Powerful jQuery Text Input Mask Plugin - MeioMask
| File Size: | 66.3KB |
|---|---|
| Views Total: | 16870 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

MeioMask is a powerful and useful jQuery plugin for creating customizable Input Masks that allow you to control how data being entered into your text input fields is formatted. The plugin currently supports phone numbers, currency, credit card, dates, time, custom string formats, etc. Please check the demo page for examples and more features.
Basic Usage:
1. Include jQuery library and jQuery MeioMask plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="jquery.meio.mask.js"></script>
2. Create the text inputs
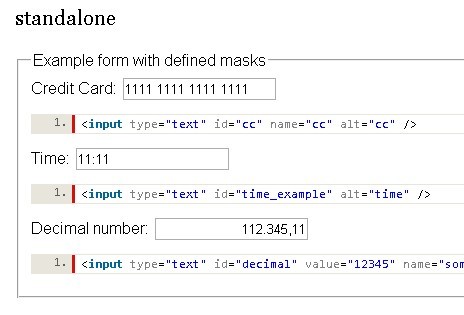
<input type="text" id="cc" name="cc" alt="cc" /> <label for="time_example">Time:</label> <input type="text" id="time_example" alt="time" /> <label for="decimal">Decimal number:</label> <input type="text" id="decimal" name="some_name" value="12345" alt="decimal" /> <label for="decimal">Decimal number: (with diferent attr)</label> <input type="text" id="decimal_data-mask" name="some_name" value="12345" data-mask="decimal" /> <label for="date">Date:</label> <input type="text" id="date-mask" name="date" value="" data-mask="date" /> <input type="reset" name="some_name" value="RESET TEST" id="some_name" />
3. Call the plugin
<script>
$('input[data-mask]').each(function() {
var input = $(this);
input.setMask(input.data('mask'));
});
</script>
4. Pre-Defined masks:
$.mask.masks : {
'phone' : { mask : '(99) 9999-9999' },
'phone-us' : { mask : '(999) 9999-9999' },
'cpf' : { mask : '999.999.999-99' },
'cnpj' : { mask : '99.999.999/9999-99' },
'date' : { mask : '39/19/9999' }, //uk date
'date-us' : { mask : '19/39/9999' },
'cep' : { mask : '99999-999' },
'time' : { mask : '29:69' },
'cc' : { mask : '9999 9999 9999 9999' }, //credit card mask
'integer' : { mask : '999.999.999.999', type : 'reverse' },
'decimal' : { mask : '99,999.999.999.999', type : 'reverse', defaultValue: '000' },
'decimal-us' : { mask : '99.999,999,999,999', type : 'reverse', defaultValue: '000' },
'signed-decimal' : { mask : '99,999.999.999.999', type : 'reverse', defaultValue : '+000' },
'signed-decimal-us' : { mask : '99,999.999.999.999', type : 'reverse', defaultValue : '+000' }
}
Change log:
v1.1.14 (2014-05-24)
- Organizing versions and adding to cdnjs
v1.1.13 (2013-12-24)
- Bug fix
v1.1.12 (2013-11-12)
- bugs fixed
This awesome jQuery plugin is developed by fabiomcosta. For more Advanced Usages, please check the demo page or visit the official website.