Weekly Web Design & Development News: Collective #93
Here's the 93rd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #93
app-loading
Focus on Medium-like app loading style
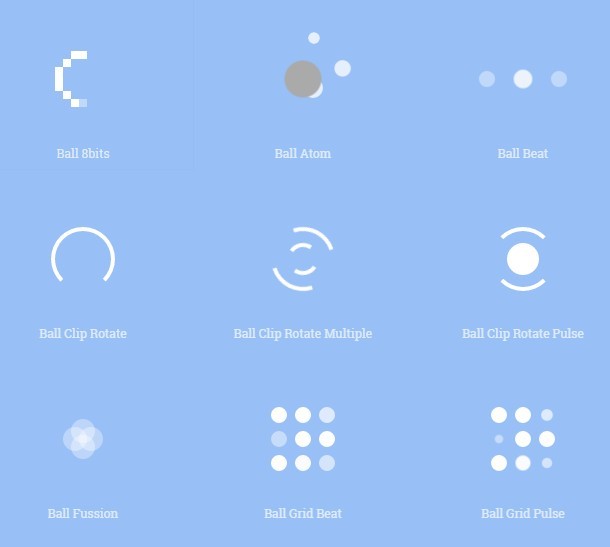
load-awesome
An awesome collection of — Pure CSS — Loaders and Spinners
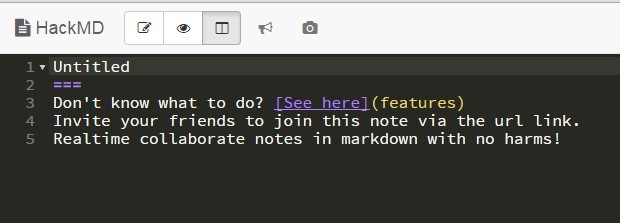
HackMD
HackMD is a realtime collaborative markdown notes on all platforms.
CursorAnim.js
It's a Javascript module that allows you to make quick and fluid animations with the cursor on your website. For example, you can easily move the cursor toward a button, click on it, then move the cursor to a position, wait an amount of time, drag and drop some items.
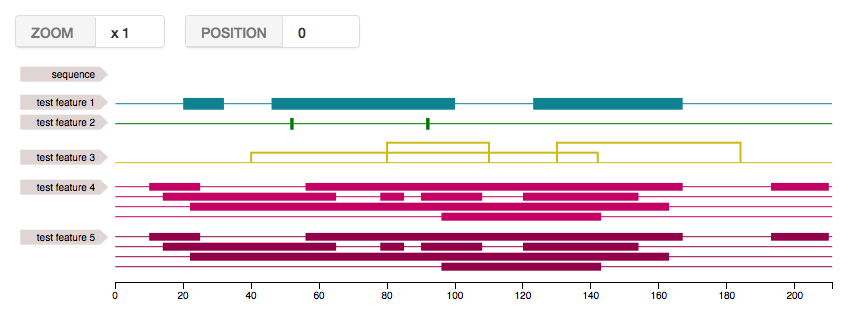
Feature viewer
The feature viewer is a super easy javascript library to use in order to draw the different features covering a sequence for a better visualization.
cinch
A simple, pure, and efficient CSS micro-framework.
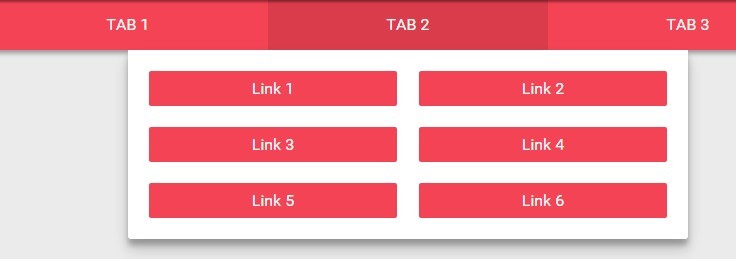
Material Nav Header with Aligned Dropdowns
This is an example of a navigation menu with dropdown menus that are either left, center, or right aligned based on the parent nav element's position.
