Weekly Web Design & Development News: Collective #98
Here's the 98th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #98
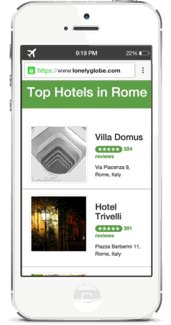
responsively-lazy
Lazy load responsive images
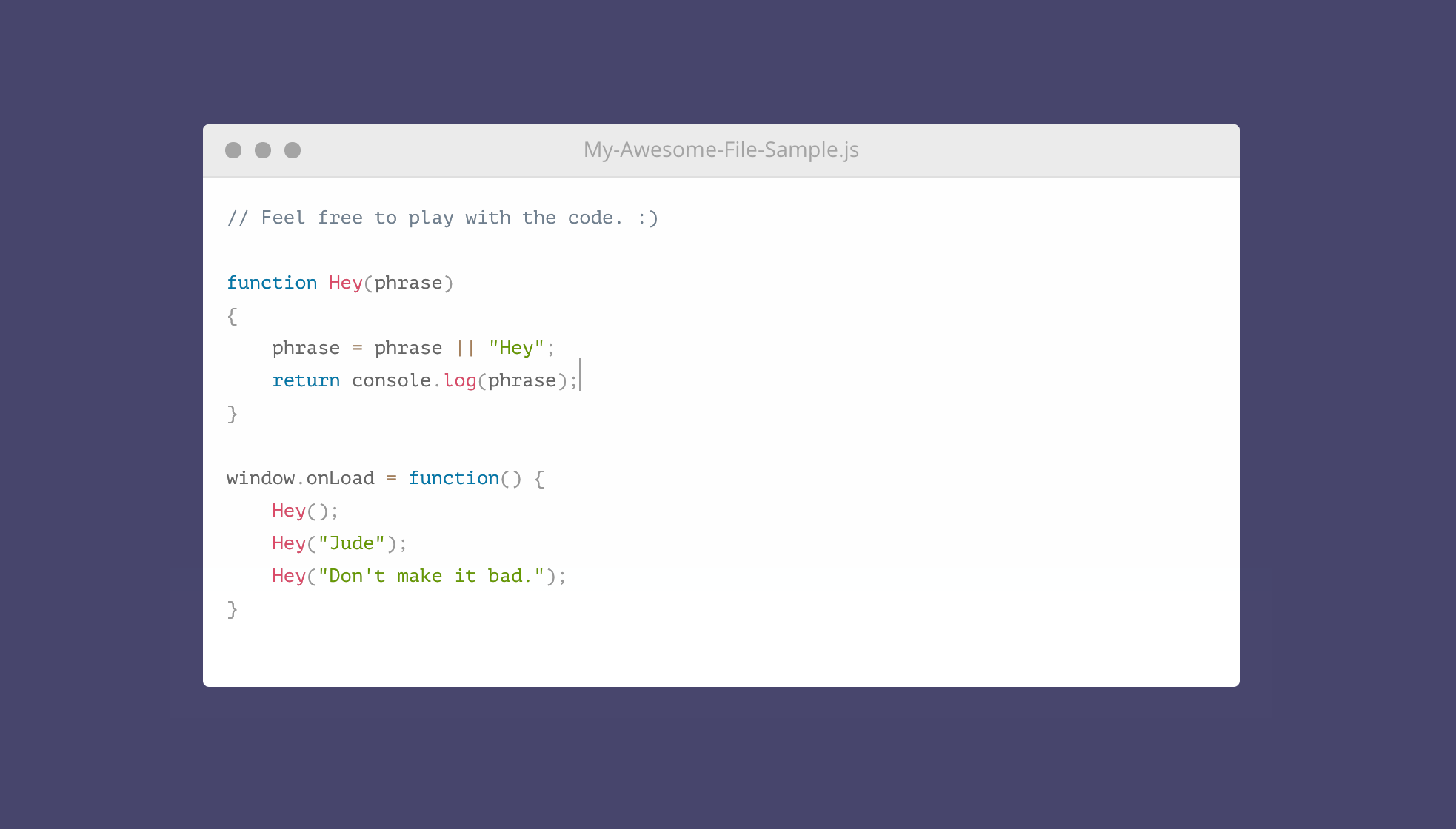
CodeFlask.js
A micro code-editor for awesome web pages.
