Simple jQuery Form Validation Plugin with jQuery UI and Bootstrap - ETFormValidation
| File Size: | 58.1KB |
|---|---|
| Views Total: | 3721 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

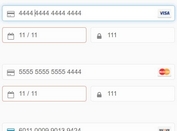
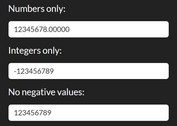
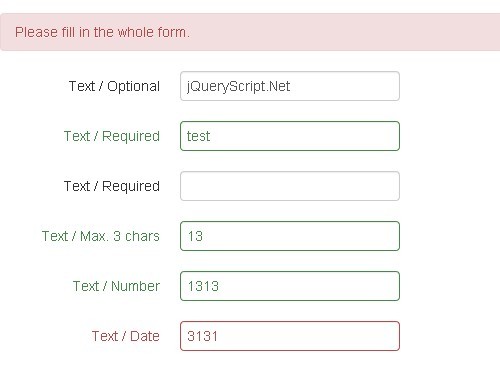
ETFormValidation is a simple and fast jQuery plugin that helps you to add a real time info validator to your form when users input.
You might also like:
- Powerful jQuery Form Validation Plugin - Validation Engine
- Event Based Bootstrap Form Validation Pluin with jQuery - formalerts
- Simple Form Validation Plugin with HTML5 and jQuery
- jQuery Plugin for Easy HTML5 Form Validation - Validatr
- Flexible Validation Plugin For jQuery - Pliant
- HTML5 Form Validation Plugin For jQuery - formvalidate
- Lightweight JS Form Validation Library - validate
- jqBootstrapValidation - Validation Framework For Bootstrap Form
- nextVal - jQuery Form Validation Plugin
- Customizable jQuery Client Side Validation Plugin - Verify.js
- Powerful Multi-Functional Form Validation Plugin - jQuery Validation
How to use it:
1. Include jQuery library, jQuery UI and Twitter Bootstrap library (optional) on your web page
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/jquery-ui-1.10.1.custom.min.js" type="text/javascript"></script> <script src="js/jquery.etformvalidation.js" type="text/javascript"></script>
2. Markup
<form class="well form-horizontal"> <fieldset> <div class="control-group"> <label class="control-label">Text / Optional</label> <div class="controls"> <input type="text" /> </div> </div> <div class="control-group"> <label class="control-label">Text / Required</label> <div class="controls"> <input type="text" data-etfv=""/> </div> </div> <div class="control-group"> <label class="control-label">Text / Required</label> <div class="controls"> <input type="text" data-etfv="simple" /> </div> </div> <div class="control-group"> <label class="control-label">Text / Max. 3 chars</label> <div class="controls"> <input type="text" data-etfv="3"/> </div> </div> <div class="control-group"> <label class="control-label">Text / Number</label> <div class="controls"> <input type="text" data-etfv="number"/> </div> </div> <div class="control-group"> <label class="control-label">Text / Date</label> <div class="controls"> <input type="text" data-etfv="date"/> </div> </div> <div class="control-group"> <label class="control-label">Password</label> <div class="controls"> <input type="password" data-etfv=""/> </div> </div> <div class="control-group"> <label class="control-label">Radiobutton</label> <div class="controls"> <input type="radio" name="radio" data-etfv=""/> Radio 1 <input type="radio" name="radio" data-etfv=""/> Radio 2 <input type="radio" name="radio" data-etfv=""/> Radio 3 </div> </div> <div class="control-group"> <label class="control-label">Checkbox</label> <div class="controls"> <input type="checkbox" name="checkbox" data-etfv=""/> Checkbox 1 <input type="checkbox" name="checkbox" data-etfv=""/> Checkbox 2 <input type="checkbox" name="checkbox" data-etfv=""/> Checkbox 3 </div> </div> <div class="control-group"> <label class="control-label">Textarea</label> <div class="controls"> <textarea data-etfv=""></textarea> </div> </div> <div class="control-group"> <label class="control-label">Select</label> <div class="controls"> <select data-etfv=""> <option value=""></option> <option value="Select 1">Select 1</option> <option value="Select 2">Select 2</option> <option value="Select 3">Select 3</option> </select> </div> </div> <div class="control-group"> <div class="controls"> <input class="btn" type="submit" value="Submit"/> </div> </div> </fieldset> </form>
3. Call the plugin with options
<script type="text/javascript">
$(document).ready(function() {
$("form").etformvalidation({
bootstrap: true,
dateFormat: 'mm/dd/yy',
error: 'Please fill in the whole form.'
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.