Weekly Web Design & Development News: Collective #75
Here's the 75th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #75
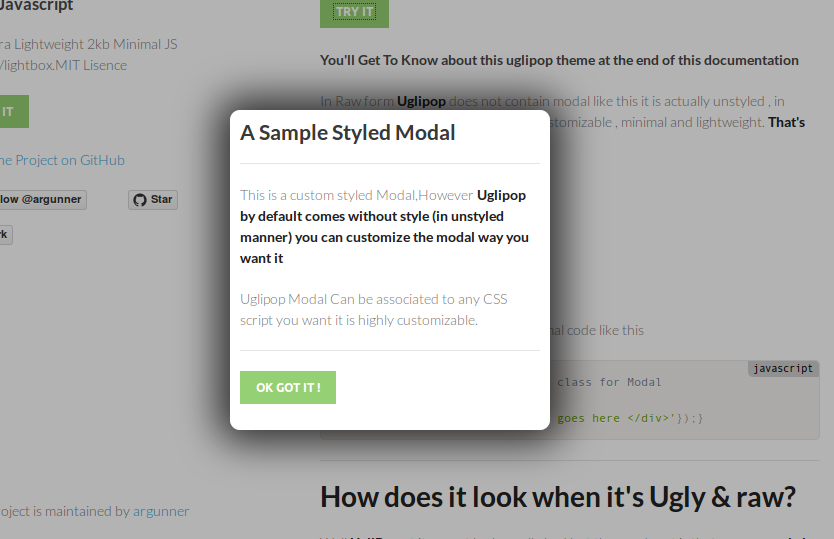
uglipop.js
A Lightweight Non-fancy Modal/Lightbox
mui
MUI is a lightweight HTML, CSS and JS framework for sites that follow Google's Material Design guidelines
Centurion
Centurion is a web-based framework for rapid prototyping and building larger web projects.
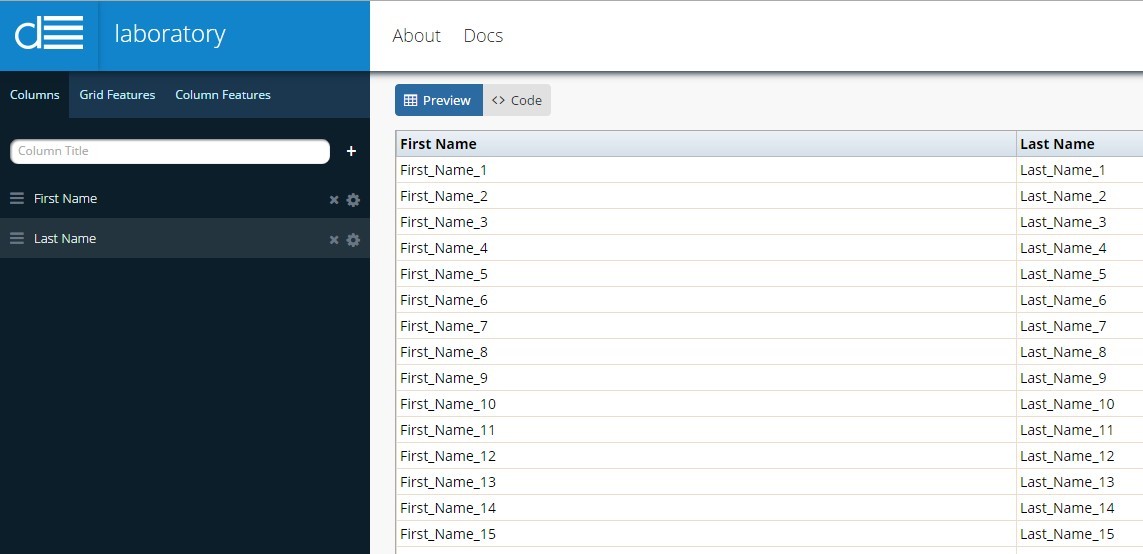
dgrid
The dgrid project provides widgets for lists of data, including simple sets of scrolling rows, grids of data, on-demand lazy-loaded data, and various mixins for additional functionality.
ShiftJS
Mini JavaScript library that triggers CSS3 transitions and transforms.
tree-view
Tree viewing widget for the browser. Uses React so it only re-renders parts of the tree that need updating without having to re-render the entire tree on every change.
