Weekly Web Design & Development News: Collective #190
Here's the 190th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #190
mocka
The mocka placeholder is a very simple content placeholder that you can use for your website or web application, while loading your page's content. It weighs very little (about 500 bytes minified and gzipped), is fully customizable and you can easily include it in your project's CSS file, by using the Sass mixin provided. Alternatively, you can copy its code and inline it in your HTML for even faster loading.
griddd
A dead simple, customisable, flexbox-based grid layout.
t-scroll
Scroll animation in HTML, CSS, and JavaScript.
copy-text-to-clipboard
Copy text to the clipboard in modern browsers (0.2 kB).
lqip-loader
LQIP: Low Quality Images Placeholder
tinyreset
Tinyreset - tiny CSS reset for the modern web.
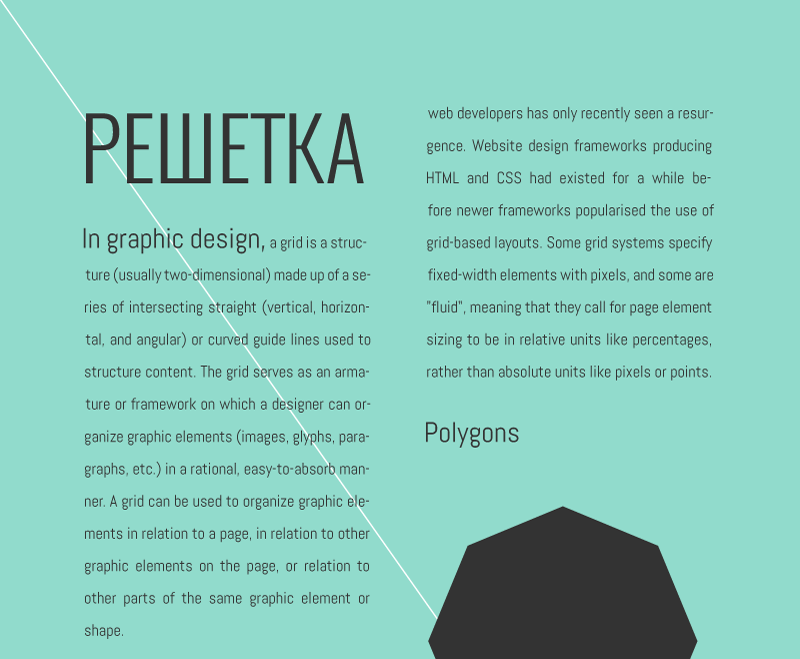
leerraum.js
leerraum.js is a PDF typesetting / layouting library based on typeset (which provides an implementation of the Knuth and Plass line breaking algorithm) and pdfkit. Its goals are simplicity and perfect control over the positioning of graphic elements.
[Download]
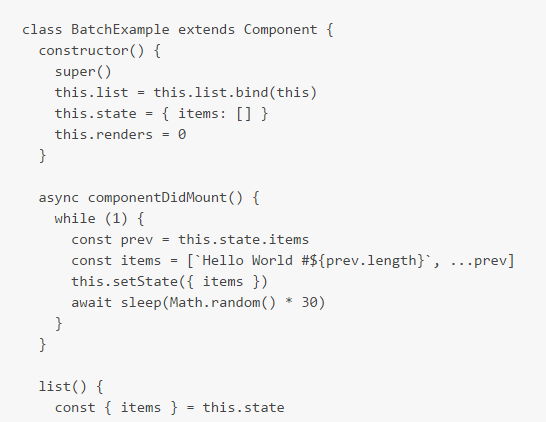
react-batch
Batches and flushes renders based on the number of items available. Useful for large lists of frequently updated items which would otherwise cause performance problems with React's sync rendering.
