Weekly Web Design & Development News: Collective #138
Here's the 138th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #138
Algorithm Visualizer
bideo.js
Fullscreen HTML5 Background Video for the Web.
universal.css
Performant, heuristic scheduler for building user interface (Just 4 kb gzipped).
universal.css
The only CSS you will ever need.
- Self-documented classnames
- Zero dependencies
- Classnames are reusable across projects
- Removes the need for a CSS preprocessor
- Removes the need for a CSS bundler
- No more custom CSS required
- No need to switch between HTML and CSS file while developing
- HTTPS ready
- No more debate about rule naming (dash, double dash or underscore?).
family.scss
Family.scss is a set of 20 smart Sass mixins which will help you to manage the style of :nth-child'ified elements, in an easy and classy way.
AlloyFinger
super tiny size multi-touch gestures library for the web.
[Download]
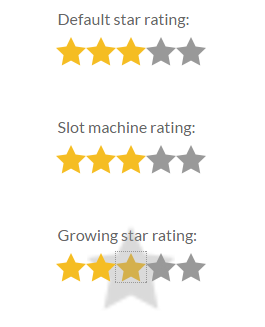
starability
Accessible rating forms with cute animations on top.
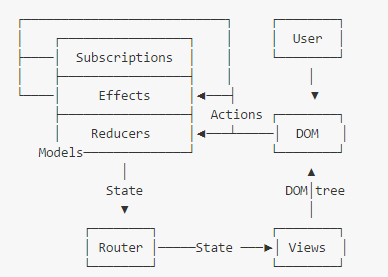
choo
sturdy frontend framework
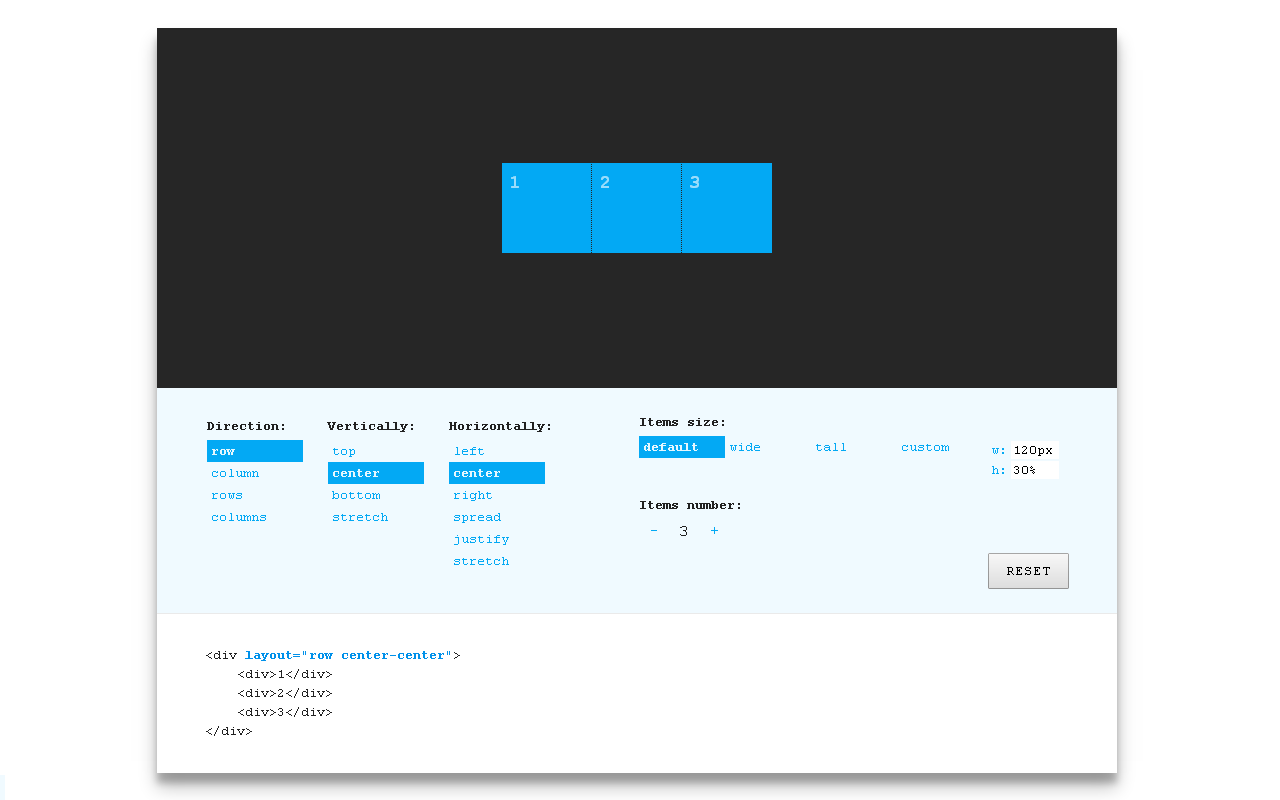
Flex Layout Attribute
Layout helper based on CSS flexbox specification designed to serve you as quick flexbox shorthand by using two custom html attributes — layout and self.
Strelki.js
Strelki.js is an array library that allows to create arrays with multiple hash indexes. It also allows to join arrays similar to SQL's JOIN operator.