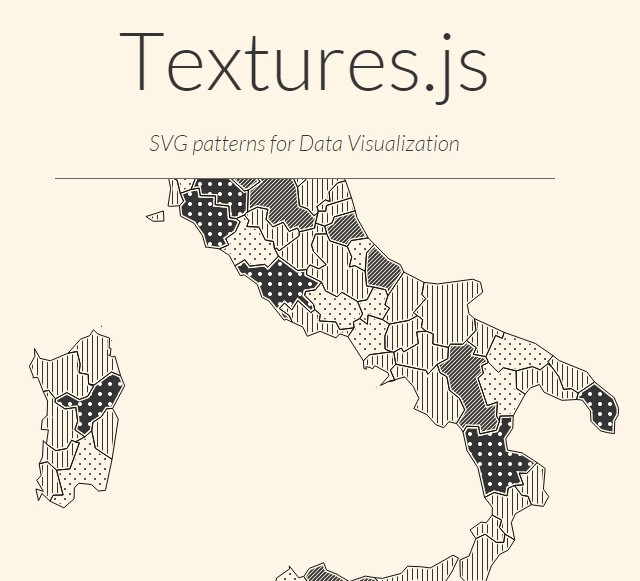
textures
Textures.js is a Javascript library for creating SVG patterns. Made on top of d3.js, it is designed for data visualizaton.
doppler
It enables you to detect motion using only the microphone and speakers!
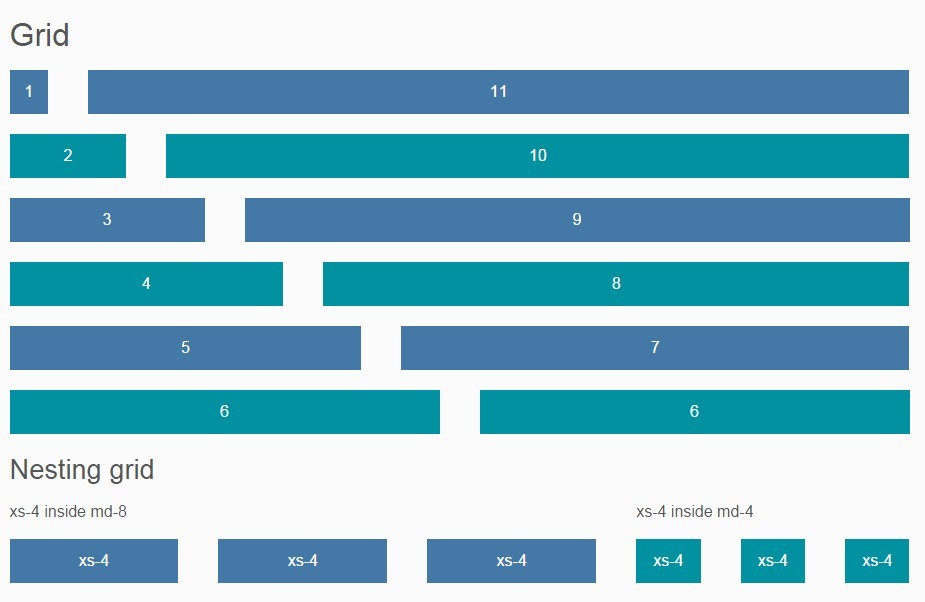
lost
Lost Grid is a grid system for SCSS or Stylus. It makes use of calc() to create stunning grids based on fractions you define, and falls back to percentage-based Jeet on older browsers.
skyblue
CSS framework (made with SASS)
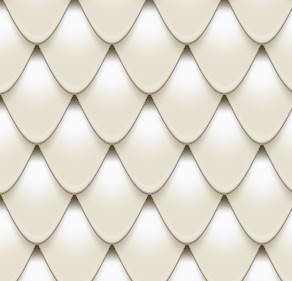
sapo.js
Interactive procedural texture generator for fun
boids.js
This library allows you to simulate bird flock and fish school.
Direction-aware hover effect
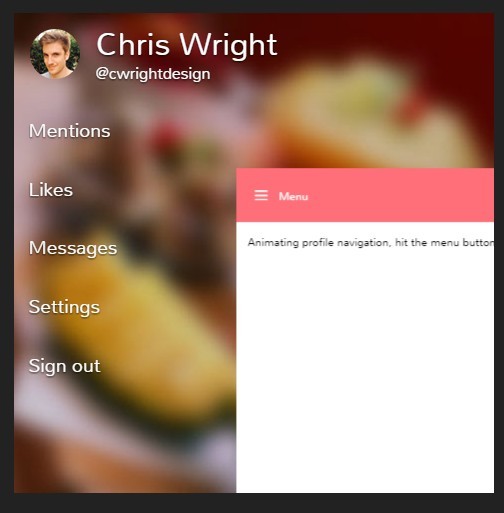
Off canvas zoom navigation
Animated offscreen zoom navigation.