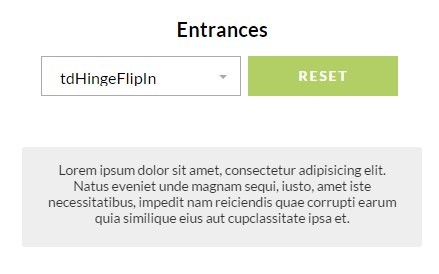
tuesday
It's a quirky CSS Animation Library developed at Shakr.
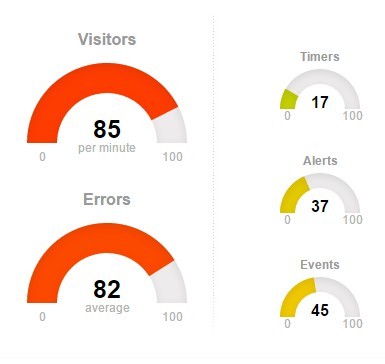
justgage
JustGage is a handy JavaScript plugin for generating and animating nice & clean dashboard gauges. It is based on Raphaël library for vector drawing.
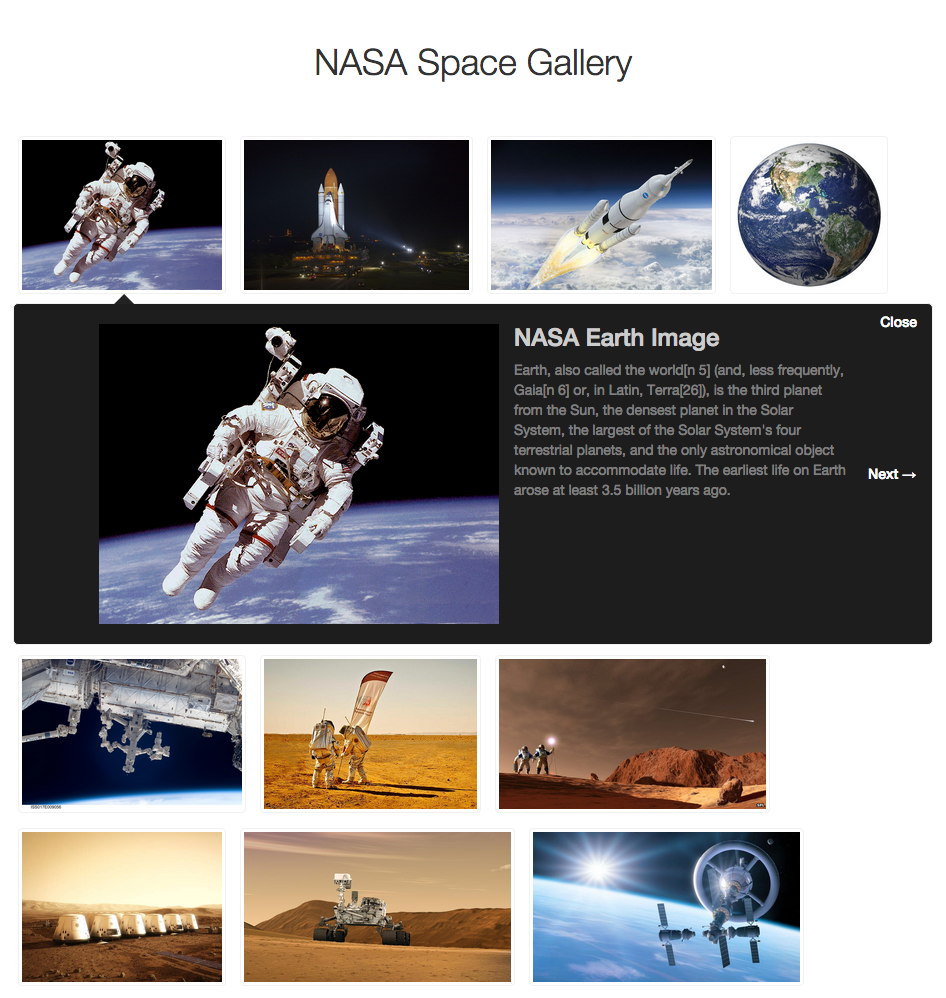
Gallerly.js
Google Images like photo gallery with pure JavaScript
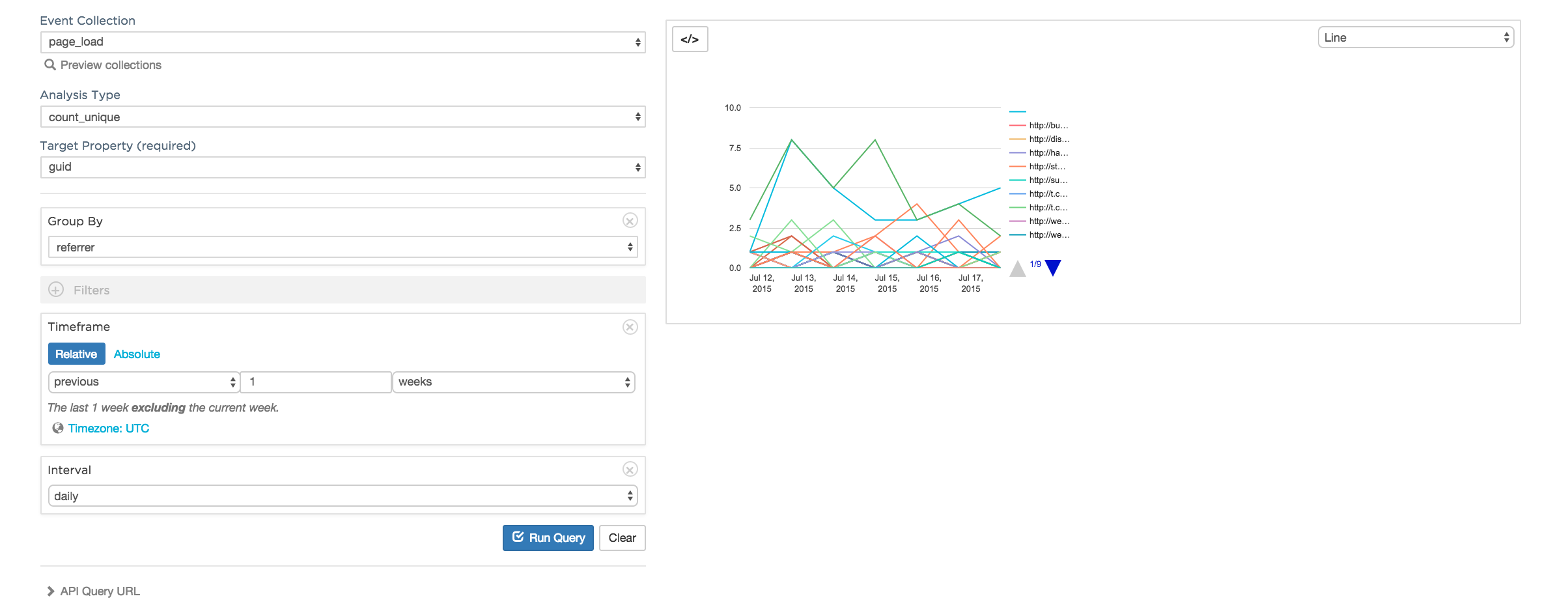
data explorer
The data explorer is an open source point-and-click interface for querying and visualizing your event data.
dkron
Dkron is a system service that runs scheduled jobs at given intervals or times, just like the cron unix service but distributed in several machines in a cluster. If a machine fails (the leader), a follower will take over and keep running the scheduled jobs without human intervention. Dkron is Open Source and freely available.
