Weekly Web Design & Development News: Collective #188
Here's the 188th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #188
obnoxious.css
Obnoxious CSS is an animation set for the strong of heart, but weak of mind.
finger-mover
A motion effect library that integrates Fingerd and Moved.
cssplus
CSSplus is a collection of CSS Reprocessor plugins that dynamically update CSS variables.
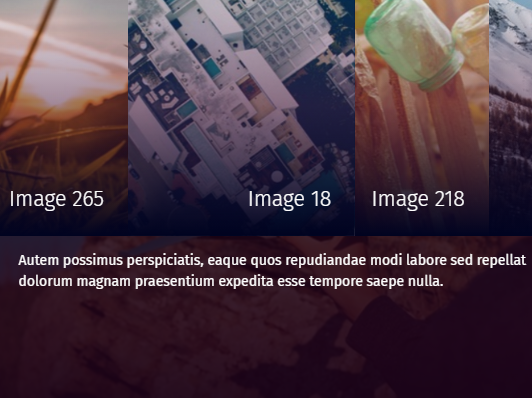
CSS-only directionally aware hover
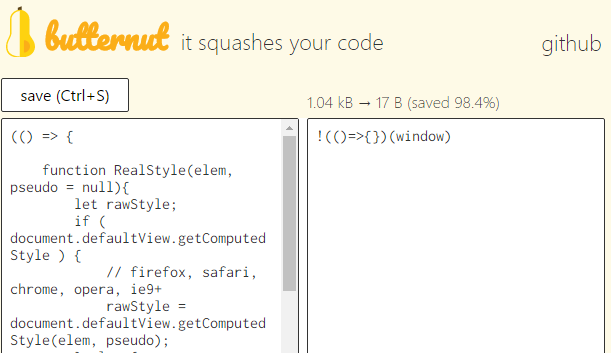
butternut
The fast, future-friendly minifier.
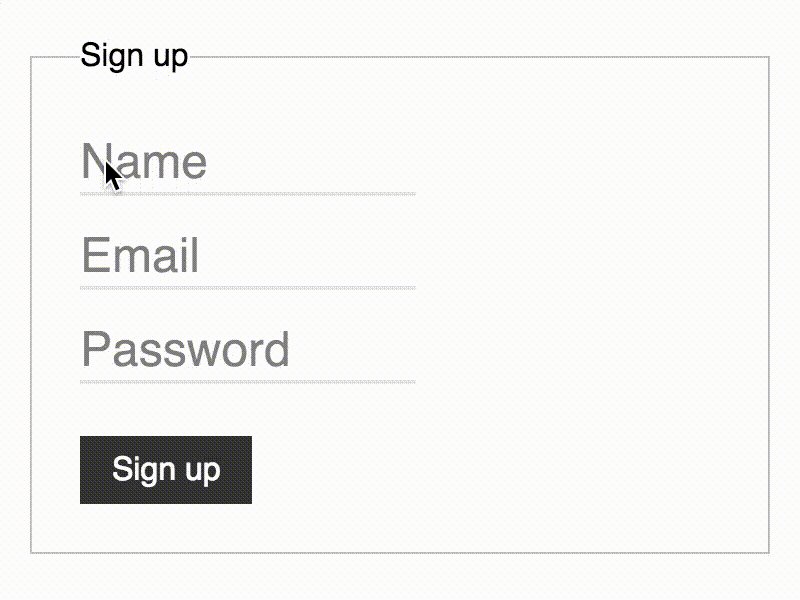
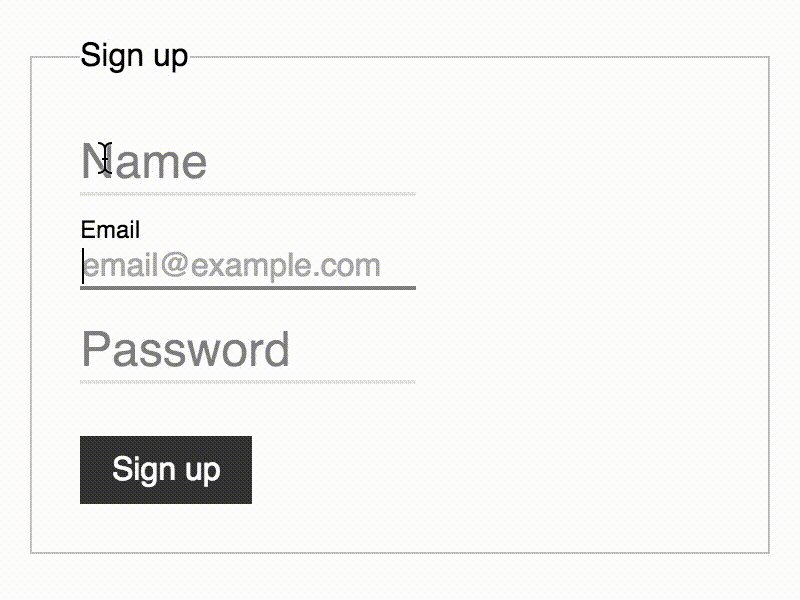
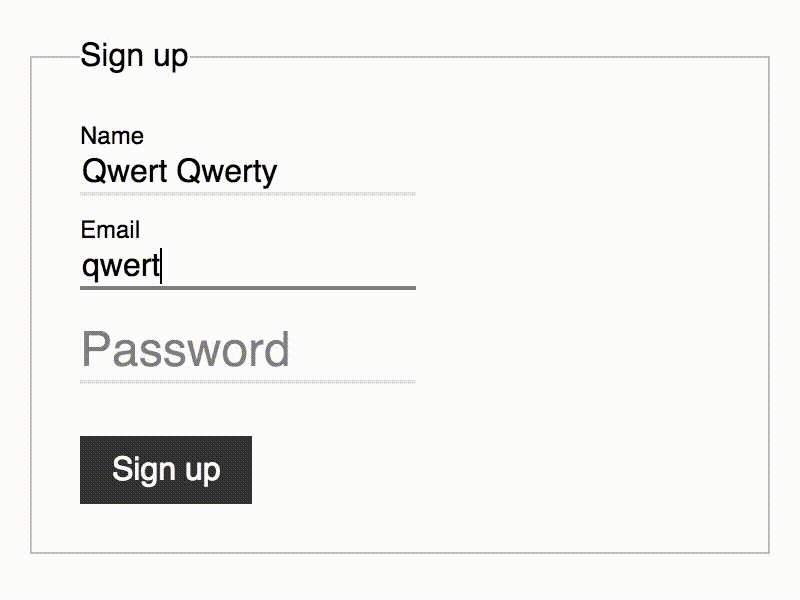
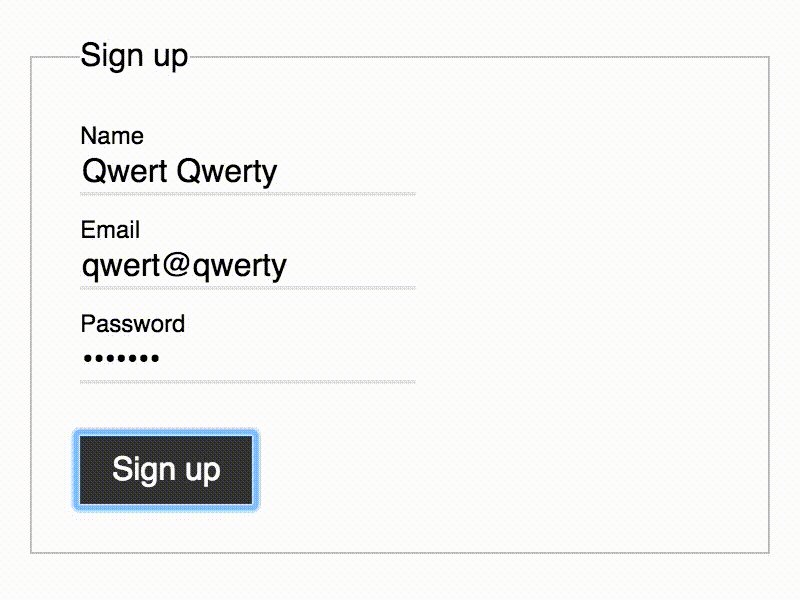
float-label-css
Bulletproof CSS-only implementation of Float Label pattern with automatic fallback for ANY non-supporting browser.