[Demo]
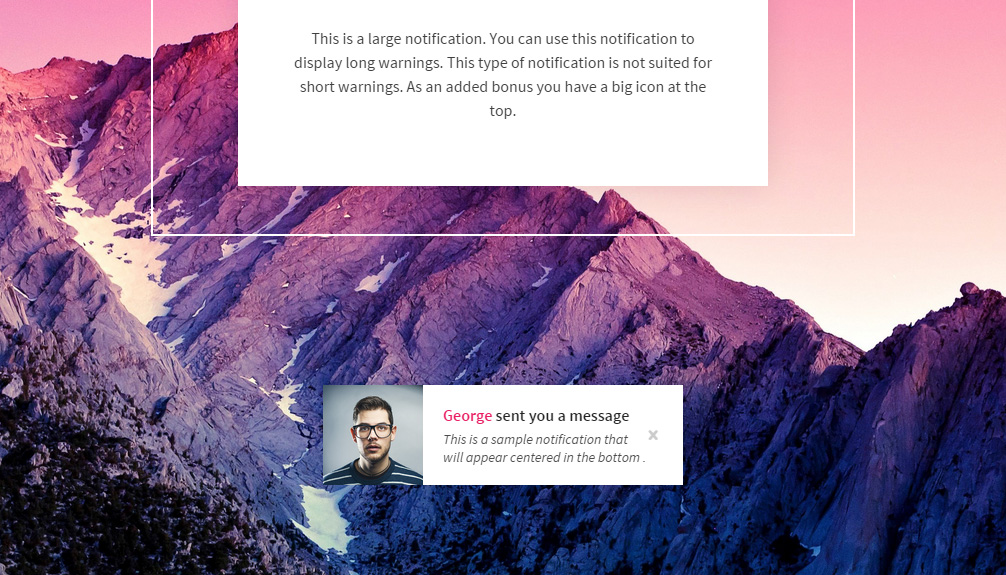
66 CSS effects for notifications using animate.css
This tutorial is aimed to show you some very common CSS transitions used in development. I chose to illustrate this on notifications because i can use the both hidden and visible states of elements to display a broad range of animations.
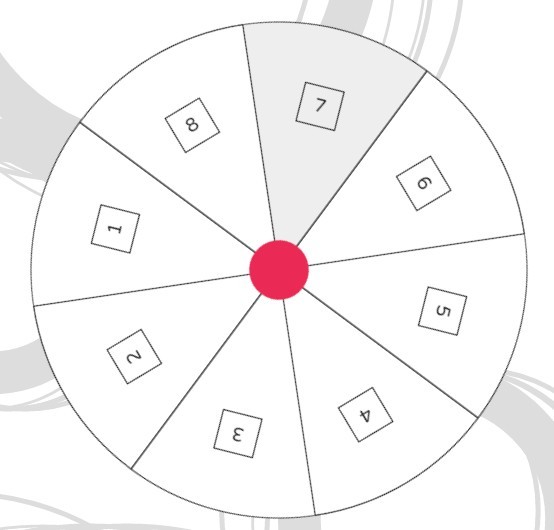
CIRCULUS.SVG
The SVG Circular Menu Generator
[Demo]
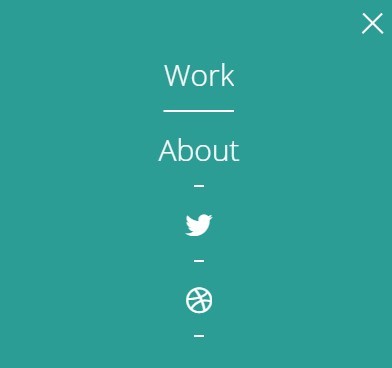
Full-Screen Menu Overlay
A Full-Screen Menu, showcasing your brand and website navigation.
