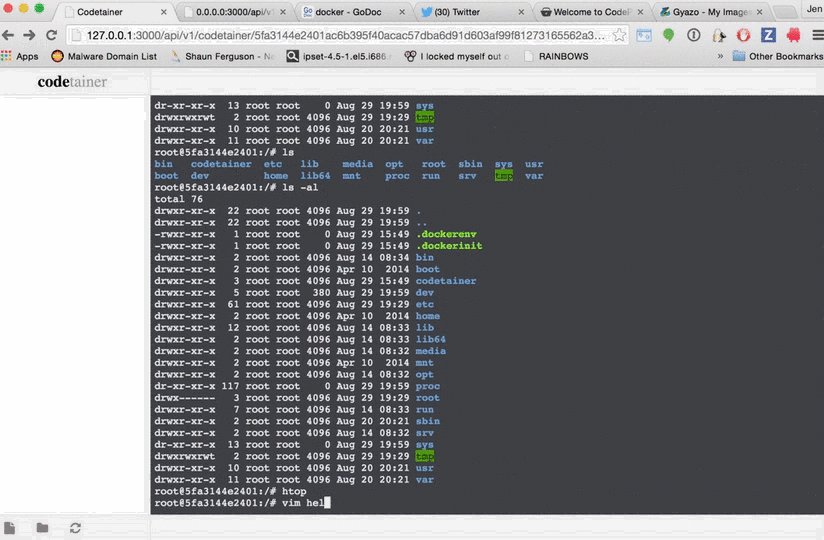
codetainer
A Docker container in your browser.
[Download]
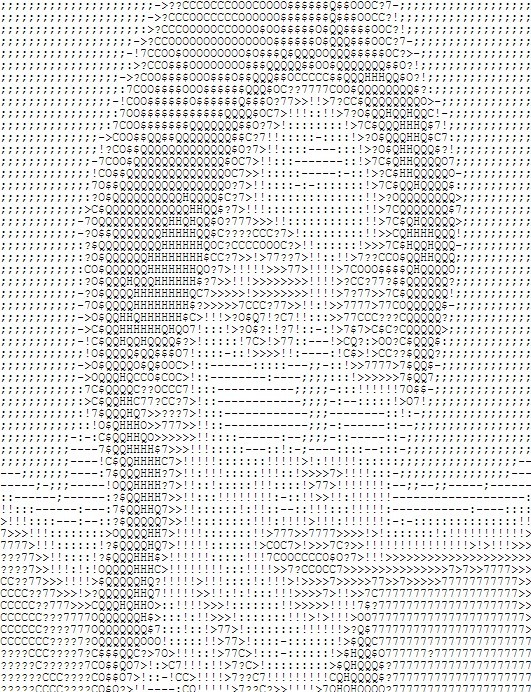
gif2txt
Gif image to Ascii Text
corpus
Yet another CSS toolkit.
