Client-side Form Input Validation with jQuery and Bootstrap
| File Size: | 27.2 KB |
|---|---|
| Views Total: | 17353 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

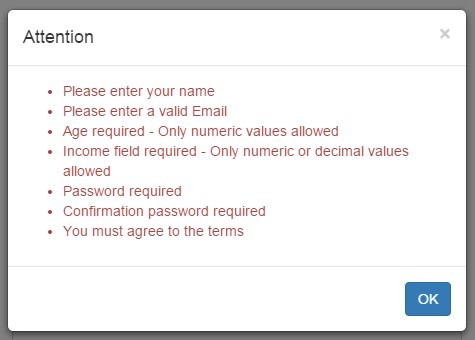
A simple lightweight JavaScript library that validates the form inputs and displays the error messages in the Bootstrap modal dialog.
How to use it:
1. Include the required Bootstrap framework on your web page.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. The Bootstrap modal component requires jQuery library to be loaded before the Bootstrap.js.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
3. Include the validation.js after jQuery.
<script src="validation.js"></script>
4. Add Html5 data-* attributes to the form fields as follows.
- data-title: set the error messages.
- data-regex: set the password strength using REGEX.
- data-regex-title: set the error messages when using Regex.
- data-match: check passwords match.
<input type="text"
data-title="Please enter your name"
/>
<input type="password"
data-title="Password required"
data-regex="^[^\s]{6,20}$"
data-regex-title="Please a enter a password 6 - 20 characters in length"
/>
<input type="password"
data-title="Confirmation password required"
data-match="password"
data-match-title="Your password and confirmation password do not match"
/>
5. Add the simple-validation (error messages in a modal) or simple-validation-alert (error messages in a alert) to the HTML form element. Novalidate attribute is only in place to disable HTML5 validation
<form class="simple-validation" id="frmExample" novalidate> ... Form Fields Here </form> <form class="simple-validation-alert" id="frmExample" novalidate> ... Form Fields Here </form>
Changelog:
v1.4.0 (2020-12-16)
- Added support for Bootstrap 4 and FontAwesome 5
2020-06-29
- Added dialog type.
2017-04-13
- Fixed issue where a select element would return a null value and trim would fail
This awesome jQuery plugin is developed by GiancarloGomez. For more Advanced Usages, please check the demo page or visit the official website.