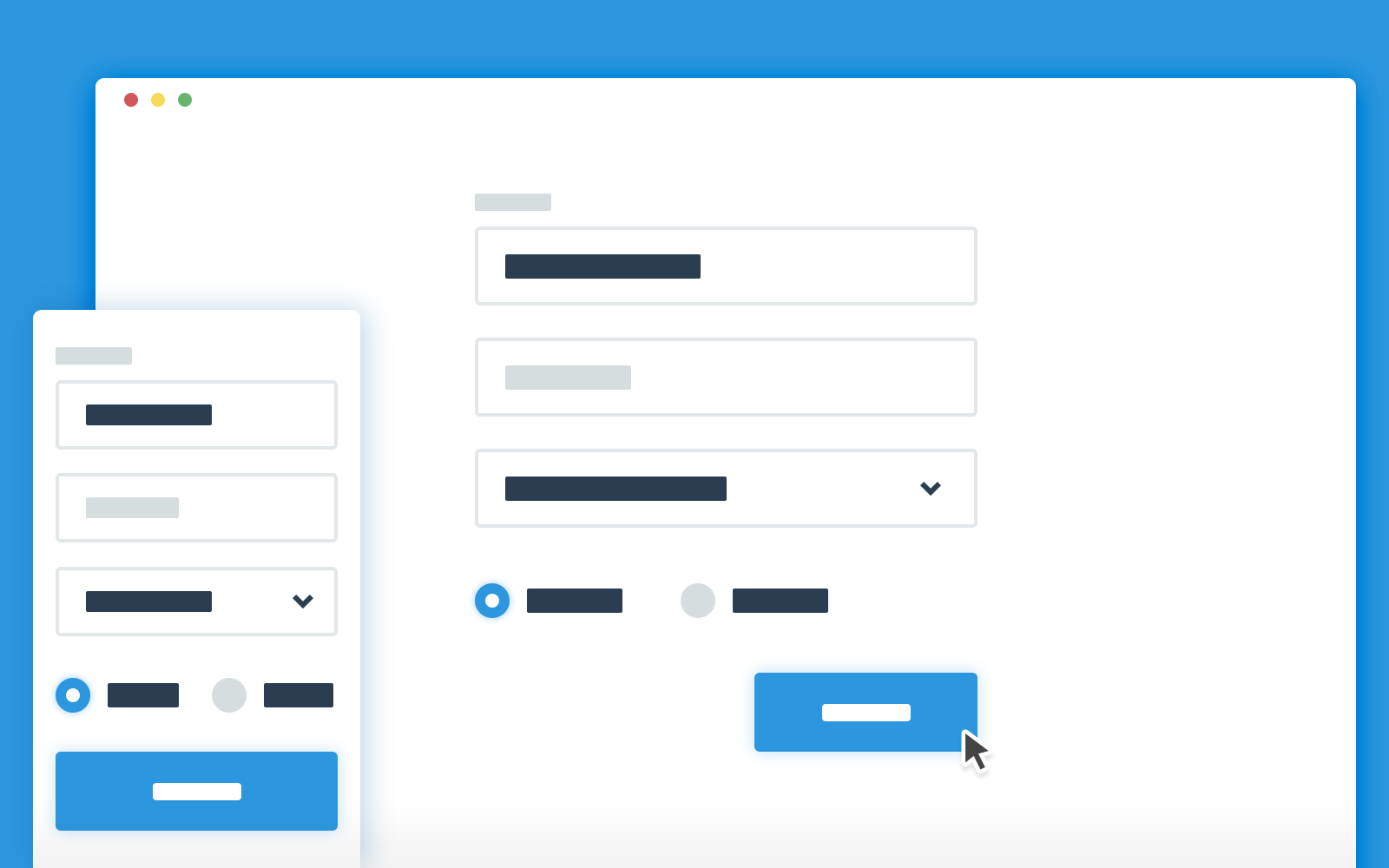
Contact Form
A simple and easy to customize contact form.
HTML5 Music Player
It is a music player that lives in your browser. It uses the powerful HTML5 File Reader and Audio APIs. As a result, you can just drag and drop mp3 files from your computer into the browser, and they are automatically added to your playlist.