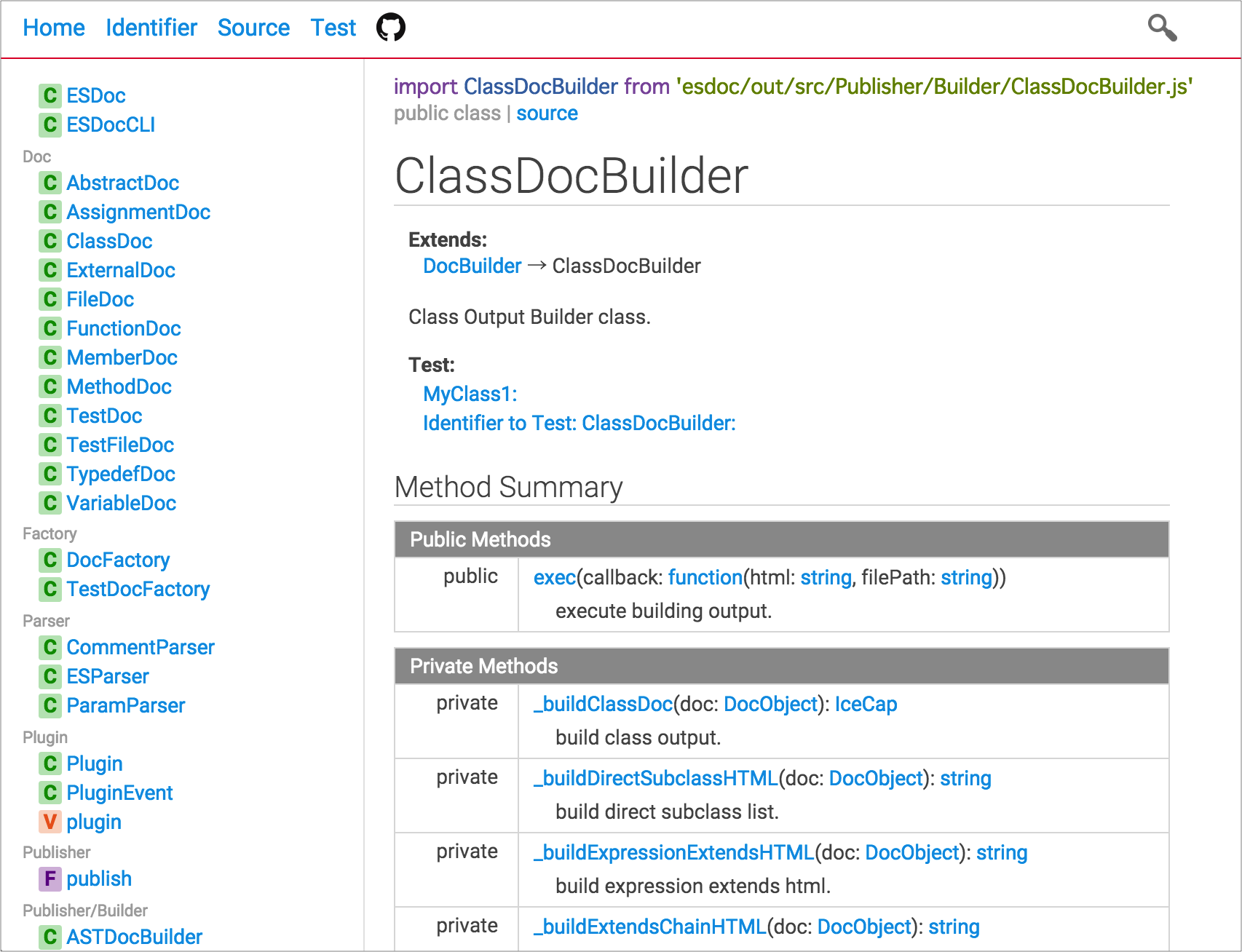
esdoc
ESDoc is a documentation generator for JavaScript(ES6).
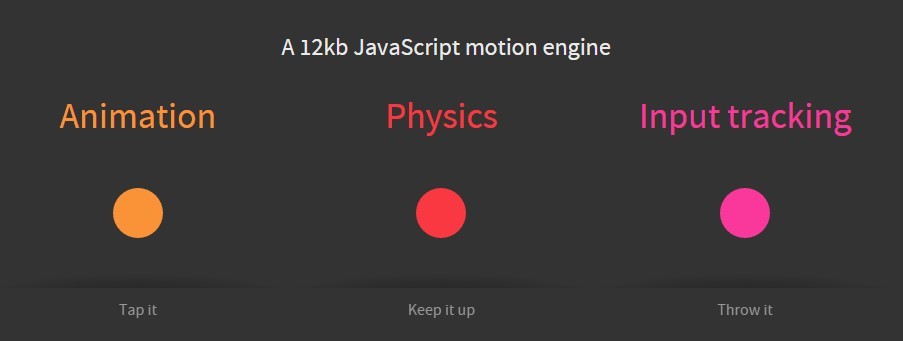
popmotion
A 12kb Javascript motion engine. Use for animation, physics and input tracking.