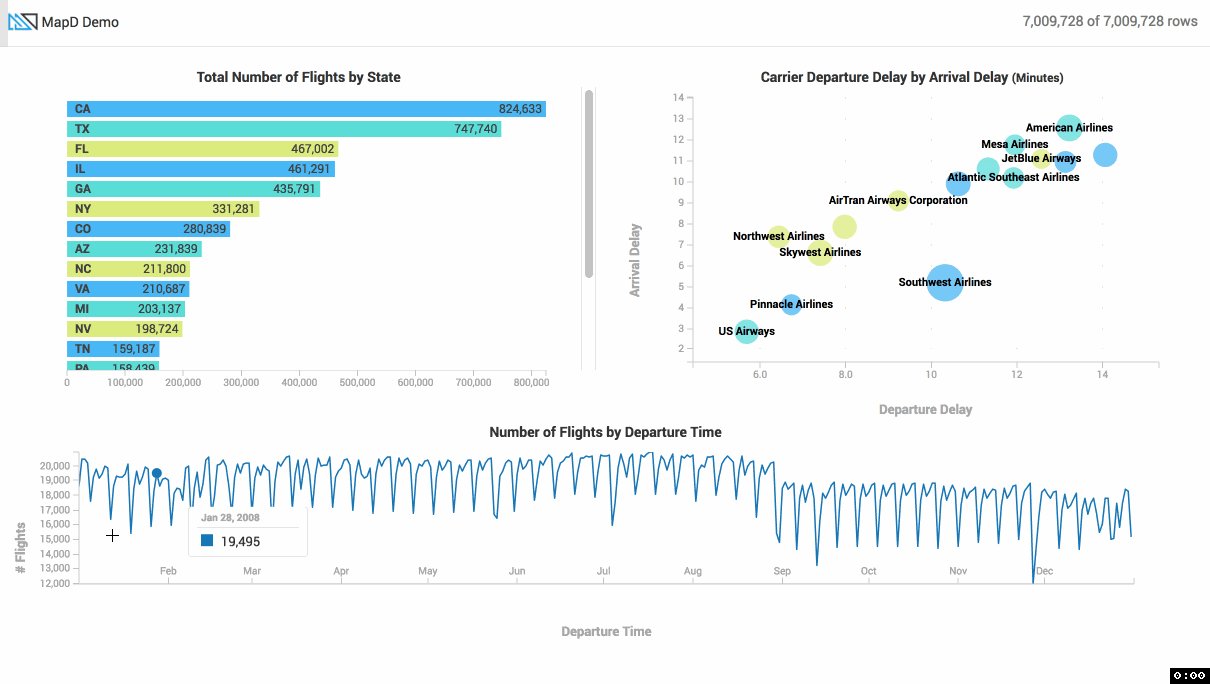
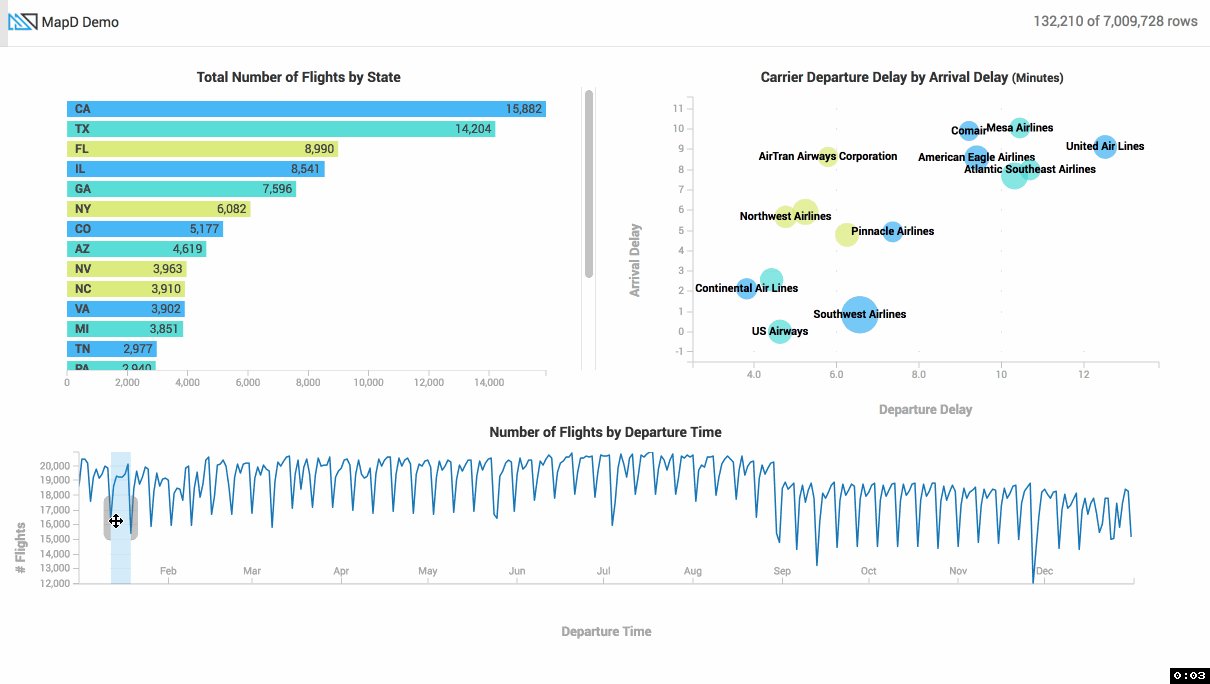
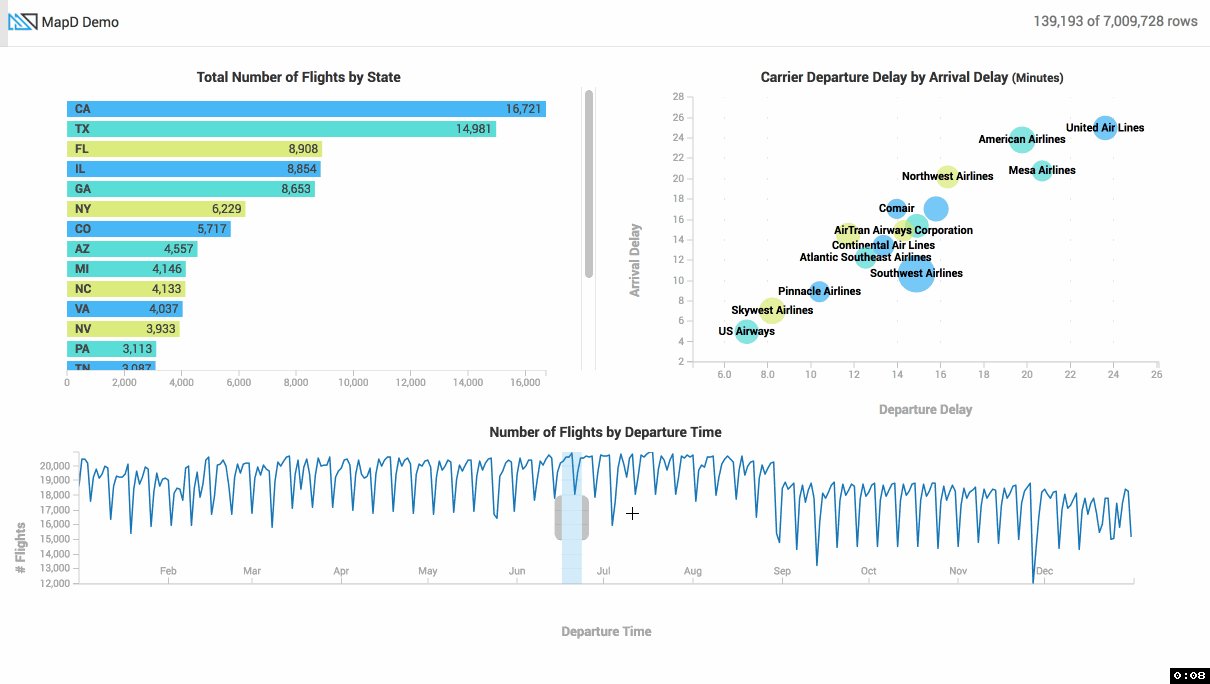