[Download]
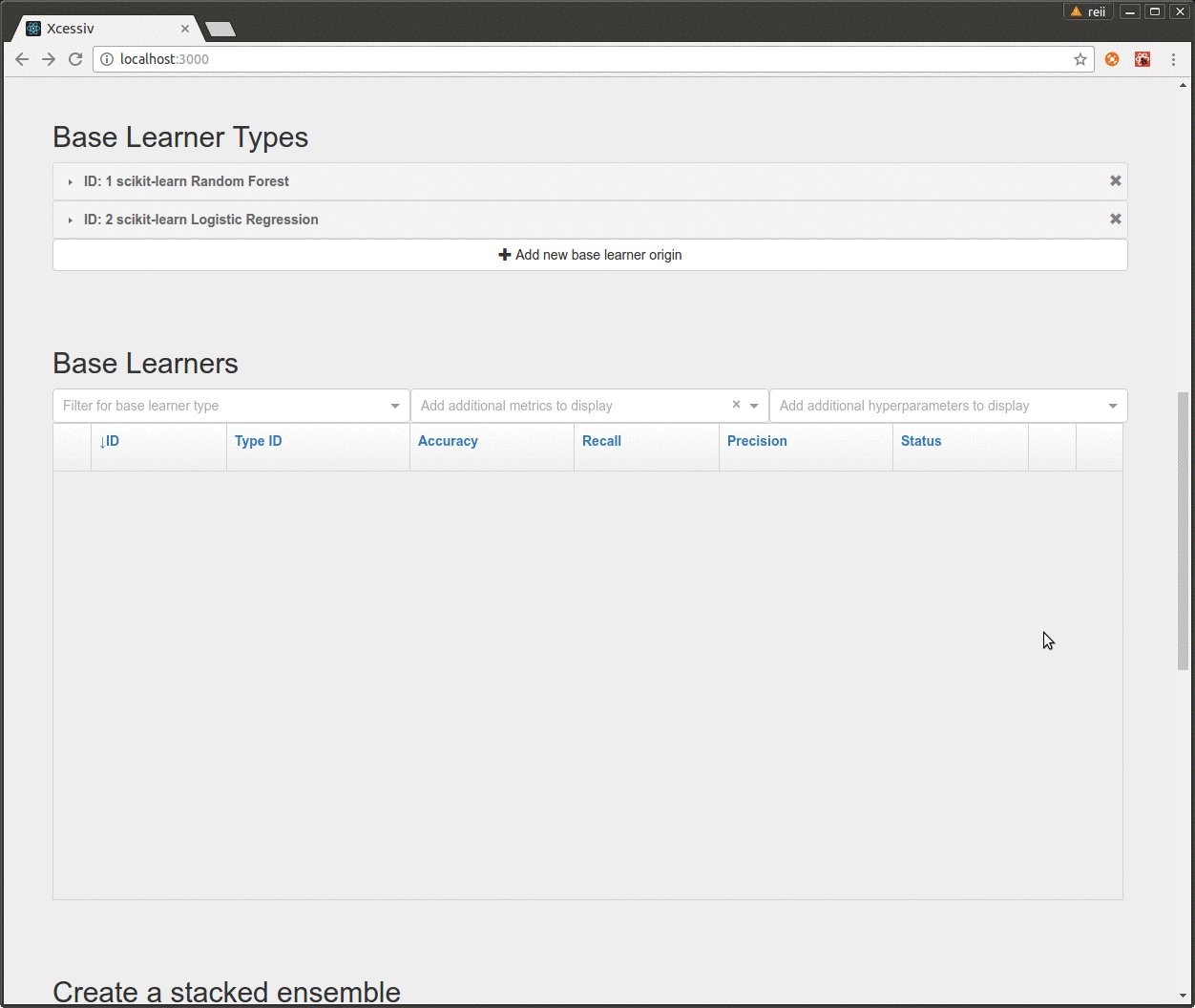
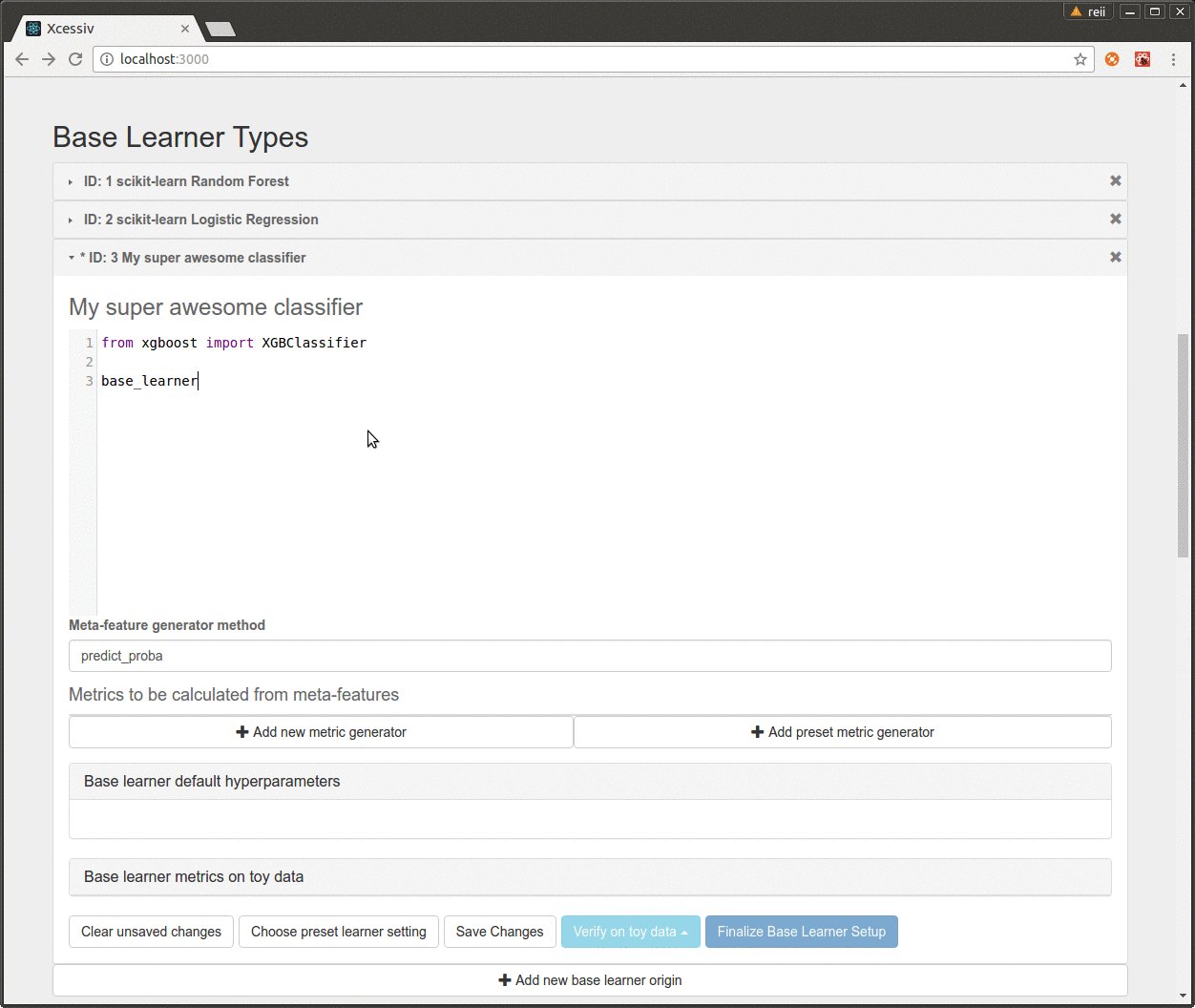
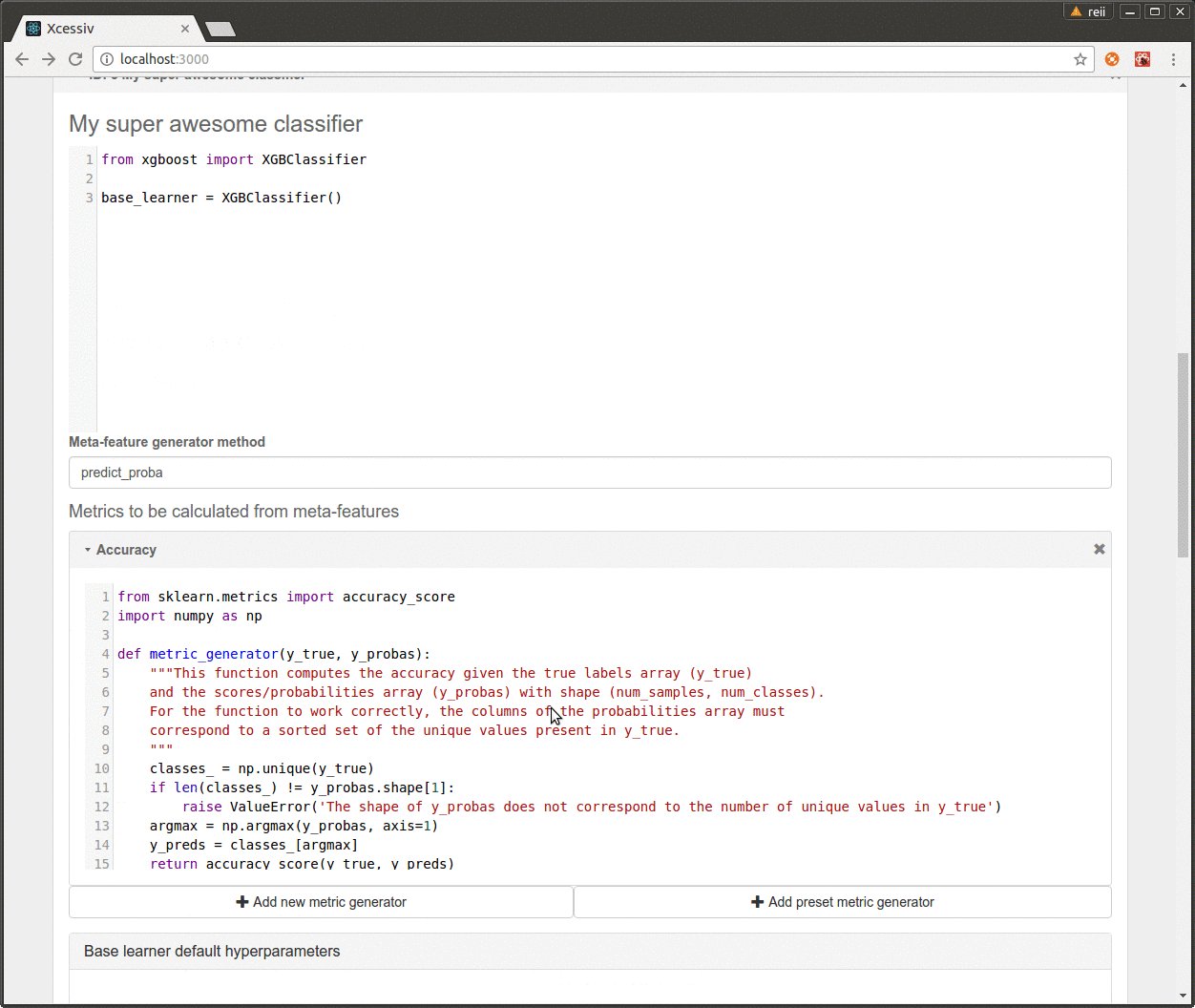
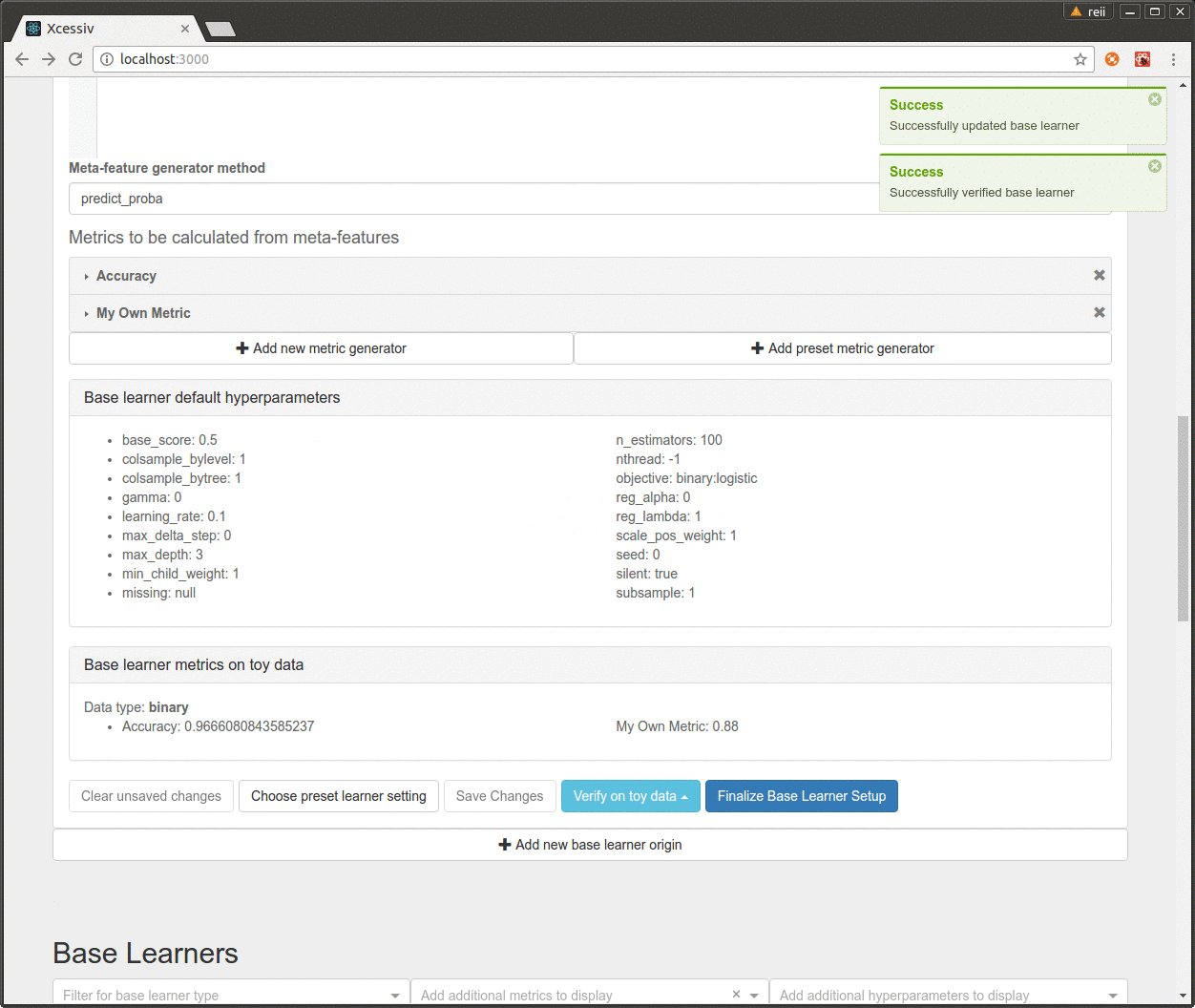
xcessiv
Xcessiv is a tool to help you create the biggest, craziest, and most excessive stacked ensembles you can think of.