falcor
A JavaScript library for efficient data fetching
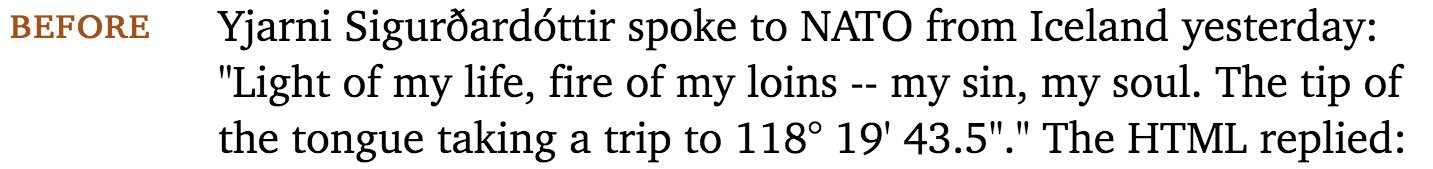
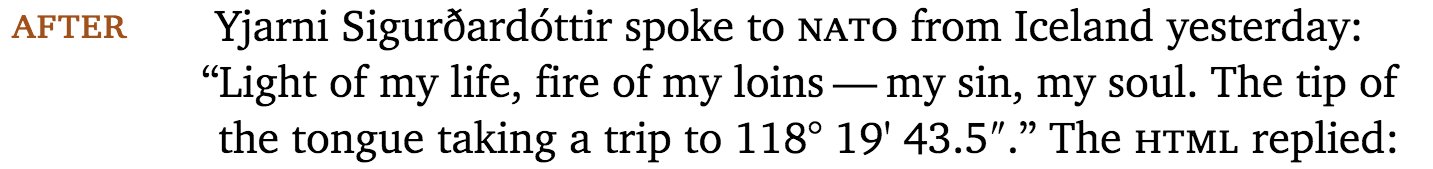
Typeset
Typeset is an html pre-processor for web typography. It uses no client-side JavaScript but gives you hanging punctuation, soft hyphen insertion, optical margin outdents, small-caps conversion and punctuation substitution.
randomColor
A tiny script for generating attractive random colors.
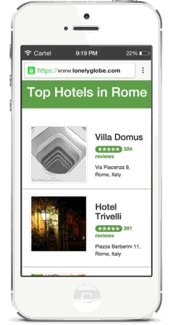
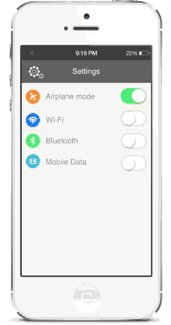
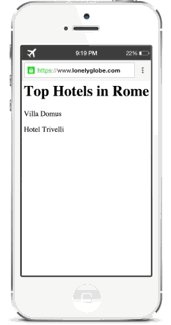
UpUp
UpUp is a tiny javascript library that makes sure your users can always access your site's content, even when they're on a plane, in an elevator, or 20,000 leagues under the sea.