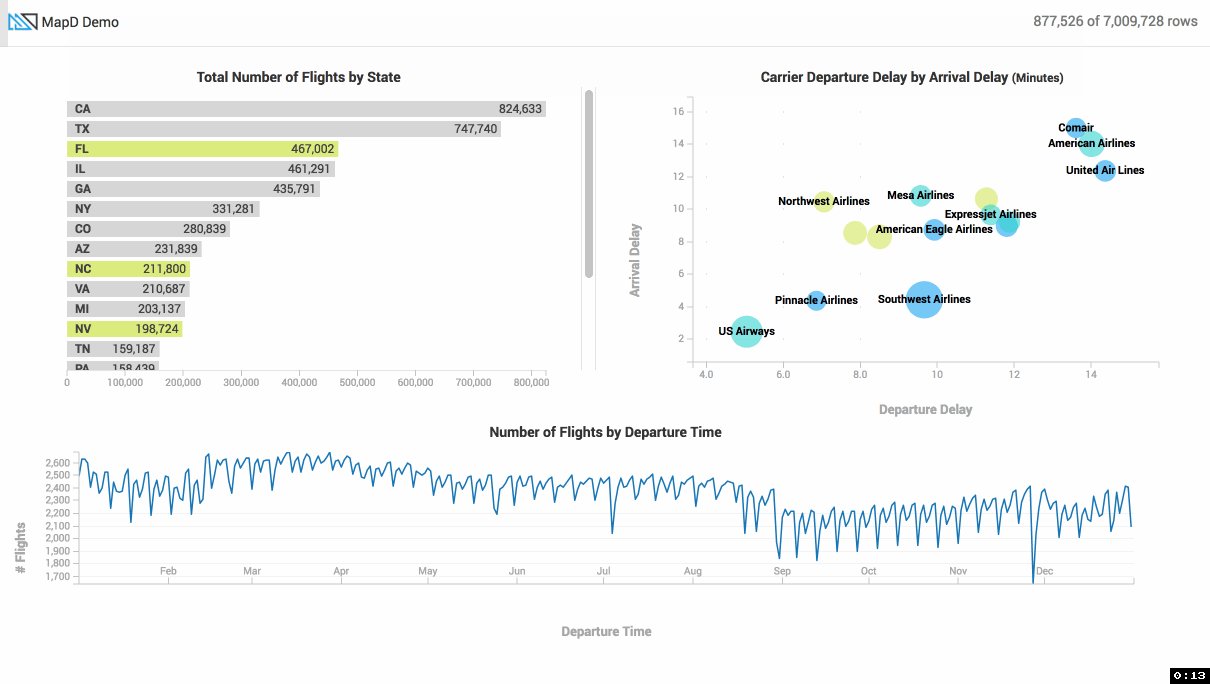
mapd-charting
Dimensional charting built to work natively with crossfilter rendered using d3.js.
