SearchMeme - On-demand Search Box Plugin For jQuery
| File Size: | 8.6 KB |
|---|---|
| Views Total: | 2336 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

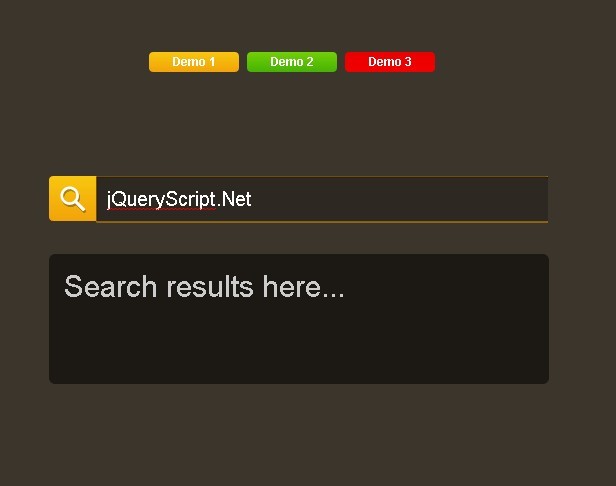
SearchMeme is a On-demand Search Box built with jQuery that provides a small search button that can be placed anywhere on your website.
Clicking on search button expands it to show a search box where you can type your search terms and start searching.
How to use it:
1. Include jQuery library and the jquery SearchMeme plugin's file on the webpage.
<link href="css/searchMeme.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/jquery.searchMeme.js"></script>
2. Create a normal input for the search box.
<input type="text" id="example">
3. Call the function on the input field and done.
$(function(){
$('#example').searchMeme();
});
4. Customize the search button with the following options.
$('#example').searchMeme({
// animation speed
animationSpeed: 500,
// placeholder text
defaultText: 'Search...',
// 'red', 'green'
button: 'orange',
// placement of the button
buttonPlacement: 'left'
});
5. Execute a function when you perform the search.
$('#example').searchMeme({
onSearch: function (searchText) {
// do something
}
});
Changelog:
2018-06-13
- Demo fixed
This awesome jQuery plugin is developed by mshahbazsaleem. For more Advanced Usages, please check the demo page or visit the official website.