Simple & Easy jQuery Autocomplete Plugin - Autocompleter
| File Size: | 137 KB |
|---|---|
| Views Total: | 11192 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

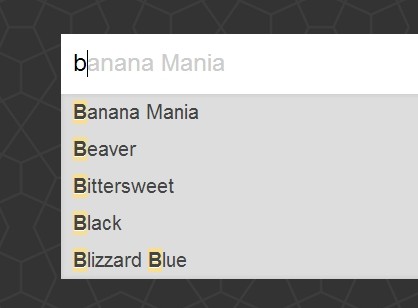
Autocompleter is a simple, easy, customizable, cache-enabled jQuery plugin that allows you to select an item from a dropdown list populated with suggestions.
Basic Usage:
1. Include the required jquery.autocompleter.css in the head section of your page.
<link href="jquery.autocompleter.css" rel="stylesheet">
2. Include the jQuery javascript library and jQuery autocompleter plugin at the bottom of your page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.autocompleter.js"></script>
3. Create a text field on the page.
<input type="text" name="nope" id="nope" placeholder="Pick a color" maxlength="40" />
4. Create JSON format data in the javascript.
var colors =
[
{
"hex": "#EFDECD",
"label": "Almond",
"rgb": "(239, 222, 205)"
},
{
"hex": "#CD9575",
"label": "Antique Brass",
"rgb": "(205, 149, 117)"
},
...
];
4. Call the plugin on the text filed.
$(function () {
$('#nope').autocompleter({
// marker for autocomplete matches
highlightMatches: true,
// object to local or url to remote search
source: colors,
// show hint
hint: true,
// abort source if empty field
empty: false,
// max results
limit: 5,
});
});
5. All possible options and callbacks.
source: null: URL to server or local objectempty: true: Launch if value are emptyasLocal: false: Parse remote response as local sourceminLength: 0: Minimum length for autocompleterlimit: 10: Count results to showcustomClass: []: Array with custom classes for autocompleter elementcache: true: Save xhr data to localStorage to avoid repeated requestscacheExpires: 86400: localStorage data lifetimefocusOpen: true: Launch autocompleter when input get focushint: false: Add hint to input with first match label, appropriate styles should be establishedselectFirst: false: If set true, first element in autocomplete list will be selected automatically, ignore if changeWhenSelect are onchangeWhenSelect: true: Change input value when use arrow keys navigation in autocomplete listhighlightMatches: false: This option define <strong> tag wrap for matches in autocomplete resultsignoredKeyCode: []: Array with ignorable keycodescustomLabel: false: Property name in source who will be implemented as labelcustomValue: false: Property name in source who will be implemented as valuetemplate: false: Custom template for list itemsoffset: false: Source response offset, for example: response.items.postscombine: $.noop: Returns an object for extend ajax data. Useful if you want to pass on any additional server optionscallback: $.noop: Select value callback function. Arguments: value, indexdelay: 0: Few milliseconds to defer the request
6. API methods.
// updates options $('#input').autocompleter('option', { // options }); // opens the suggestion list $('#input').autocompleter('open'); // closes the suggestion list $('#input').autocompleter('close'); // destroys the plugin $('#input').autocompleter('destroy'); // clears all cache $.autocompleter('clearCache');
Changelog:
2022-10-09
- v0.7.0: Bugfix
2022-04-06
- v0.6.0
2022-04-05
- Updated dependencies
2020-01-05
- v0.4.0: JS updated
2018-03-09
- v0.3.0: combine property changed
2015-01-22
- v0.1.9.3. add cacheExpires option.
- add cacheExpires to allowOptions.
2015-01-21
- v0.1.9.2
2014-12-01
- v0.1.8
2014-11-26
- fixed bugs.
2014-11-23
- add delay feature
2014-09-13
- add option minLength
2014-06-17
- fix custom label for local source
2014-06-11
- v0.1.4
2014-06-08
- fixed codestyle
- add local .json handler
- add asLocal param
2014-05-24
- add offset option
2014-05-21
- Add open, close, option
2014-05-19
- Add IE8 support
2014-05-18
- fixed: return native form submit when Enter key pressing
2014-05-17
- Add custom template option
This awesome jQuery plugin is developed by fitiskin. For more Advanced Usages, please check the demo page or visit the official website.