Lightweight jQuery Dual List Box Plugin - listSwap
| File Size: | 6.63 KB |
|---|---|
| Views Total: | 11381 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

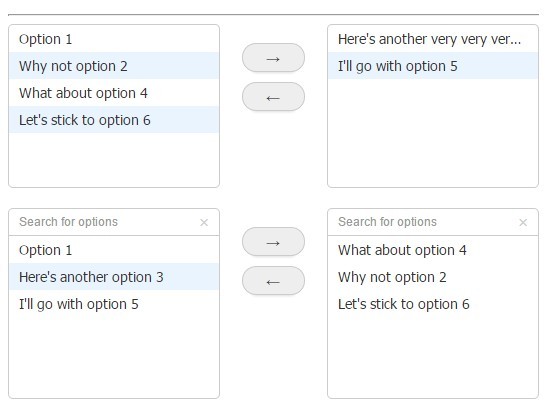
listSwap is a simple lightweight jQuery plugin to create a dual list box widget that allows the visitor to swap items between two associated select lists.
Features:
- Allows to add / remove items from two-side list boxes.
- Searchable and scrollable.
- RTL support.
- Custom class for styling.
See also:
- jQuery Plugin For Drag and Drop Multi-Select List Box - fieldChooser
- Efficient Dual List Box Plugin with jQuery and Bootstrap
- Two-side Multi Select Plugin with jQuery - multiselect.js
- Responsive jQuery Dual Select Boxes For Bootstrap - Bootstrap Dual Listbox
Basic usage:
1. Add the jQuery listSwap plugin's CSS and JS files into your webpage which has jQuery installed.
<link rel="stylesheet" href="listswap.css"> <script src="jquery.min.js"></script> <script src="jquery.listswap.js"></script>
2. Create source and destination select lists as follow:
<select id="source"
data-text="Source list"
data-search="Search for options">
<option value="option_1">Option 1</option>
<option value="option_2">option 2</option>
<option value="option_3">option 3</option>
<option value="option_4">option 4</option>
<option value="option_5">option 5</option>
<option value="option_6">option 6</option>
</select>
<select id="destination"
data-text="Destination list"
data-search="Search for options">
</select>
3. Initialize the plugin.
$('#source, #destination').listswap({
// OPTIONS HERE
});
4. Available options.
$('#source, #destination').listswap({
// true = disable word wrap
truncate : false,
// custom height
height : null,
// show scroll
is_scroll : false,
// text for add label
label_add : 'Add',
// text for remove label
label_remove : 'Remove',
// addional CSS class
add_class : null,
// enable rtl support
rtl : false
});
This awesome jQuery plugin is developed by phedde. For more Advanced Usages, please check the demo page or visit the official website.