amalia.js
Metadata enriched HTML5 video player
fastn
Create ultra-lightweight UI components
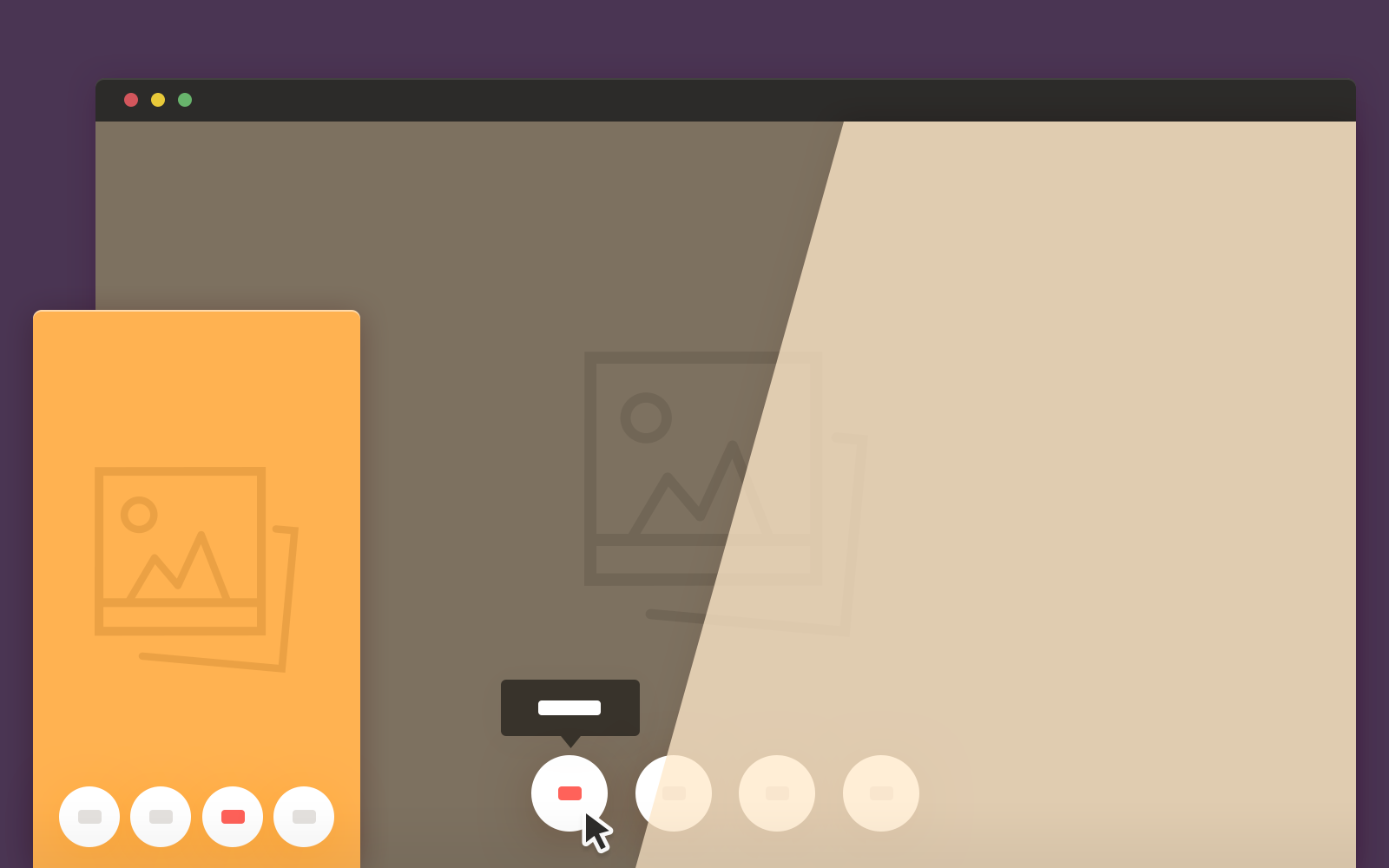
Scribble Image Reveal with SVG and Blend Modes
Using a combination of CSS animation, SVG dash-array and blend modes, we can recreate a “scratch to reveal” effect for images or other content in just five steps:
[Download]
Animated SVG Hero Slider
A full page slider, with animated SVG elements used as transition effects.
wheel-indicator
Generates event when user makes new movement (like a touchstart on a touchscreen).
algebra.js
Build, display, and solve algebraic equations.
Tone.js
Tone.js is a Web Audio framework for creating interactive music in the browser. The architecture of Tone.js aims to be familiar to both musicians and audio programmers looking to create web-based audio applications. On the high-level, Tone offers common DAW (digital audio workstation) features like a global transport for scheduling and timing events and prebuilt synths and effects. For signal-processing programmers (coming from languages like Max/MSP), Tone provides a wealth of high performance, low latency building blocks and DSP modules to build your own synthesizers, effects, and complex control signals.
The last iOS App Icon template
Here's a free Photoshop Action + PSD template that exports your icon artwork to all of the formats required by the app store.
[Download]
Polygonal typeface
[Download]