Weekly Web Design & Development News: Collective #140
Here's the 140th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #140
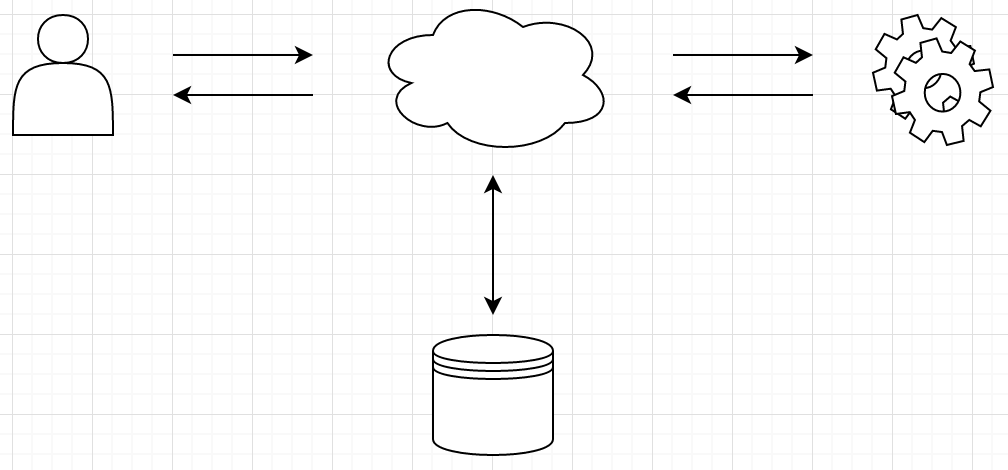
hypernova
A service for server-side rendering your JavaScript views.
[Download]
anypixel
A web-friendly way for anyone to build unusual displays.
pavilion
Pavilion was created out of the need for a simple, unopinionated CSS framework, ready for the future. Pavilion is built for front-end web developers who tend to never use the hundreds of pre-made UI components most frameworks ship with. Built for front-end developers who lean towards creativity, exploration and creating UI components themselves from the ground up whilst depending on a solid foundation with future-proof capabilities.
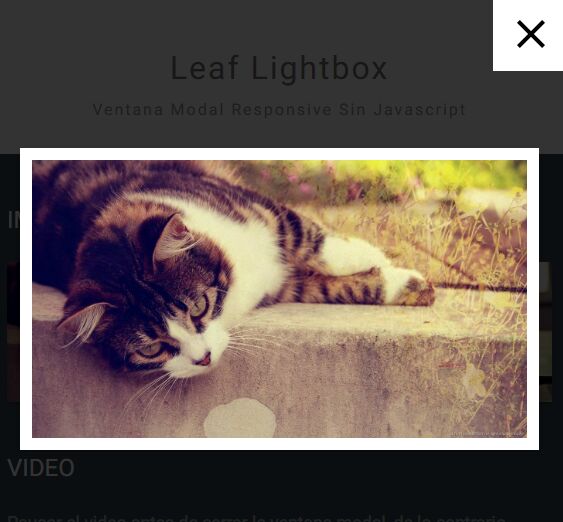
Leaf-Lightbox
Leaf-Lightbox is a tiny CSS library used to create beautiful responsive lightbox for images, text and videos.
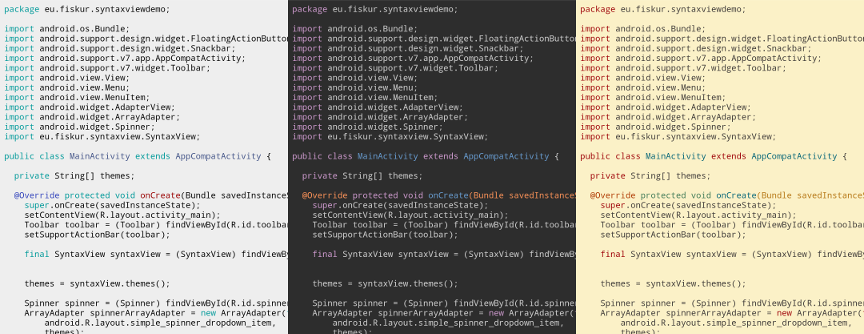
SyntaxView
Code beautifier for Android - a wrapper around a WebView running HighlightJS. Written too quickly by accident while writing another app.
[Download]
uxTour.js
UX tour guide plugin in a single plain vanilla JavaScript file.
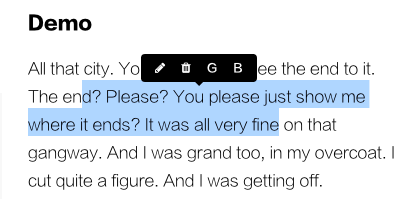
WebClip
Plugable popup in browser. Inspired by PopClip and Medium
web-bluetooth
Connect, read, and write to Bluetooth devices in web applications using only a few lines of Javascript.
