Material Inspired Select Box Replacement - jQuery addSelect
| File Size: | 25.3 KB |
|---|---|
| Views Total: | 1245 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

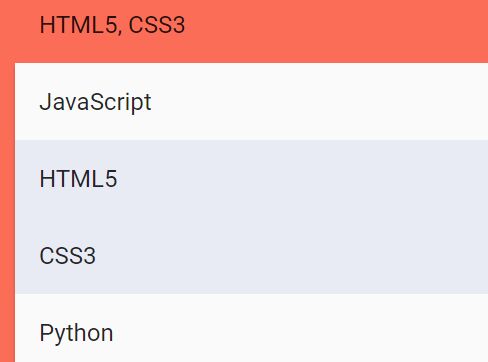
addSelect is a simple and lightweight jQuery plugin that brings the Google Material Design's styles and animations to your existing select boxes, with the native select methods.
How to use it:
1. First you have to place the style sheet addSelect.css in the header of the html page.
<link href="dist/addSelect.css" rel="stylesheet">
2. Then place the JavaScript addSelect.css after jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/addSelect.js"></script>
3. Add the data-addui='select' attribute to your existing select box and done.
<select data-addui='select' multiple> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> </select>
4. Decide whether or not close the select box when an option is selected.
<select data-addui='select'
data-closeOnSelect='true'>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
5. Set the max / min number of options to be selected.
<select data-addui='select'
data-max='1'
data-min='0'>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
6. Set the placeholder when no option is selected.
<select data-addui='select'
data-placeholder='Select An Option'>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
7. Full plugin options.
max: 1, min: 0, id: "", name: "", class: "", placeholder: "Choose an Option", closeOnSelect: true
Change log:
2016-11-12
- v2.0.2
This awesome jQuery plugin is developed by dustinpoissant. For more Advanced Usages, please check the demo page or visit the official website.