Weekly Web Design & Development News: Collective #200
Here's the 200th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #200
downshift
This is a collection of primitive components that you can compose together to create an autocomplete component which you can reuse in your application. It's based on ideas from the talk "Compound Components" which effectively gives you maximum flexibility with a minimal API because you are responsible for the rendering of the autocomplete components.
chalk-animation
Colorful animations in terminal stdout.
[Download]
AlloyCrop
The best and tiny size mobile cropping component.
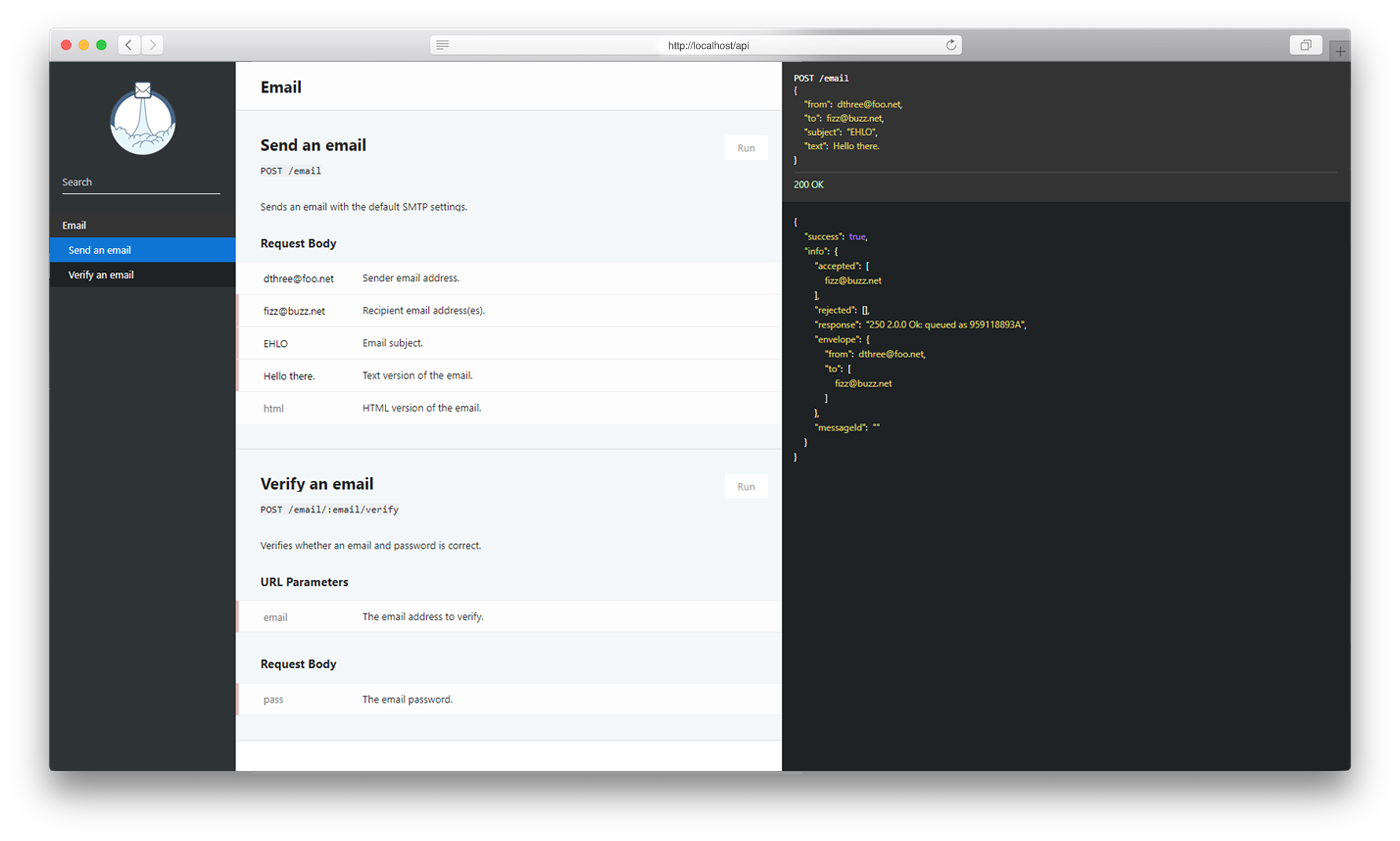
mailit
A tiny drop-in REST API to send emails.
[Download]
jest-image-snapshot
Jest matcher that performs image comparisons using Blink-diff and behaves just like Jest snapshots do! Very useful for browser visual comparison testing.
[Download]
send
A file sharing experiment which allows you to send encrypted files to other users.
[Download]
backpack
Backpack is minimalistic build system for Node.js. Inspired by Facebook's create-react-app, Zeit's Next.js, and Remy's Nodemon, Backpack lets you create modern Node.js apps and services with zero configuration. Backpack handles all the file-watching, live-reloading, transpiling, and bundling, so you don't have to. It comes with a few conventions defaults (like support for the latest JavaScript awesomeness (i.e. async/await, object rest spread, and class properties)), but everything can be customized to fit your project's needs. Best of all, you can easily add Backpack to your existing Node.js project with just a single dependency.
