Weekly Web Design & Development News: Collective #77
Here's the 77th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #77
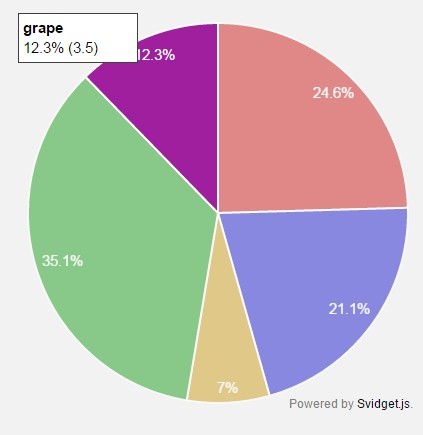
svidget
Svidget.js (SVG + widget) is a robust and powerful framework for building complex data visualization widgets in SVG.
Griddle
Griddle is a simple grid Component for use with React. It depends on underscore.js and React.
offline-editor-js
Offline-editor-js is a set of JavaScript libraries for using the ArcGIS API for JavaScript offline. It uses browser-based storage to offer both lightweight editing and tile management capabilities while offline or intermittently offline. It's a work-in-progress so if you have suggestions open an issue or if you want to make a pull request we welcome your proposed modifications.
Halogen
Delightful and performance-focused pure css loading animations.
loaders.css
Delightful and performance-focused pure css loading animations.
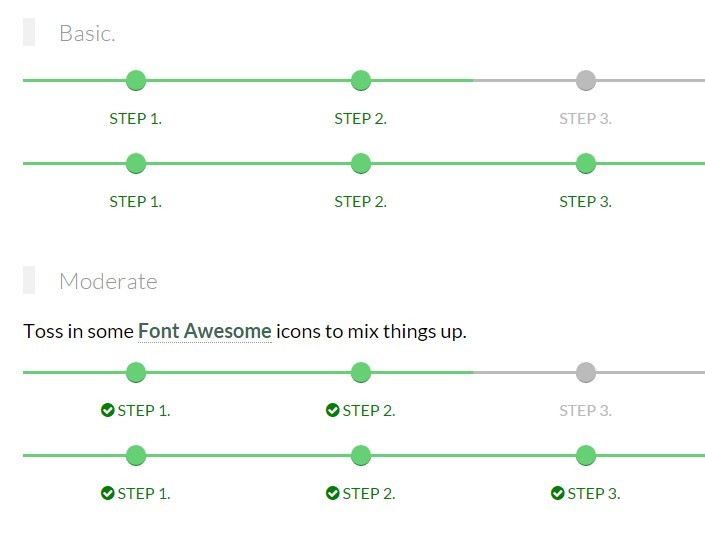
css progress indicator
A pure css progress indicator
Parallax Mouse Interaction
PatrolJS
PatrolJS helps your AI agents navigate around your world. It uses the A* and Funnel algorithms to calculate a path on a navigation mesh.
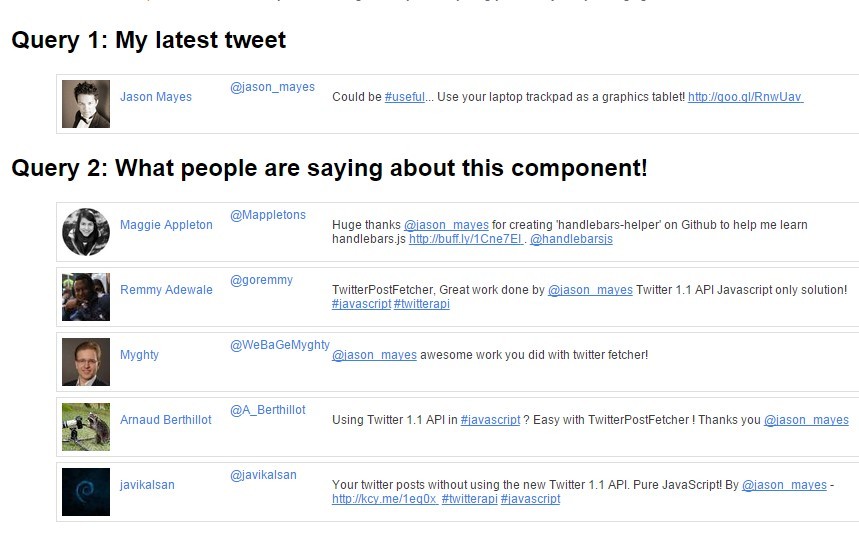
Twitter-Post-Fetcher
Allows you to get your tweets displaying on your website using JavaScript, without using new Twitter 1.1 API.
dragscroll
Dragscroll is a tiny javascript library (410 bytes minified) which enables scrolling via holding the mouse button ("drag and drop" or "click and hold" style).
rwdgrid
rwdgrid is just another Grid system based on popular 960grid, which is responsive and ranges from mobile, tablet, laptops and wide screen displays.
typographic
Typographic is responsive typography made easy. Pick a few font stacks, set a few settings, and you've got beautiful responsive typography - it's that easy.
Rebar
Rebar is aimed to make responsive development more efficient and keep CSS organised. The idea is to setup a list of breakpoints and assign container or grid settings for each breakpoint at one time. It use padding for gutter, works the same way as Bootstrap 3 grid system does. So if you already familiar with Bootstrap, you will find Rebar is easy to use and far more flexible.
jtop
Jtop.js is a javascript library that uses SVG to let you build beautiful desktop-like user interfaces.
Krokow - Free Font
A new FREE simple handmade typeface family entitled Krokow, with both thin and bold variations, free for personal and commercial use.
[Download]
Badhead Typeface
A simple modal dialog with no external dependencies
[Download]