Customizable Password Strength Meter With jQuery And zxcvbn.js - strengthify
| File Size: | 10.9 KB |
|---|---|
| Views Total: | 7510 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

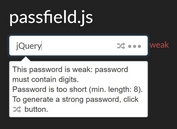
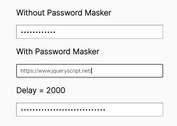
Just another password strength meter plugin which provides visual feedback (indicator bar, text message and tooltip) to display the strength of the password using the dropbox's zxcvbn library.
See also:
- Measure Password Strength With Zxcvbn Library - Bootstrap 4 Zxcvbn
- Bootstrap Password Strength Meter Plugin With jQuery And Zxcvbn
Basic usage:
1. Add jQuery library and the jQuery strengthify plugin's files into your webpage.
<link rel="stylesheet" href="strengthify.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.strengthify.js"></script>
2. Just call the function on the password field and specify the path to the zxcvbn library and we're done.
$('.password-field').strengthify({
zxcvbn: '/path/to/zxcvbn.js'
})
3. Config the password strength meter with the following options.
$('.password-field').strengthify({
// an array of strings that zxcvbn will treat as an extra dictionary
userInputs: [],
// messages displayed in the tooltip
titles: [
'Weakest',
'Weak',
'So-so',
'Good',
'Perfect'
],
// choose now between tooltip and element or both
tilesOptions:{
tooltip: true,
element: false
},
// display tooltips
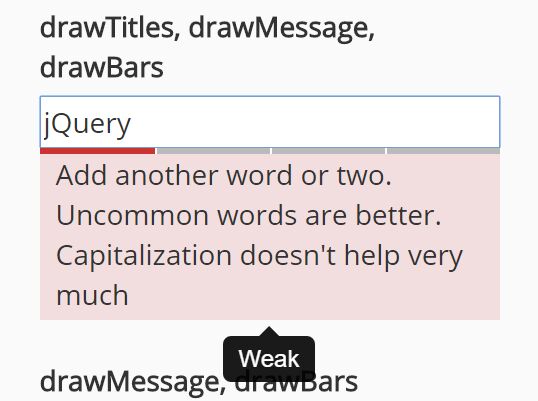
drawTitles: false,
// display text messages
drawMessage: false,
// display strenth indicator bars
drawBars: true,
// element after which the strengthify element should be inserted
$addAfter: null,
// a nonce that is added to the `<script>` tag to load the zxcvbn.js file asynchronously
nonce: null
})
Changelog:
v0.5.9 (2020-08-03)
- Don't overdo the strength check, the first 100 chars are enough
v0.5.8 (2019-03-25)
- wait for load of script before binding
v0.5.7 (2019-03-22)
- add option for user input
2018-10-16
- Have the nonce properly set in all browsers
2018-10-04
- Allow to specify a nonce for the loaded script
2018-09-28
- Remove dependency on eval()
2018-03-22
- Small improvement for onResult callback option
2018-01-11
- v0.5.3: Make possible to specify the element to add the strength bar after
2017-03-27
- Use eval directly
2017-03-11
- Added missing break
2016-06-15
- v0.5.1
2016-04-18
- add tilesOptions
This awesome jQuery plugin is developed by nextcloud. For more Advanced Usages, please check the demo page or visit the official website.