[Download]
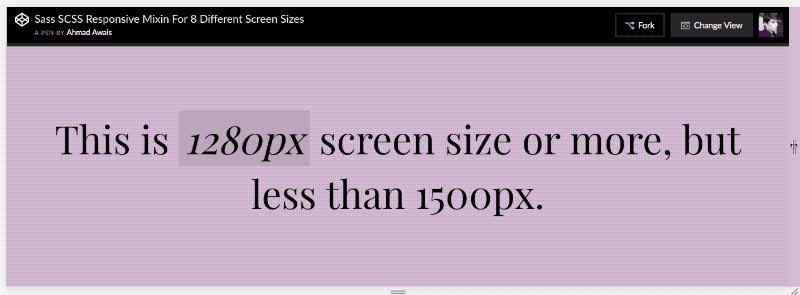
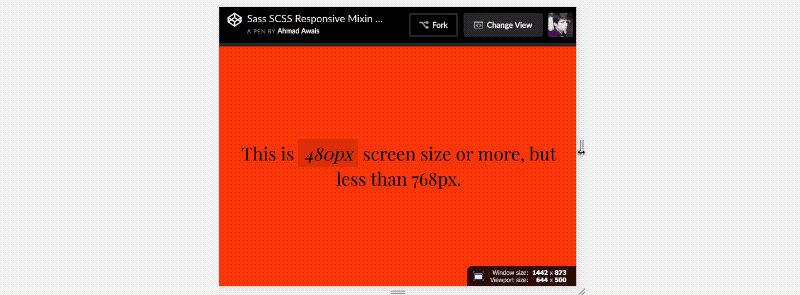
ReSass
ReSass (ResponsiveSass) creates responsive media queries for seven different screen sizes. These are based on min-width which means if x (x could be 240, 320, 480, 768, 1024, 1140, 1280, or 1500) is the size then your CSS will affect any device with screen width x and above.
[Download]
wtfjs
A list of funny and tricky examples of JavaScript.
[Download]
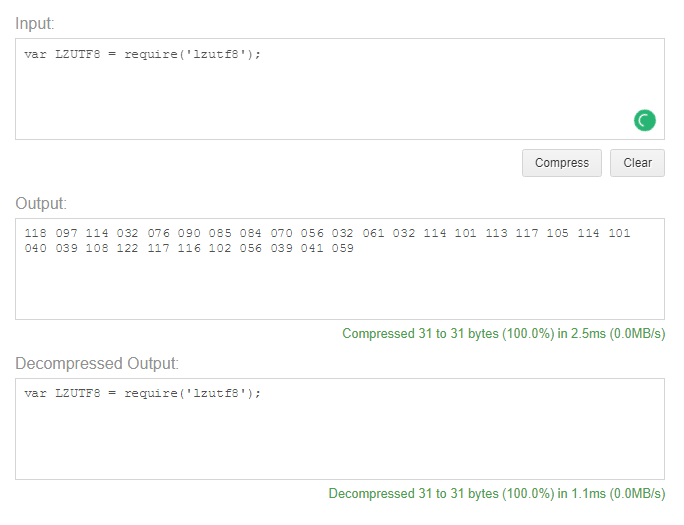
LZ-UTF8
LZ-UTF8 is a string compression library and format. Is an extension to the UTF-8 character encoding, augmenting the UTF-8 bytestream with optional compression based the LZ77 algorithm.
hyper-star-wars
Super awesome, your Hyper terminal shall look.
[Download]
effect.css
PURE CSS animation effects written in LESS for Angular, React, Jquery, Bootstrap and QuantumUI.
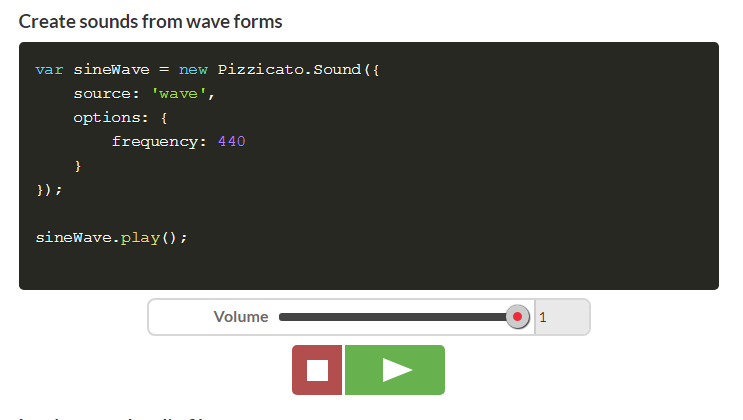
pizzicato
Pizzicato aims to simplify the way you create and manipulate sounds via the Web Audio API.