ES6/ES2015 images parallax
ES6/ES2015 HW accelerated scrollable images parallax
Gradients
CSS module for quickly setting gradients with single purpose classes.
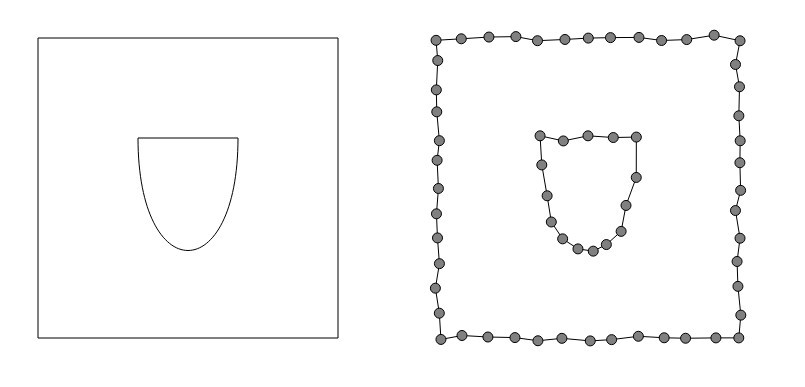
Rune.js
Rune.js is a JavaScript library for programming graphic design systems with SVG. It features a chainable drawing API, an unobtrusive scene graph, and a range of features aimed specifically at graphic designers: native support for color conversion, grid systems, typography, pixel iteration, as well as an expanding set of computational geometry helpers. Oh, and it uses virtual-dom under the hood.
clipboard.js
Modern copy to clipboard. No Flash. Just 2kb
Galarie.css
Carousal library using Pure CSS.
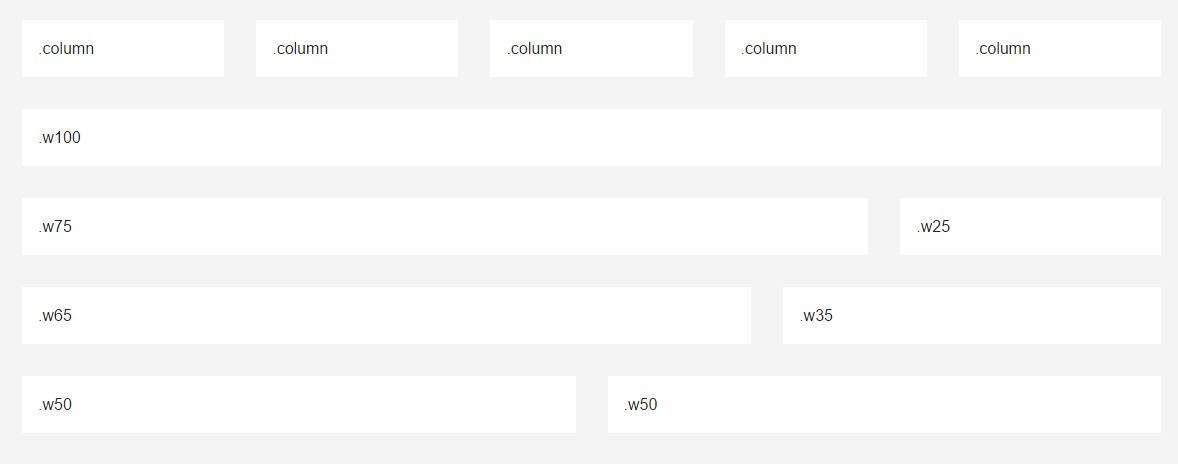
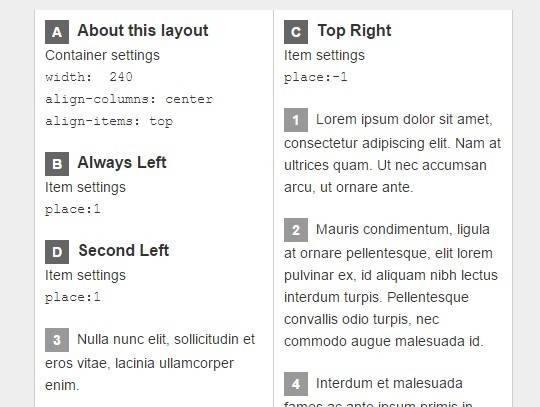
colm.js
Colm provides responsive columns (like Pinterest or Masonry) with minimal setup. Supports current version of all major browsers.
