Smooth Select List Replacement with jQuery - selectlist
| File Size: | 7.93 KB |
|---|---|
| Views Total: | 5202 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

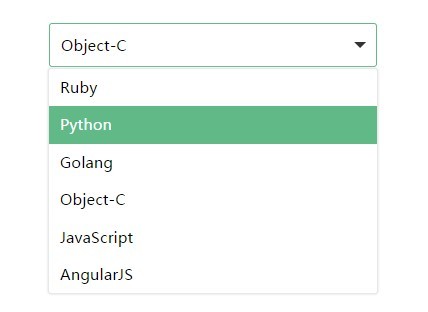
selectlist is a simple, cross-browser jQuery plugin that converts regular select elements into smooth, heavily customizable dropdown lists with minimal effort.
How to use it:
1. Include jQuery selectlist plugin's stylesheet in the header of the document.
<link rel="stylesheet" href="css/jquery.selectlist.css">
2. Create a standard select list.
<select id="demo" name="demo"> <option value="0">Ruby</option> <option value="1">Python</option> <option value="2">Golang</option> <option value="3" selected>Object-C</option> <option value="4">JavaScript</option> <option value="5">AngularJS</option> </select>
3. Include jQuery library and the jQuery selectlist plugin's script in the footer.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/jquery.selectlist.js"></script>
4. Call the plugin on the select element.
$(function(){
$('select').selectlist({
zIndex: 10,
width: 300,
height: 40,
border: '1px solid #ccccc',
showMaxHeight: 400,
});
})
5. Full options to customize the select dropdown list.
// enable the plugin enable: true, // for IE6/7 zIndex: null, // width of the select list width: null, // height of the select list height: null, // border size of the slect list border: null, // border radius borderRadius: null, // max height showMaxHeight: null, // height of the options optionHeight: null || 34, // size of the toggle icon triangleSize: null || 6, // color of the toggle icon triangleColor: null || '#333', // where the select list should be shown topPosition: false, // animation speed speed: null || 100, // callback onChange: null
Change logs:
2015-07-16
- modify default options value and fix onChange function object pointer
2015-06-08
- recover default selected item when unselect item
2015-05-27
- add title value when select opiton text overflow it's offsetWidth
2015-05-21
- JS & CSS fix.
2015-05-20
- CSS fix.
2015-05-13
- fix default font style
- fixed a bug for ie
2015-05-11
- fixed for auto select item width
This awesome jQuery plugin is developed by shenmiweiyi. For more Advanced Usages, please check the demo page or visit the official website.