turbine
A purely functional frontend framework based on functional reactive programming. Experimental.
Custom Properties based Parallax
The approach was to leave most of the calculation of positioning the single elements to the browser itself. By changing just 6 css 'variables', which are used as basis for transforms, I want to overcome the common practice of updating inline styles on every parallax item.
[Download]
britecharts
Client-side reusable Charting Library based on D3.js v4 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations.
zenbot
multi-exchange Bitcoin / Ether trading bot - BTC, ETH, LTC, USD, EUR.
[Download]
buttons
A collection of CSS buttons.
smoothie
Smoothie Charts is a really small charting library designed for live streaming data.
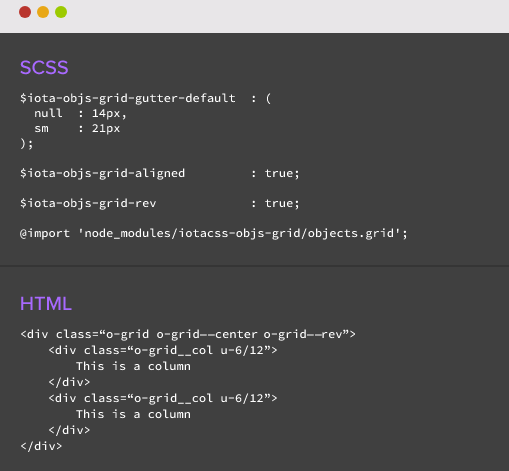
iotacss
Smart open source SASS based OOCSS framework built for scale.
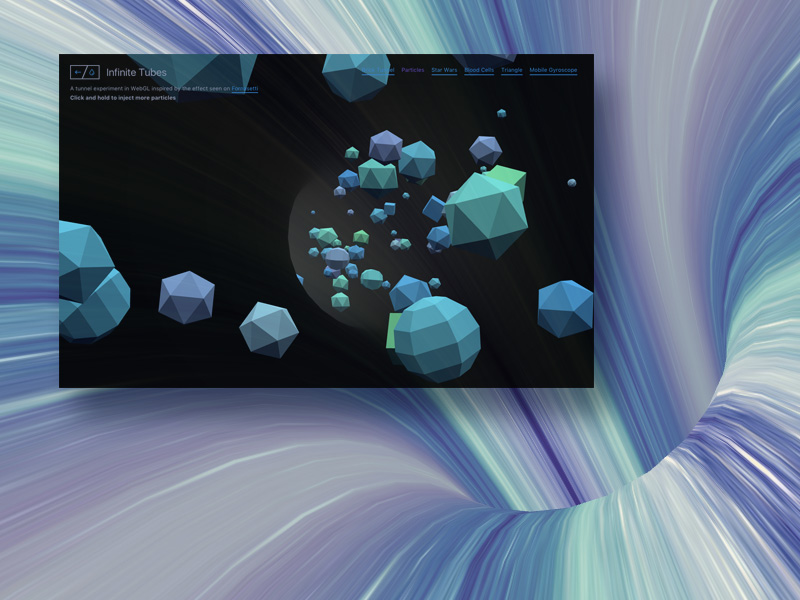
Infinite Tubes with Three.js
Some WebGL experiments where the viewer seemingly travels through a textured tunnel. Powered by Three.js and inspired by the effect seen on fornasetti.com.
Starway - Free font
[Download]
Fantaisie Free Font
Fantaisie is a stackable, adaptable and downright affable display font that offers designers six layers to colour and manipulate.
[Download]