Weekly Web Design & Development News: Collective #152
Here's the 152nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #152
in-view
Get notified when a DOM element enters or exits the viewport.
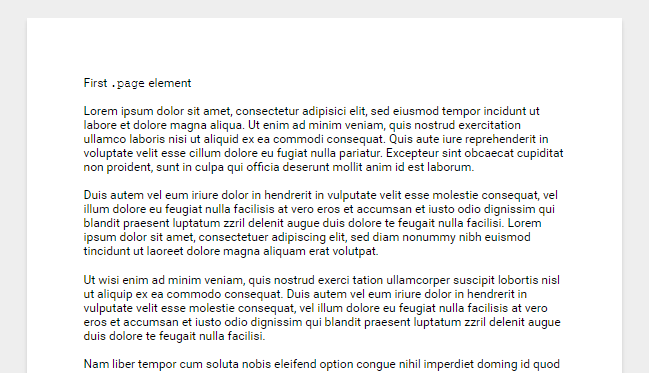
Sheets of Paper
Word processor in your browser using HTML and CSS (for invoices, legal notices, etc.) .
mobi.css
A lightweight, flexible css framework that focus on mobile.
Architect
Hardware Description and Emulation Library in JavaScript
[Download]
minireset.css
A tiny modern CSS reset
badgerly
A CSS 3 library for rendering badges.
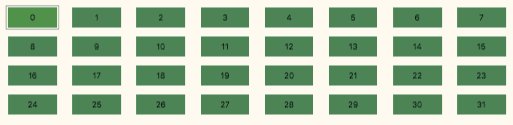
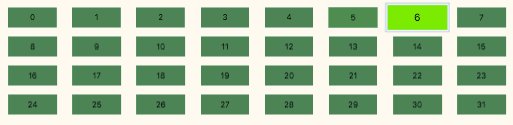
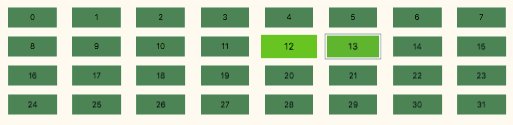
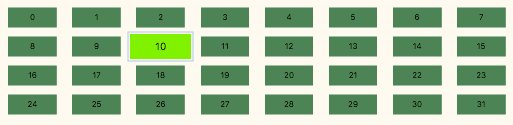
gridnav.js
Gridnav is a JavaScript that allows users to navigate around a list of items easier and in a more accessible manner. Given that your list consists of keyboard accessible elements, the normal way to navigate them is by tabbing to each element in order. You can also shift-tab to go back.
SVG Odometer Effect Library
Crazy SVG odometer effect library. Library uses functional approach and ES7 Function Bind Syntax. Internals strongly inspired by d3.js library.
Emblem
A small zero dependency plugin for creating text wrapped around a circle.
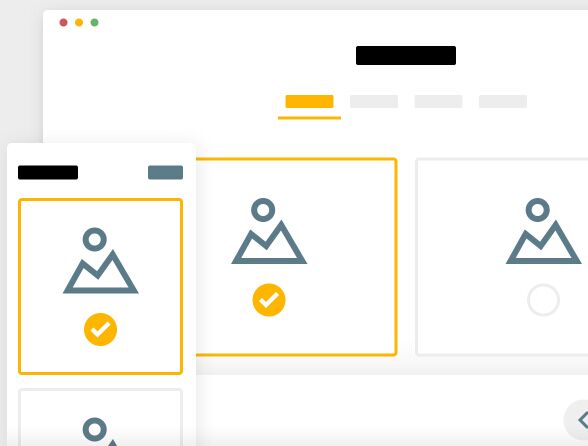
Product Builder
A customizable and responsive product builder for your online store.