[Download]
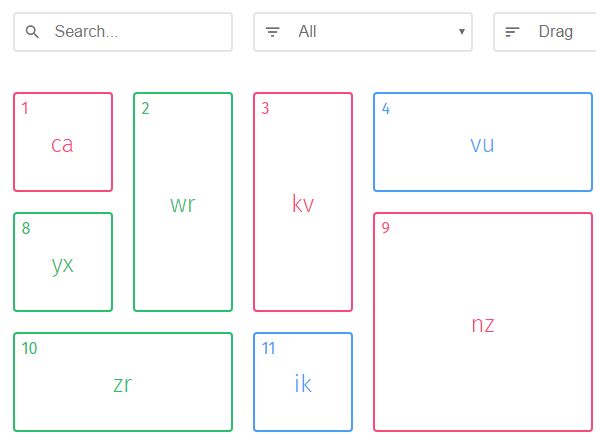
muuri
Responsive, sortable, filterable and draggable grid layouts.
iotacss
Smart, open-source, Sass based OOCSS framework built for scale. iotaCSS helps you create lightweight, performant, readable and fully responsive user interfaces in no time.
[Download]
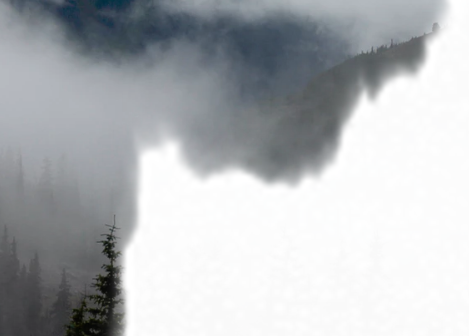
Image Mask Reveal Animation
Scroll down to reveal the image.
Waterdroplet WebGL Shader
A WebGL Shader I made to simulate rain falling on your window/screen! Using Javascript for the rain simulation and a WebGL shader for the gooey effect and the refraction of the water droplets. Works both on mobile and on desktop and is fully responsive!
On-Scroll Morphing Background Shapes
A decorative website background effect where SVG shapes are morphing and transforming on scroll.