Flexible HTML5 Form Field Validation Plugin With jQuery - xvalidation
| File Size: | 11 KB |
|---|---|
| Views Total: | 5888 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

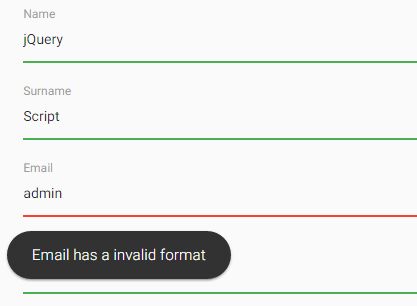
xvalidation is a lightweight and flexible jQuery client-side form validation plugin which highlights invalid form fields and displays custom error messages using CSS classes and HTML5 data attributes.
Works perfectly with Materialize, Bootstrap, and Bulma CSS frameworks.
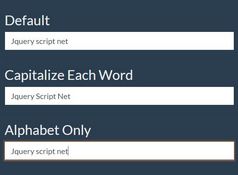
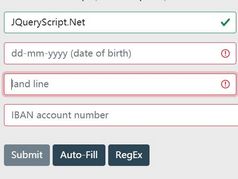
More example:
How to use it:
1. Load both jQuery JavaScript library and the jQuery xvalidation plugin's script in your web project.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/xvalidation.js"></script>
2. Add the validation rules as CSS classes to your html form and specify the custom error message using the data-content attribute as shown below.
<!--Text validator--> <div class="input-field"> <label for="name">Name</label> <input id="name" type="text" placeholder="Name" data-validation="text" data-content="Name cannot be empty" > </div> <!--No class validator--> <div class="input-field"> <label for="surname">Surname</label> <input id="surname" type="text" placeholder="Surname (Optional)" data-optional="true" data-validation="text" data-content="Surname cannot be empty"> </div> <!--Email validator--> <div class="input-field"> <label for="email">Email</label> <input id="email" type="text" data-validation="email" placeholder="email" data-content="Email has a invalid format" > </div> <!--Password validator--> <div class="input-field"> <label for="password">Password</label> <input id="password" type="password" class="validate" data-validation="password" data-content="At least 8 characters, 1 Digit, 1 Uppercase character and 1 special character." placeholder="Password"> </div> <div class="input-field"> <button type="submit">Submit</button> </div>
3. Validation rules which can be passed via data-validation attribute:
- text: only text
- select: non-empty select
- noempty: non-empty
- alphanumeric: letters and digits
- numericonly: only digits
- numericorempty: empty or has digits
- date: date [YYYY-mm-dd]
- phone: phone number
- email: email
- address: address
- zip: Zip Code
- password: at least 8 characters, 1 Digit, 1 Uppercase character and 1 special character
- url: URL
- domain: internet domain
- rfc: Mexican Tax ID
- samepassword, samepassword2: Field 1 and Field 2 are the same
4. Call the function on the form element to active the live validation on the form fields when user is typing.
$("form").xvalidation();
5. Validate the entire form fields on submit.
$("form").submit(function (evt) {
evt.preventDefault();
evt.stopPropagation();
if ($("form").data().Validati.methods.validate()) {
alert("Do something");
}
return false;
});
6. Possible options for the form validation plugin.
$("form").xvalidation({
// validates phone number with telInput
telInput: false,
// an array of objects used for custom validation rules.
// e.g. array[{"class":"val1", "validation":function}]
customValidations: [],
// default error message
defaultText: "Invalid Format",
// form fields to validate
fields:"select,textarea,input[type=text],input[type=email],input[type=number],input[type=password],input[type=search],input[type=tel],input[type=datetime-local],input[type=date],input[type=url]",
// true = hightlight the parent container instead of the current field
parentContainer: false,
// enable HTML5 form validation
html5Validation: false,
// CSS class
errorClass: "error",
// show errors below input
notification: true,
// materialize | bootstrap | bulma | none
theme: "bootstrap"
});
Changelog:
2019-02-20
- JS update
- Doc update
- Renamed to xvalidation
2017-05-18
- JS update
This awesome jQuery plugin is developed by robextrem. For more Advanced Usages, please check the demo page or visit the official website.