Weekly Web Design & Development News: Collective #92
Here's the 92nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #92
Material Design Lite
Material Design Lite (MDL) lets you add a Material Design look and feel to your static content websites. It doesn't rely on any JavaScript frameworks or libraries. Optimized for cross-device use, gracefully degrades in older browsers, and offers an experience that is accessible from the get-go.
Canonical.css
Canonical.css is a tailored and pragmatic reset for modern web projects, with support for modern browsers & commonly used elements.
autoresponsive-react
Auto Responsive Layout Library For React.
spectacle
ReactJS based Presentation Library
Pure CSS3 Menu Button
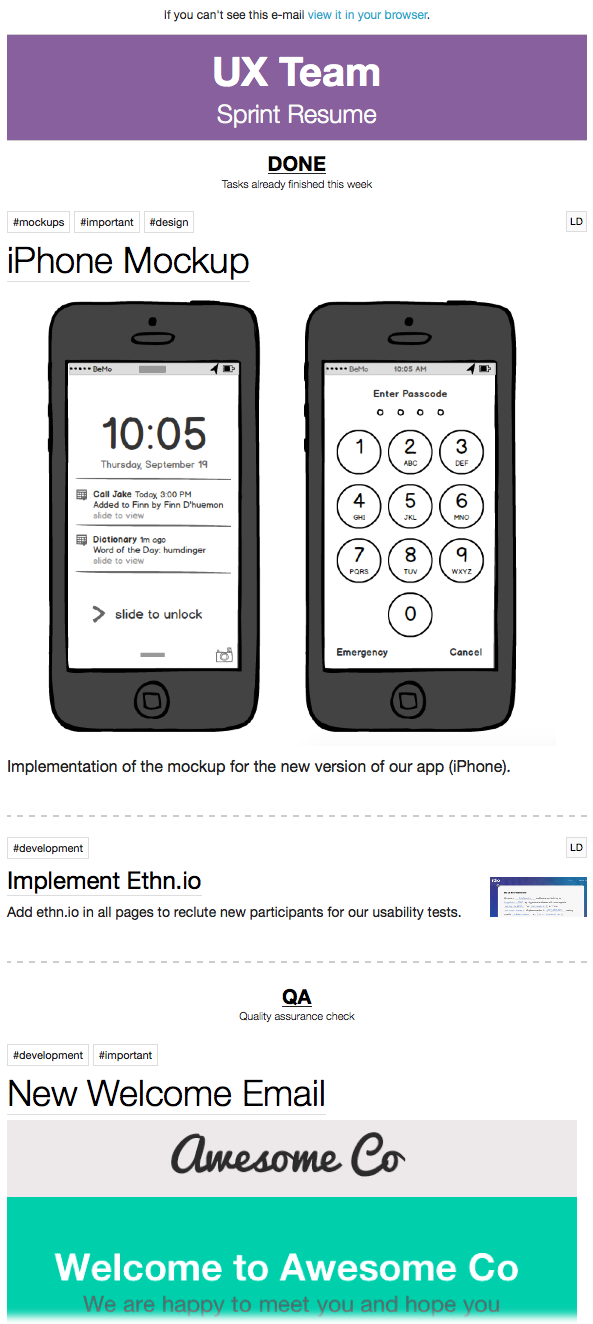
newsprint
Create and send a beautiful, mobile-friendly, newsletter/resume of your current sprint/work using the information reflected in your Trello board.
[Download]
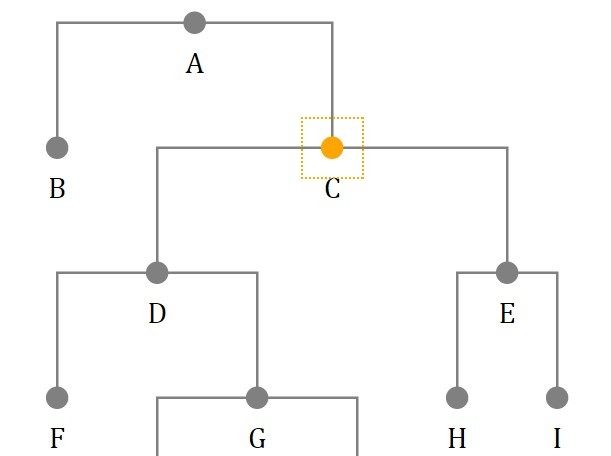
SVGTree
A handy JavaScript library for drawing trees using scalable vector graphics (SVG). Supported by all major browsers (Firefox, Google Chrome, and IE 11+).
prideify
A super-lightweight library (< 100 lines of code) to “prideify” any image using the <canvas> element.