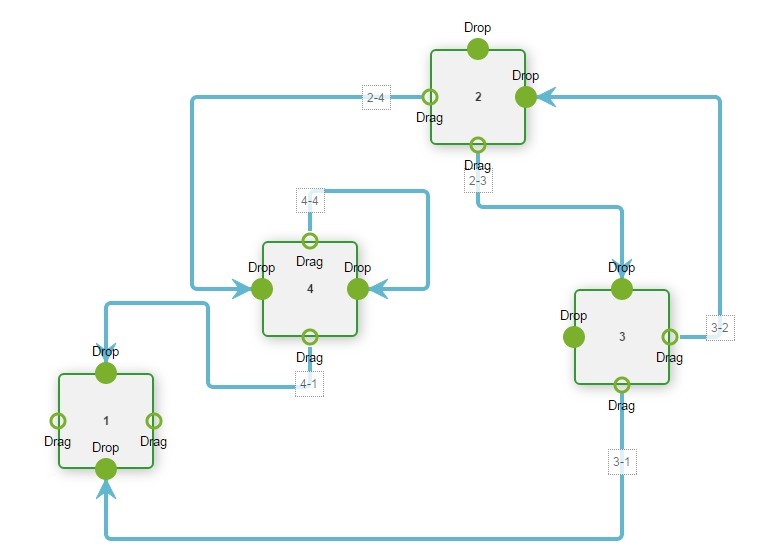
jsPlumb
jsPlumb provides a means for a developer to visually connect elements on their web pages. It uses SVG or Canvas in modern browsers, and VML on IE 8 and below. The latest version is 1.7.6; this will be the final version (apart from bugfix releases in 1.7.x) to support IE8. The next major release will be 2.0.0, and this will work only in modern browsers that support SVG.
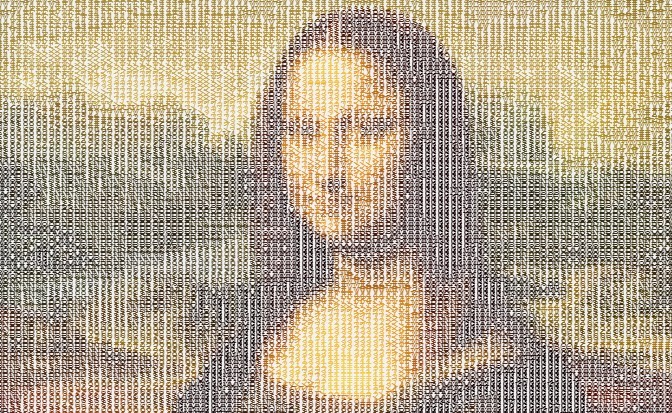
schwartz.js
ASCII Art JavaScript library
colour-schemes
Colour schemes for a variety of editors created by Dayle Rees.
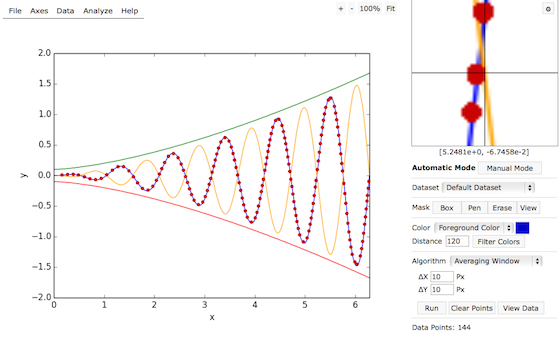
WebPlotDigitizer
HTML5 based online tool to extract numerical data from plot images.
two.js
A two-dimensional drawing api meant for modern browsers. It is renderer agnostic enabling the same api to render in multiple contexts: webgl, canvas2d, and svg.
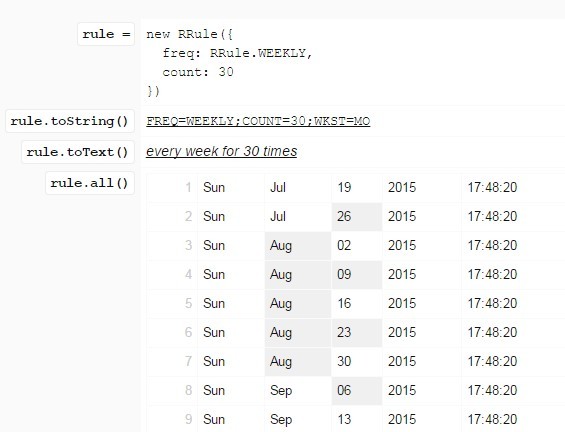
rrule
Library for working with recurrence rules for calendar dates.
