Simple jQuery Plugin For Inplace Input Labels - LabelinPlace
| File Size: | 7.31KB |
|---|---|
| Views Total: | 1277 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

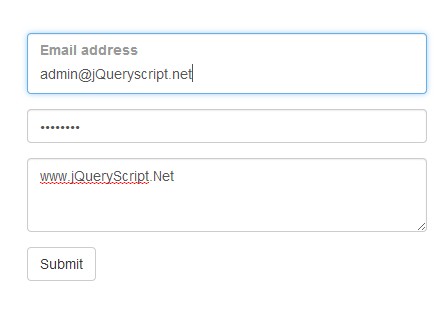
LabelinPlace is a simple fully customizable form enhancement plugin for in-field label support.
See also:
- jQuery Plugin For Floating Placeholder Label Text - JVFloat.js
- jQuery Animated Input Field Label Plugin - Label Better
- jQuery Plugin For Text Field Float Label - floatlabels.js
How to use it:
1. Include the jQuery javascript and jQuery labelinplace plugin in the page.
<link href="jquery.labelinplace.min.css" rel="stylesheet" type="text/css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="jquery.labelinplace.js"></script>
2. Create a label element with for attribute pointing to the target input field.
<label for="username">Your User Name</label> <input type="text" class="demo" name="username">
3. Call the plugin.
<script type="text/javascript">
$(function () {
$(".demo").labelinplace();
});
</script>
4. Available options.
<script type="text/javascript">
$(function () {
$(".demo").labelinplace({
labelPosition: "up", // position for the placeholder [up|down]
classPlaceholder: "mypaceholder", // class for the label when act as placeholder
classLabel: "mylabel", // class for the label when act as label
classIcon: "myicon",// class for the icon container
wrapperClass: "mygroup",// class for wrapper of the input+label
animSpeed: 200, // speed of the animation
labelArrowDown: null, // down icon (image or font)
labelArrowUp: null, // up icon (image or font)
labelArrowRight: null, // right icon (image or font)
labelIconPosition: "append", // position of the icon [append|propend]
inputAttr: "name" // the attribute that contains the name of INPUT/TEXTAREA (generaly "name" or "id")
});
});
</script>
About author:
Author: Andrea Pace
Homepage: http://andreapace.co.uk/labelinplace/
This awesome jQuery plugin is developed by andreapace. For more Advanced Usages, please check the demo page or visit the official website.