Weekly Web Design & Development News: Collective #143
Here's the 143rd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #143
anime.js
Anime (/ˈæn.ə.meɪ/) is a flexible yet lightweight JavaScript animation library. It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.
qrious
Pure JavaScript library for QR code generation using canvas.
tootik
A pure CSS/SCSS Tooltip library. Super easy to use, No JavaScript required.
Elastic Slider
An experimental slider using SVG clip-path feature and animations powered by Snap.svg.
SASS Progress Tracker
A progress tracker written in SASS with flexbox to be flexible and responsive out of the box. This can be used to illustrate a multi stage process e.g. form, quiz or a timeline.
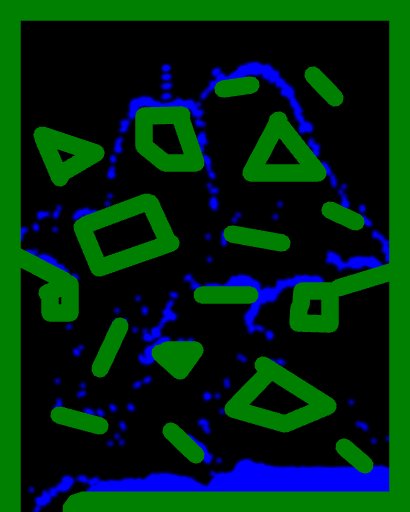
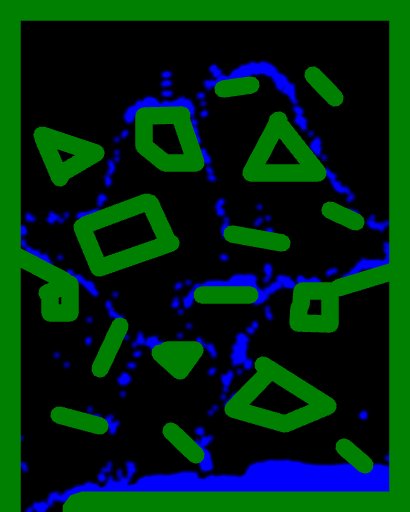
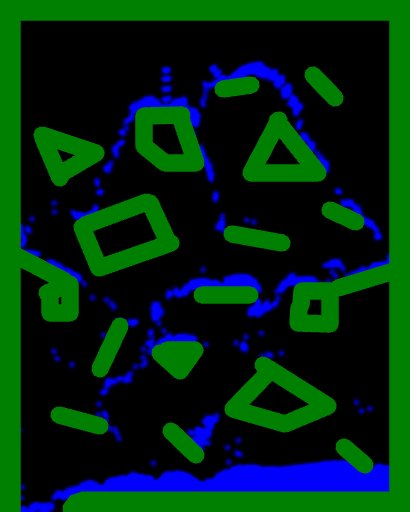
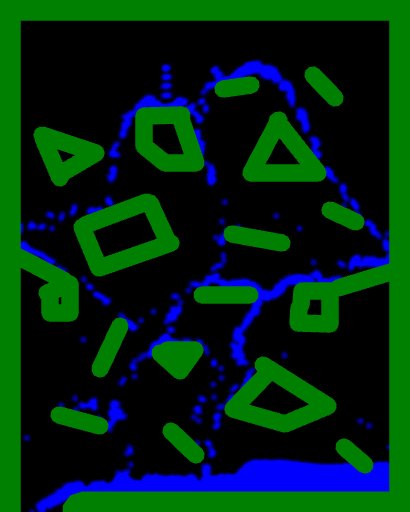
2D Liquid Simulation in WebGL
This project is an implementation of 2D liquid simulation using Smoothed Particle Hydrodynamics in WebGL. You can use the demo to place out emitters and capsules and create liquid simulations.
astrum
A lightweight pattern library designed to be included with any web project.
fast-memoize.js
This library is an attempt to make the fastest possible memoization library in JavaScript that supports N arguments.
[Download]
Interlace.js
The pure JavaScript plugin. Executing stunt-man and preview when image file is been loading likes interlaced images.
Best Free PhotoShop Brush Packs You Might Find Useful
[Download]
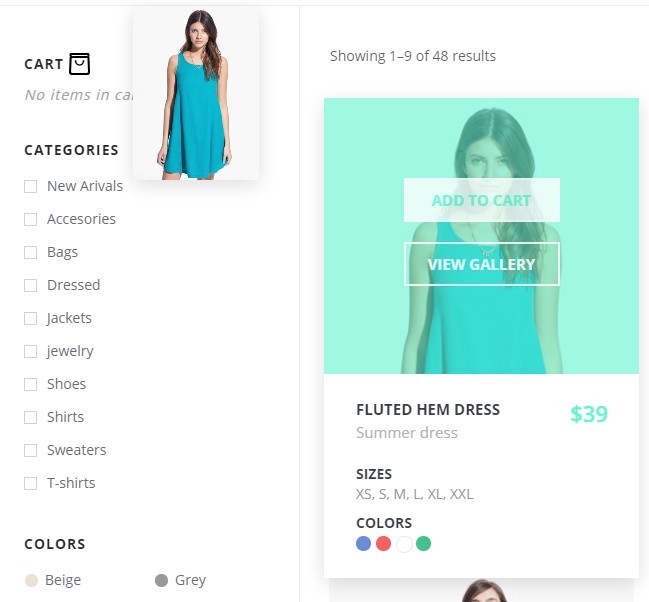
Add To Cart Interaction
A floating cart that slides in when the user decides to buy an item.
Item Reveal Animations with SVG
An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js.
iOS 10 GUI For Sketch APP
Use this GUI to simplify your designing or mocking up process or take a look how the iOS UI elements work in detail.
[Download]
Smoothie Shoppe - Free Script Font
[Download]
Anana Free brush font
[Download]