CSS CREDIT CARDS
Responsive credit card icons made with HTML and CSS.
Mezzana Font
Mezzana is a font inspired on the lettering used by Corrado Mezzana (1890-1952) in his works.
[Download]
Bleakerst Free Font
Bleakerst is free version ( Free for Personal / Commercial use ) from Sortdecai Cursive Script with wild style.
[Download]
BERNIER Type Family
[Download]
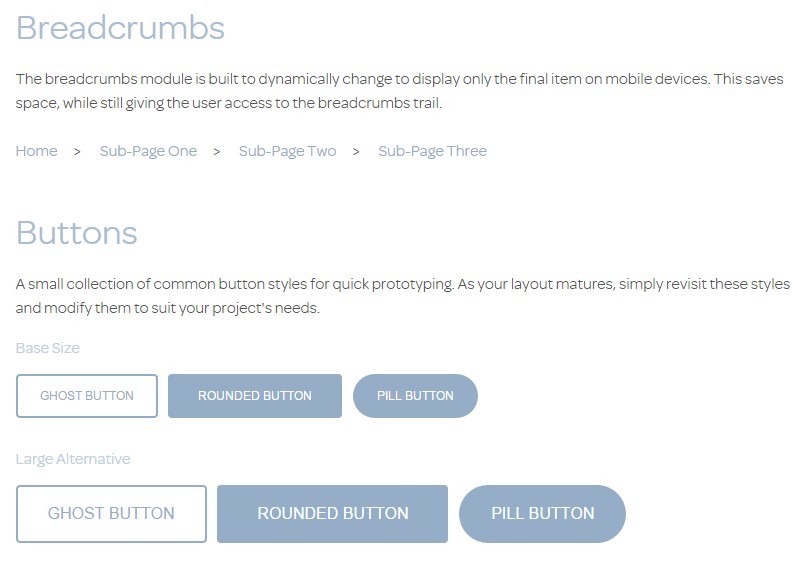
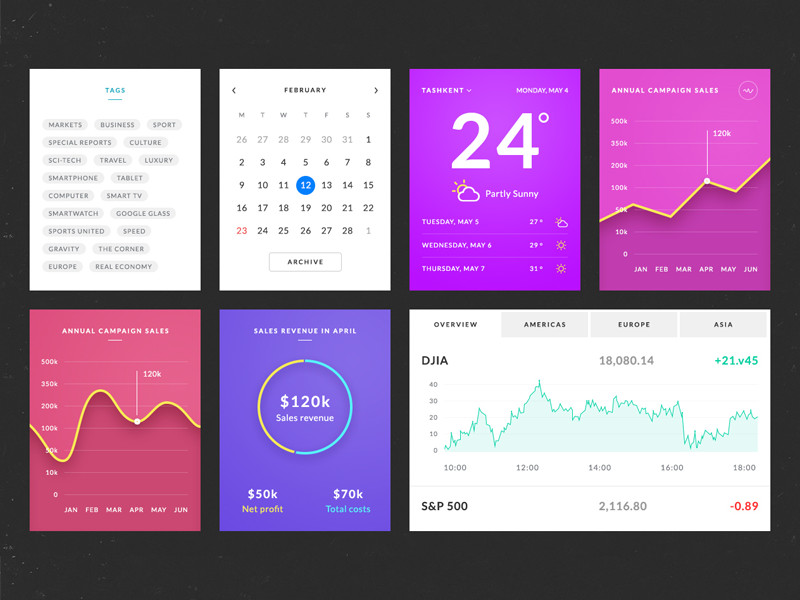
Azure UI Kit for FREE
Azure is a huge and clean set of stylish web UI components. The kit is designed to help you with the design or prototyping processes.
[Download]
Dirty music 80 free icons
Dirty music +80 free icons (SVG, EPS, PSD, PNG files)
[Download]