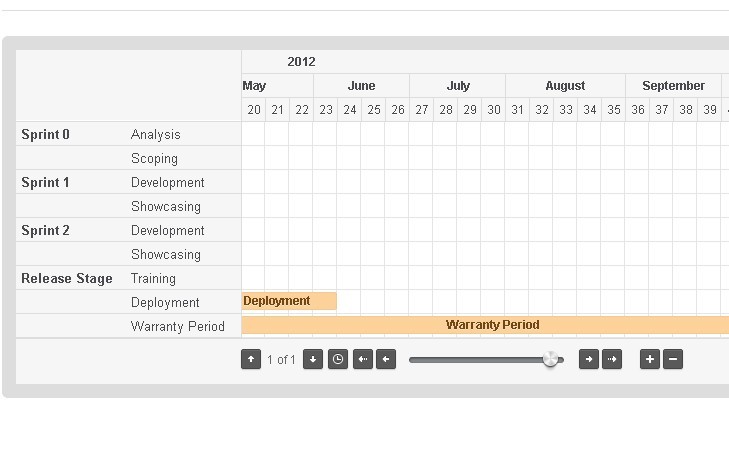
Simple Dynamic Gantt Chart Plugin With jQuery - Gantt Chart
| File Size: | 51.4 KB |
|---|---|
| Views Total: | 47515 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

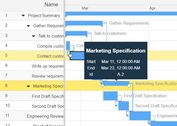
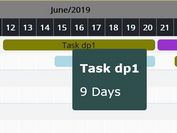
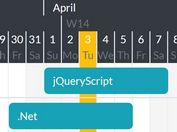
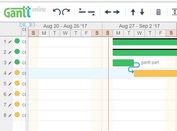
Gantt Chart is a simple jQuery plugin used for generating a dynamic Gantt Chart from JSON data, with pagination, navigation, AJAX loading support.
How to use it:
1. Include jQuery library and the jQuery Gantt Chart plugin on the page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.fn.gantt.js"></script>
2. Create a placeholder for the gantt chart.
<div class="gantt"></div>
3. Define your data in the JS or JSON objects.
var myData = [{
name: "Name 1",
desc: "Description 1",
values: [{
from: 1320192000000, // date string
to: 1322401600000,
label: "Label 1",
desc: "Value Description 1",
customClass: "custom-1",
dataObj: {}
}]
},{
name: "Name 2",
desc: "Description 2",
values: [{
from: 1320192000000,
to: 1322401600000,
label: "Label 2",
desc: "Value Description 2",
customClass: "custom-2",
dataObj: {}
}]
},{
name: "Name 3",
desc: "Description 3",
values: [{
from: 1320192000000,
to: 1322401600000,
label: "Label 3",
desc: "Value Description 3",
customClass: "custom-3",
dataObj: {}
}];
4. Render a basic gantt chart in the placeholder element.
$(".gantt").gantt({
// or 'data/data.json'
source: myData
});
5. Possible options to customize the gantt chart.
$(".gantt").gantt({
// holidays
holidays: [],
// how many items per page
itemsPerPage: 7,
// localisation
dow: ["S", "M", "T", "W", "T", "F", "S"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
waitText: "Please wait...",
// navigation type
// or 'scroll'
navigate: "buttons",
// auto scrolls to today
scrollToToday: true,
// uses cookie to save the current state
// requires jquery-cookie plugin: https://github.com/carhartl/jquery-cookie
useCookie: false,
cookieKey: "jquery.fn.gantt",
// scale parameters
scale: "days",
maxScale: "months",
minScale: "hours",
});
6. Callback functions available.
$(".gantt").gantt({
onItemClick: function (data) { return; },
onAddClick: function (dt, rowId) { return; },
onRender: $.noop
});
Changelog:
2019-02-19
- Updated to the latest version
This awesome jQuery plugin is developed by taitems. For more Advanced Usages, please check the demo page or visit the official website.