[Download]
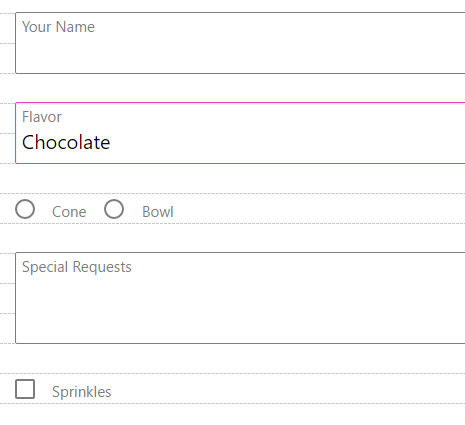
Cutestrap
A sassy, opinionated CSS Framework. A tiny alternative to Bootstrap.
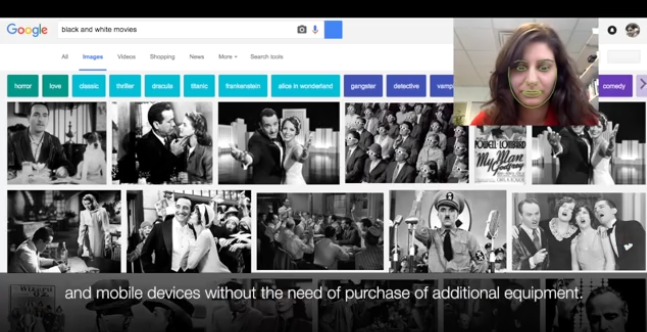
WebGazer.js
WebGazer.js is an eye tracking library that uses common webcams to infer the eye-gaze locations of web visitors on a page in real time. The eye tracking model it contains self-calibrates by watching web visitors interact with the web page and trains a mapping between the features of the eye and positions on the screen. WebGazer.js is written entirely in JavaScript and with only a few lines of code can be integrated in any website that wishes to better understand their visitors and transform their user experience. WebGazer.js runs entirely in the client browser, so no video data needs to be sent to a server. WebGazer.js can run only if the user consents in giving access to their webcam.
csspurge
Saving the web 1kb at a time.
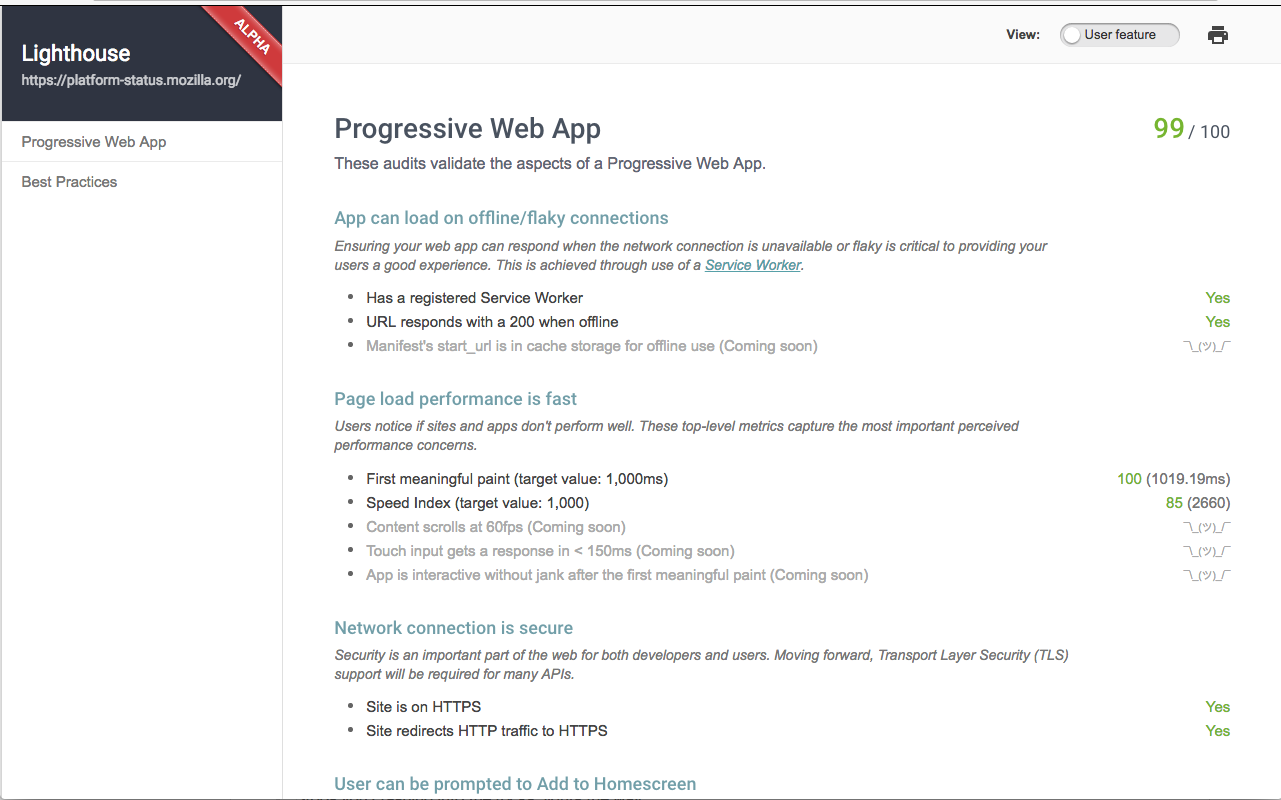
lighthouse
auditing and performance metrics for Progressive Web Apps
[Download]
lightgallery-desktop
A modern, electron and nodejs based image viewer for Mac, Windows and Linux.
Isometric and 3D Grids
Some experimental isometric and 3D grids. The idea is to use isometric/3D grids as decorative elements or with some interaction.
Inflecto
This font was created with the help of Photoshop, and is available for personal and commercial use.
[Download]
Free Mock Up PSD Template
[Download]