Floating Input Placeholder Plugin For jQuery - Smart Placeholder
| File Size: | 6.49 KB |
|---|---|
| Views Total: | 1420 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

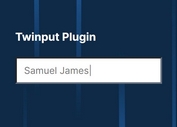
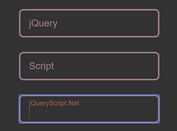
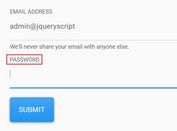
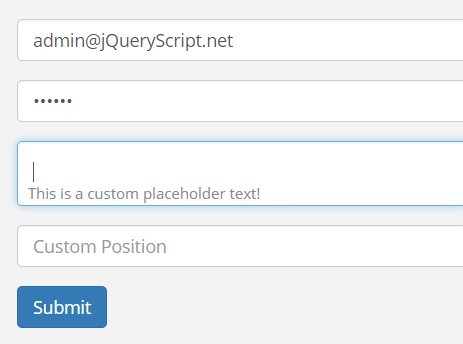
A jQuery plugin used to create user- and mobile-friendly placeholders floating at the top / bottom of the input fields when the users start typing.
How to use it:
1. Add custom placeholders to input fields using regular placeholder or data-placeholder attributes.
<input placeholder="Placeholder" data-placeholder="Custom placeholder">
2. Include jQuery library and the jQuery smart placeholder plugin at the bottom of the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.smartPlaceholder.js"></script>
3. Enable the plugin by calling the smartPlaceholder() on the input field.
$("input").smartPlaceholder();
4. Customize your floating placeholders.
$("input").smartPlaceholder({
// default placeholder text
text: 'Enter Value',
// background color: hex, rgb, rgba
backgroundColor: '#fff',
// text color: hex, rgb, rgba
color: '#888',
// font size
size: 12,
// animation speed
speed: 0.3,
// radius in pixels
radius: 3,
// indent in pixels
indent: 5, // in pixels
// 'top' or 'bottom'
position: 'bottom',
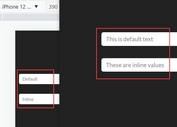
// 'inline' or 'extend'
mode: 'extend'
});
This awesome jQuery plugin is developed by josephilipraja. For more Advanced Usages, please check the demo page or visit the official website.