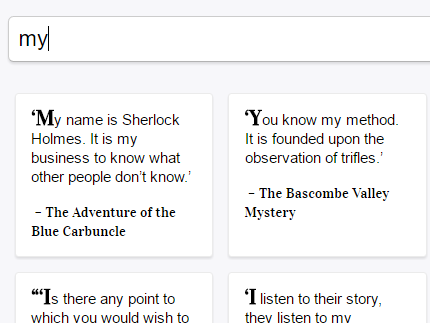
holmes
Fast and easy searching inside a page.
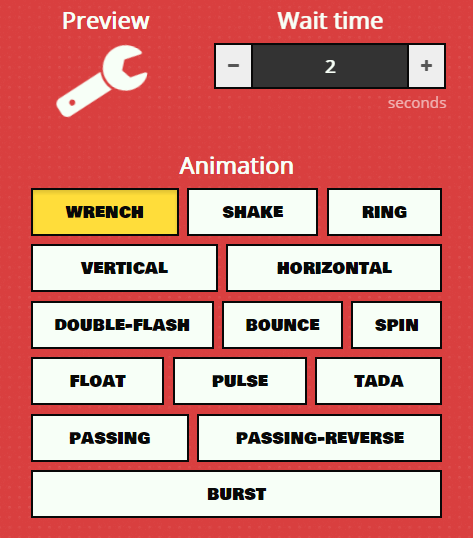
WAIT! Animate
Provides an easy way to calculate CSS keyframe percentages so that you can insert a delay between each animation iteration.
coloor
Coloor is a HTML preprocessor that decorates your <img> tags with data-coloor attributes containing a small base64 encoded version of your image. The idea is to quickly show the small image as a placeholder while the original one is loading.
aos
Small library to animate elements on your page as you scroll.
Design team layout using css3
Capture Snapshots of Website
Free Powerful Screenshot Automation.
[Try It]
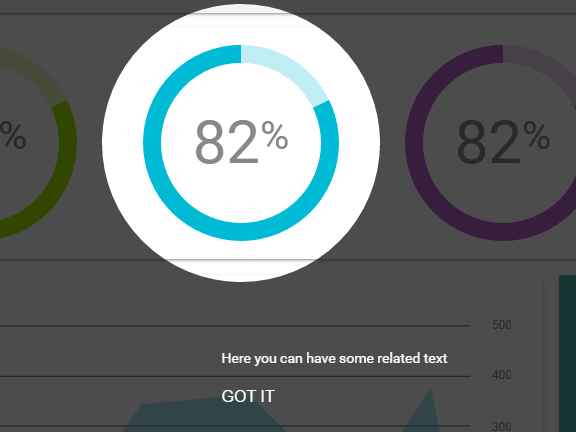
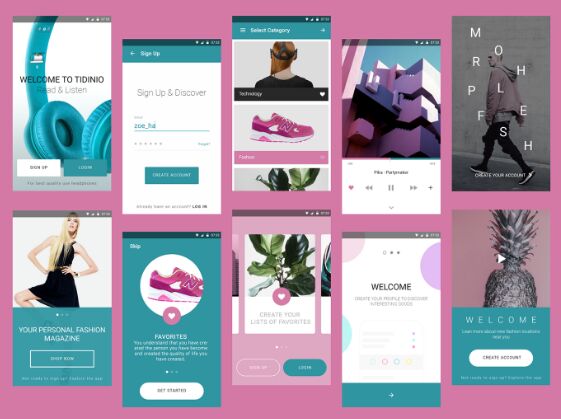
Free Material UI KIT
Modern UI KIT containing 10 material design screens. Each component is fully customizable & carefully assebled in Photoshop CC.
[Download]
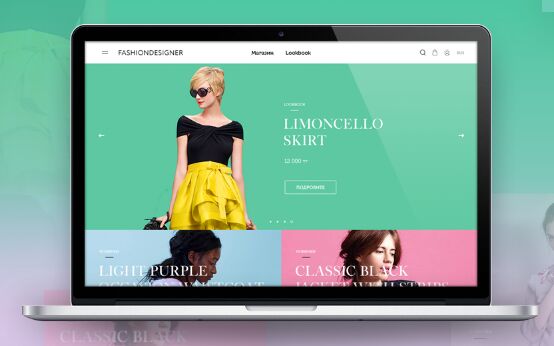
Fashion shop free psd
Fashion shop template to help you.
[Download]
John Cage Font
John Cage is a font created using dots and lines, which combined form abstract compositions.
[Download]