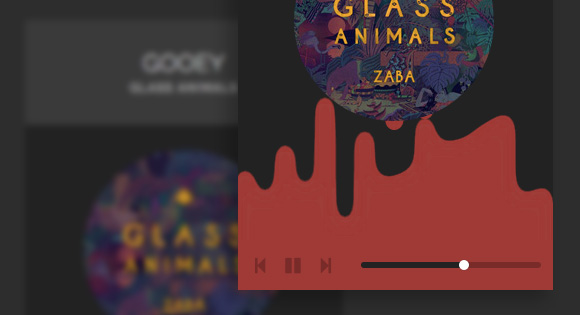
Creative Gooey Effects
A set of examples that use a gooey SVG filter for creating a variety of different effects for all kinds of website components.
iOS Icon Template
A PSD template to generate all your icons
[Download]
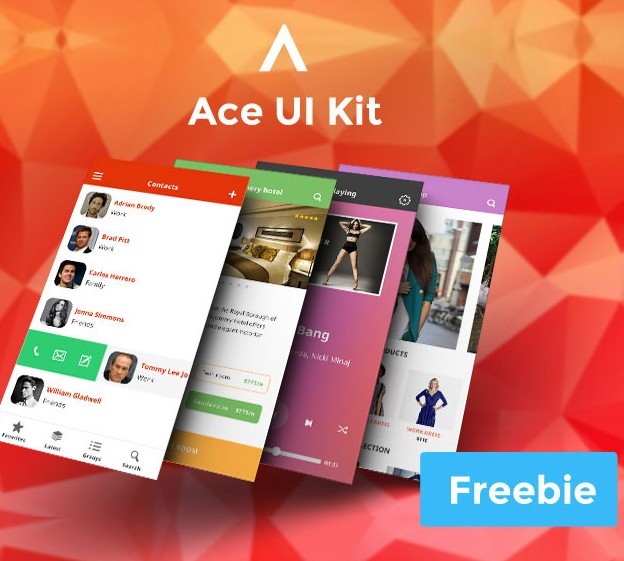
Ace iOS8 Mobile UI Kit Freebie
A free version of Ace iOS 8 Mobile UI Kit, a modern UI kit for designing apps and prototypes that will look just awesome on iPhones.
[Download]
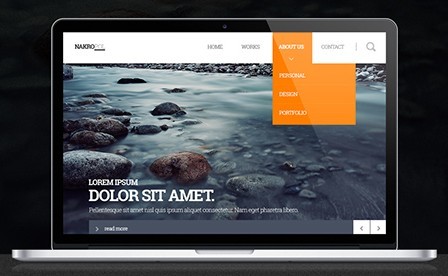
Nakropol - Free Web UI KIT / PSD
[Download]
Flat E-commerce Icons Set
The freebie contains over 36 original high quality flat E-commerce Icons. The collection of icons includes a PNG file, a PSD file, AI formats and EPS files. You can freely use them in both your commercial and personal projects.
[Download]
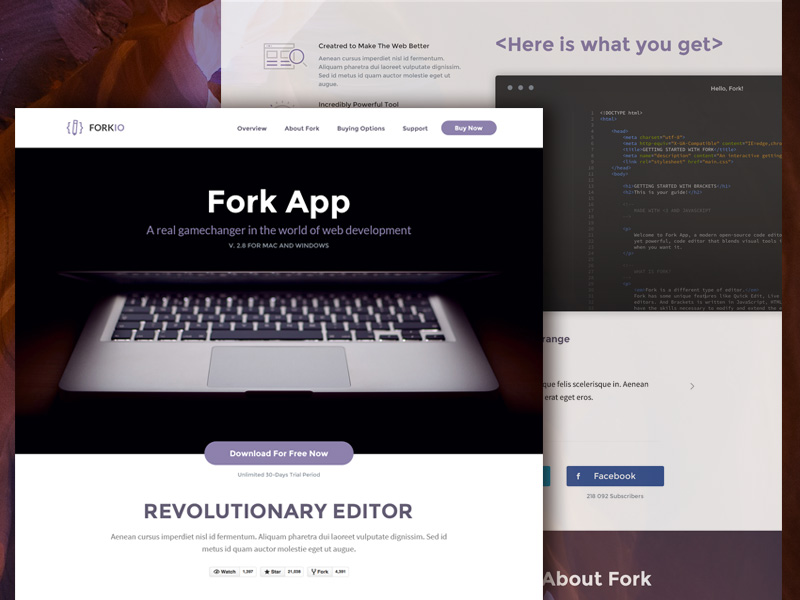
Forkio One Page Website Template
A responsive Bootstrap website template made by the folks from Pixel Buddha and PSD2HTML. The elegant one-page design is perfect for web dev, apps or software related projects.
[Download]
Kaneda | FREE FONT
[Download]
Streamster Typeface
Streamster typeface, available for free download for personal use.
[Download]