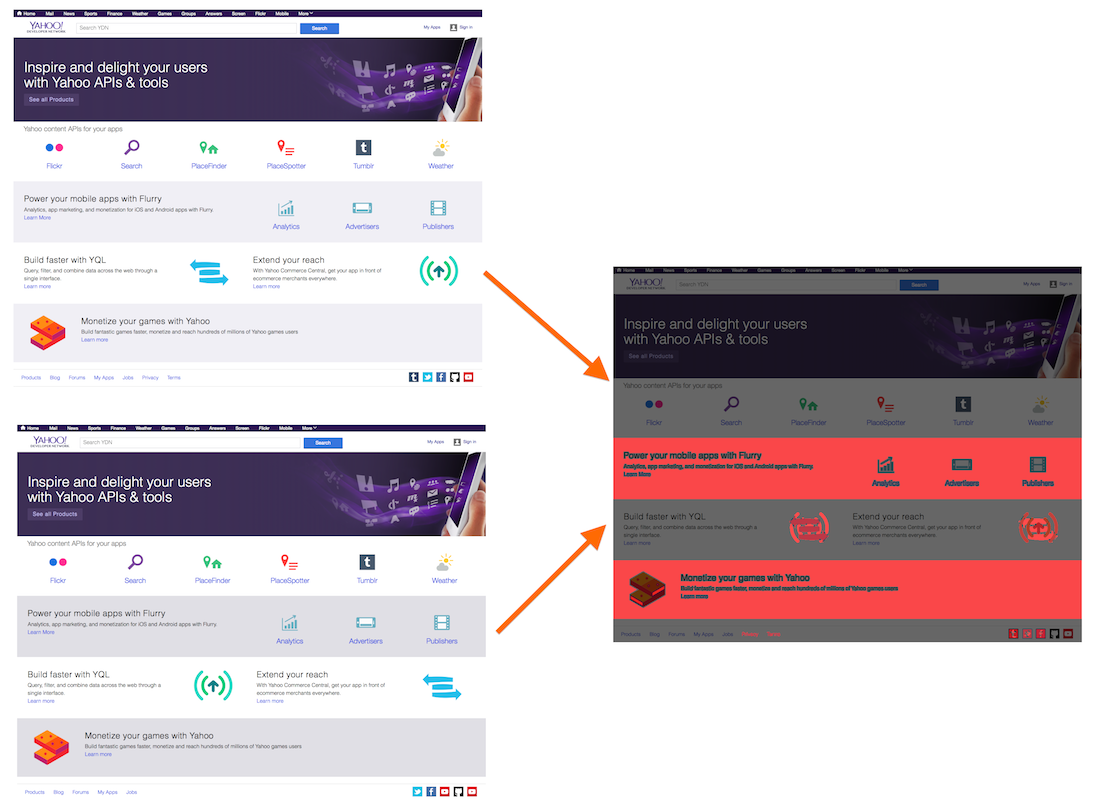
Blink-Diff
A lightweight image comparison tool.
[Download]
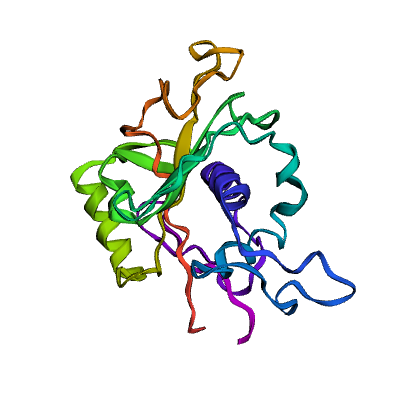
3Dmol.js
3Dmol.js is an object-oriented, webGL based JavaScript library for online molecular visualization - No Java required! Since 3Dmol.js is licensed under the permissive BSD open-source license, you are free to use it any any project, as long the code is properly acknowledged and cited. With 3Dmol.js, you can add beautifully rendered molecular visualizations to your web applications.
[Download]
gl-matrix
glMatrix is designed to perform vector and matrix operations stupidly fast! By hand-tuning each function for maximum performance and encouraging efficient usage patterns through API conventions, glMatrix will help you get the most out of your browsers Javascript engine.
vanilla-modal
A tiny, flexible, completely dependency-free CSS-powered JavaScript modal.
lena.js
A JavaScript library for image processing
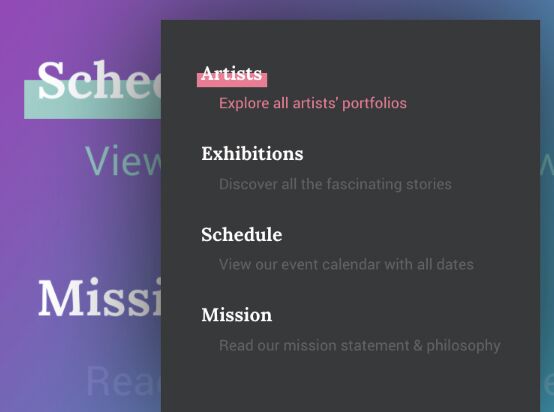
Inspiration for Menu Hover Effects
Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations.
Scaramella - Free Font
[Download]