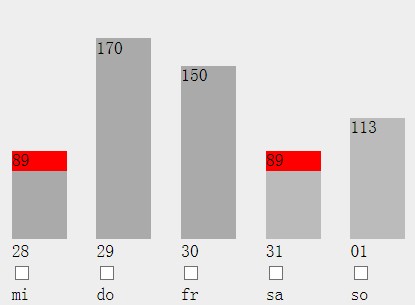
A Basic jQuery Bar Chart Plugin
| File Size: | 30.5KB |
|---|---|
| Views Total: | 2099 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple jQuery plugin for creating a basic column bar chart with <ul> <li> elements and data-* attributes.
See also:
Basic Usage:
1. Create the html structure.
<div class="barchart"> <ul class="barchart-container" data-maxprice="200" data-minprice="89"> <li class="barchart-day" data-price="97"></li> <li class="barchart-day" data-price="100"></li> <li class="barchart-day" data-price="130"></li> <li class="barchart-day" data-price="89"></li> <li class="barchart-day" data-price="170"></li> <li class="barchart-day" data-price="150"></li> <li class="barchart-day" data-price="89"></li> <li class="barchart-day" data-price="113"></li> </ul> </div>
2. Add the basic styles to your CSS.
.barchart-day {
height: 100%;
position: relative;
float: left;
display: block;
}
.barchart-container {
margin: 0;
padding: 0;
list-style: none;
}
.barchart-bar {
position: absolute;
width: 50px;
}
.barchart-day-details {
position: absolute;
bottom: 0;
}
3. Include jQuery library and jQuery barchart plugin at the bottom of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="dev/js/jquery.barchart.js"></script>
4. Call the plugin with options.
$(document).ready(function () {
$('.barchart').barchart({
barWidth: 50,
barMargin: 27
});
});
5. All the available options.
$(document).ready(function () {
$('.barchart').barchart({
containerSelector: '.barchart-container', //the all around element
innerSelector: '.barchart-day', //everything inside is kept as element after the bar
barMaxHeight: 220, // the bar with the highest value will have this height
barMinHeight: 80, // the bar with the lowest value will have this height, every other bar will have this as base
barLowerMargin: 60, // the space below a bar
barWidth: 50,
barMargin: 27,
currency: "", // if data values should get a currency as suffix, set this e.g. to "$"
barClass: 'barchart-bar', // class which wraps the drawn bar
valueElementClass: 'barchart-price', // the containing element for the bar's value
lowestClass: 'barchart-cheapest',
dataMaxAttr: 'data-maxprice', // which is the data attribute for the maximum value
dataMinAttr: 'data-minprice', // which is the data attribute for the minimum value
dataValueAttr: 'data-price', // which is the data attribute for each bars value
weekendClass: 'barchart-weekend' // if bars should represent days, the weekend can be marked with this
});
});
This awesome jQuery plugin is developed by voodoocode. For more Advanced Usages, please check the demo page or visit the official website.