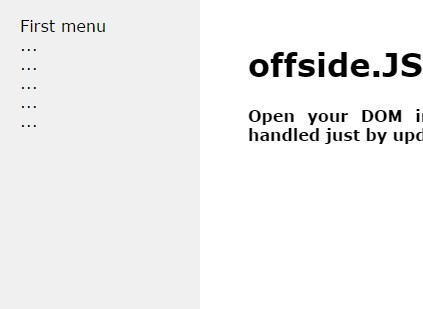
Offside.js
Offside.js is a minimal JavaScript kit without library dependencies to push things off-canvas using just class manipulation. It's goal is to provide a super-lightweigth, efficient and customizable way of handling off-canvas menus/elements on modern website and web applications.
Rebar
Rebar is aimed to make responsive development more efficient and keep CSS organised. The idea is to setup a list of breakpoints and assign container or grid settings for each breakpoint at one time. It use padding for gutter, works the same way as Bootstrap 3 grid system does. So if you already familiar with Bootstrap, you will find Rebar is easy to use and far more flexible.
Kube Web Framework 4
Kube is a minimalistic Web framework for professional developers and designers.
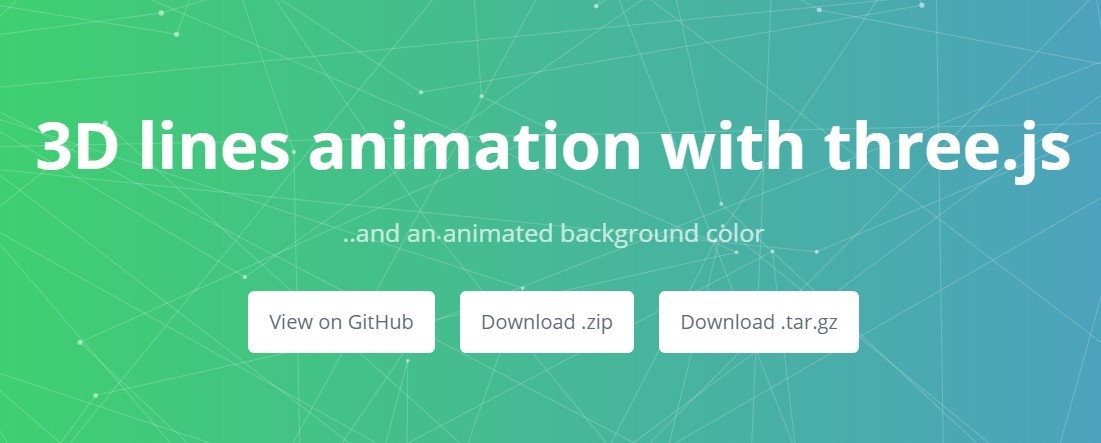
3D lines animation with three.js
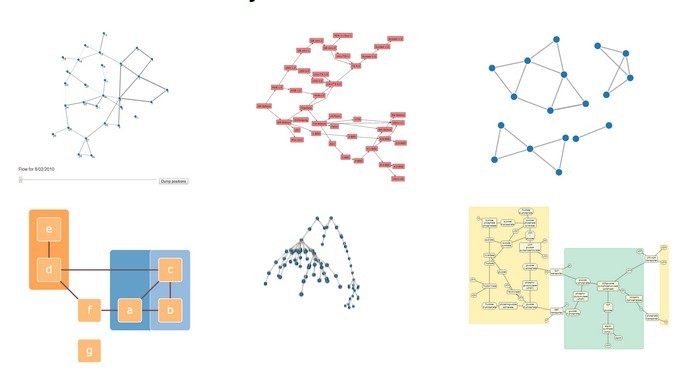
WebCola
Javascript constraint based layout for high-quality graph visualization and exploration using D3.js and other web-based graphics libraries.
