Lightweight jQuery Form Validation Plugin - Goodness
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 1452 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

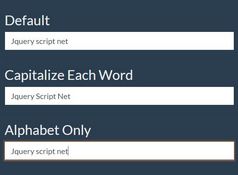
Goodness is a light jQuery form validation plugin. There are no included validation rules*, feedback markup or error styles. Instead, you make the rules and use the names as classes in your own markup. When the form is validated, classes will be added or removed from your markup to match your defined styles and animation.
Basic usage:
1. Include jQuery and the jQuery goodness plugin javascript on your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="src/goodness.js"></script>
2. Call the goodness method on a jQuery selector that returns a form element to initialize the plugin on that form. The only built in validation rule is 'required'. Without specifying any other options, you can utilize that for text input fields.
goodness = $('#basic-demo').goodness();
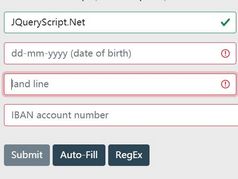
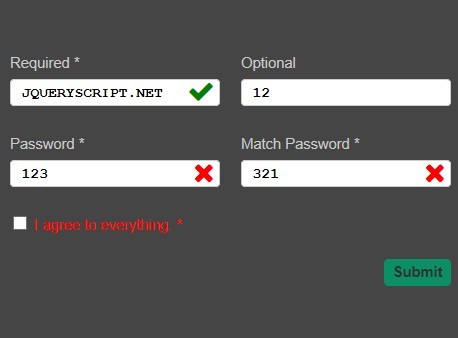
3. Specify your validation rules in the 'rules' option when initializing the plugin. The name of your rule should be the same as the class name you apply to elements in your form that you want to adhear to the rule. The name of the rule should be a key in the rules object, while it's value should be a function that returns a boolean value. This function will be called to validate the input element, and will be passed the element's value, and jQuery references to the element itself as well as the form.
goodness = $('#custom-rules').goodness({
rules: {
'valid-password': function(val, $elm, $form) {
return $.trim(val).length > 5;
},
'match-password': function(val, $elm, $form) {
return val === $('input[name=valid-password').val();
},
'must-check': function(val, $elm, $form) {
return $elm.is(':checked');
}
}
});
Change log:
2014-03-25
- Dont set good flag on passing rules, just set error flag on bad ones
This awesome jQuery plugin is developed by thorsonmscott. For more Advanced Usages, please check the demo page or visit the official website.