Lightweight jQuery Plugin For Drawing Waves with HTML5 - Wave
| File Size: | 153KB |
|---|---|
| Views Total: | 4988 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

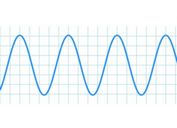
Wave is a lightweight (~2kb minified) jQuery plugin for drawing waves (Soundwave, ECG, Seismogram, etc) on your web page using HTML5 canvas 2D.
Features:
- Simple and easy to use
- Customizable amplitude, phase and length of the waves
- Has the ability to display a grid background
How to use it:
1. Include jQuery javascript library and jQuery wave plugin on your web page.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/jquery.wave.min.js"></script>
2. Create a container for the wave
<div id="example"></div>
3. Just call the plugin and we're done
<script>
$(function() {
$("#example").wave();
});
</script>
4. All the default options
<script>
$(function() {
$("#example").wave({
wavelength: 20,
amplitude: 80,
phase: 0,
width: 600,
color: "DodgerBlue",
bgColor: "white",
thickness: 3,
grid: false,
gridSize: 20,
gridThickness: 1,
gridColor: "lightBlue"
});
});
</script>
This awesome jQuery plugin is developed by jtkunley. For more Advanced Usages, please check the demo page or visit the official website.