Simple jQuery Plugin For Handling Input Of Tags - Input Tags
| File Size: | 194 KB |
|---|---|
| Views Total: | 5639 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

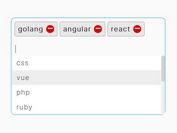
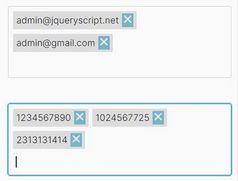
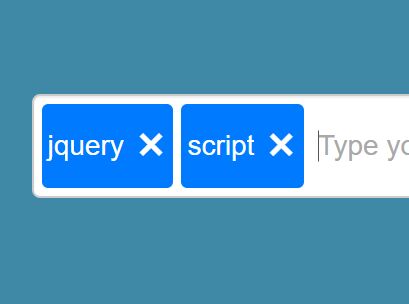
Input Tags is a jQuery based tagging system which automatically converts the values of the input into delimited tags.
Features:
- Separates tags with a specific character ( default: comma)
- Allows to set the max/mum sizes of tags.
- Allow or disallow space.
- Duplicate tags validation.
- Easy to customize via SCSS and JavaScript.
How to use it:
1. Load the core style sheet jquery.tags.input.css in the header of the document.
<link href="jquery.tags.input.css" rel="stylesheet">
2. Create input fields and wrap them into a DIV container as follows:
<div class="jQueryInputTags"> <input type="text" placeholder="Type something"> <input type="hidden"> </div>
3. With Pre-populated tags:
<div class="jQueryInputTags"> <input type="text" placeholder="Type something"> <input type="hidden" value="jquery,css,html"> </div>
4. Call the function on the container and done.
$('.jQueryInputTags').jQueryInputTags();
5. Config the plugin with the following options.
$('.jQueryInputTags').jQueryInputTags({
maxTotalSize: 255,
maxTagSize: 10,
minTagSize: 3,
chars: /[,:]/,
keycode: /(^9$|^13$|^32)/, // Tab, Enter, Space
separator: ',',
sensitive: false,
clearSpaces: true
});
Change log:
2017-09-11
- Event handling and ability to custom style tag
2017-05-12
- Bugfix
2016-11-24
- Change delete event from keyup to keydown in order to match length validation
2016-11-10
- Added support for focusout; added better tab support
2016-10-08
- Adding Sensitive Case and ClearSpace Options
This awesome jQuery plugin is developed by Papacidero. For more Advanced Usages, please check the demo page or visit the official website.