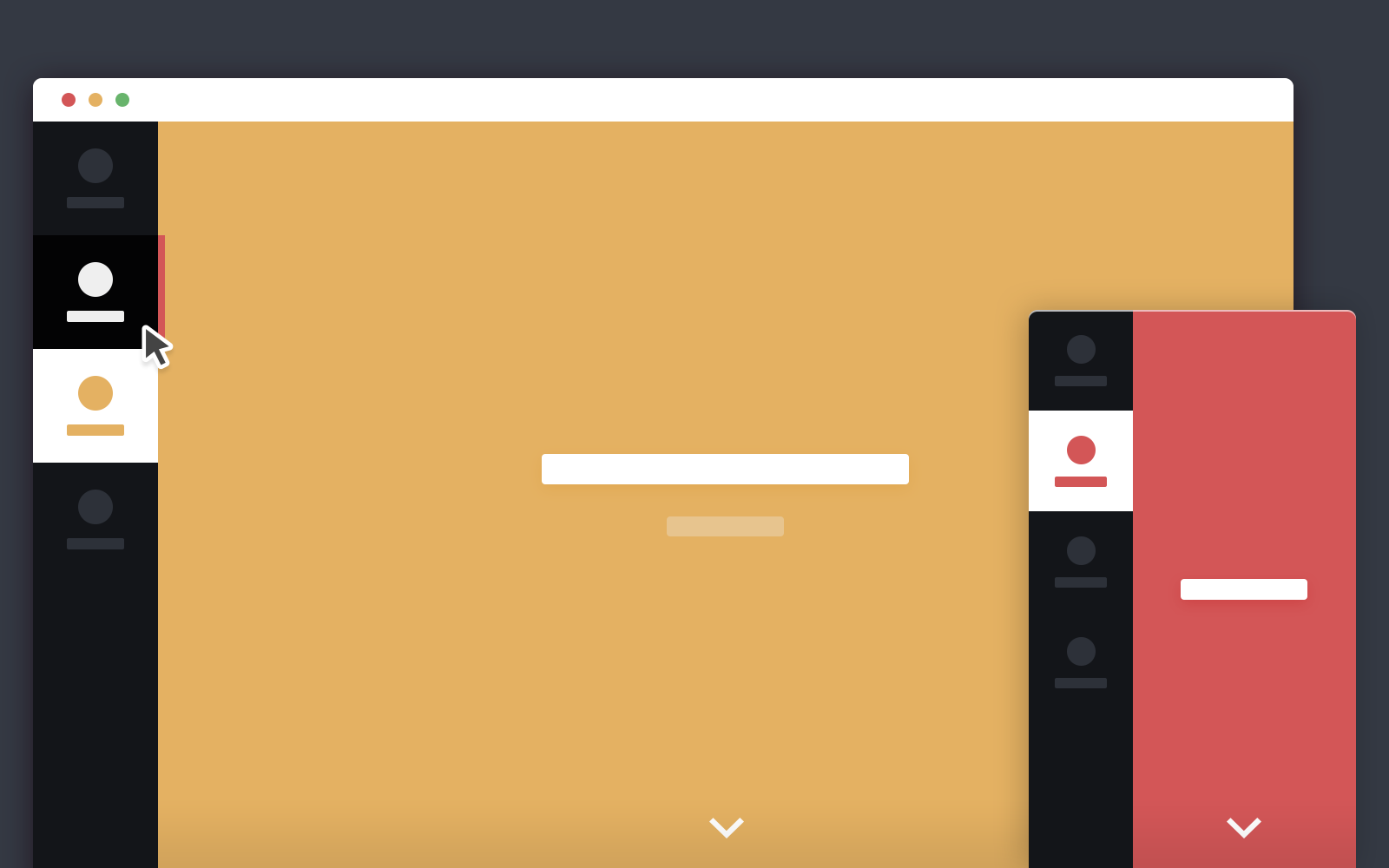
Animated Page Transition #2
An ajax powered page transition, with a slide-in content animation triggered by a side tabbed navigation.
Playful Interaction for Draggable Elements
A little playful interaction idea where we add some bounciness to a draggable element and animate it depending on its position.
Zoom Slider
A simple content slider with depth-like zoom functionality for a predefined area in each slide.
Android Lollipop GUI Kit V-5.1.1
[Download]
Barbershop Retro Flyer Template
[Download]
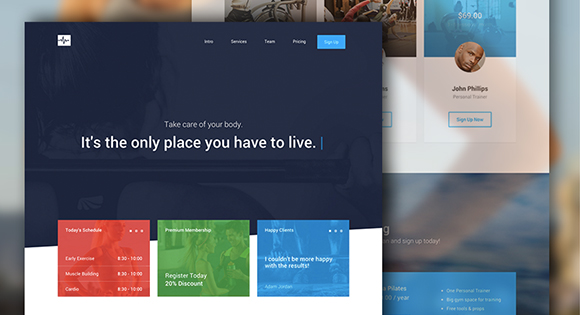
Cardio One Page Website Template
A clean and modern one page website template built with Bootstrap. The responsive HTML template has a gym related theme but can be easily fitted to any kind of content.
[Download]