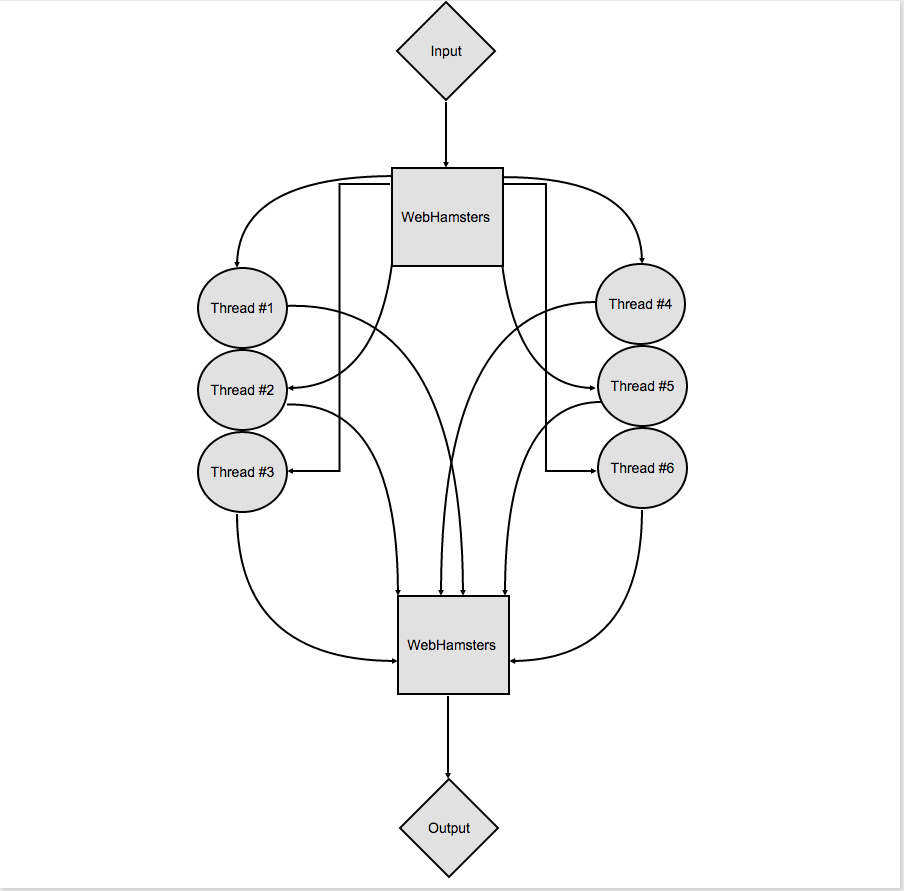
Hamsters.js
Javascript library to add multi-threading support to javascript by exploiting concurrent web workers
Material Design Iconic Font
Material Design Iconic Font and CSS toolkit
7+ Best Book Mockups & Templates For Free Download
A set of 7+ best free book & book cover mockups for graphic designers.
[Download]
Shaded Progress Bars
A tutorial on how to create some interesting 3D progress bars with CSS/Sass. Discover how to use box shadows and gradients to create realistic looking skins.
Dreamers Brush Free Font
Dreamers Brush is a hand-made brush fonts, designed to combine perfectly and allow you to create stunning hand-lettering quickly and easily.
[Download]
iOS 9 App Icon Template
Icon template for iPhone, iPad and Apple Watch for use with Photoshop CC.
[Download]