Treeview-Style Multi Select Plugin For Bootstrap - Treeselect
| File Size: | 5.62 KB |
|---|---|
| Views Total: | 23110 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

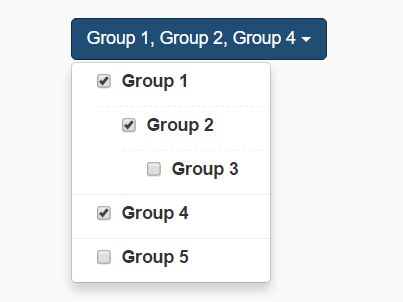
Treeselect is a lightweight jQuery plugin that converts a normal multi select box into a checkable, tree view style, hierarchical dropdown list using Bootstrap's dropdowns component.
How to use it:
1. Load the necessary jQuery library and Bootstrap framework in the html document.
<link href="/path/to/bootstrap.min.css" rel="stylesheet" > <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js">
2. Load the jQuery Bootstrap Treeselect plugin's JavaScript and CSS after jQuery library.
<link href="jquery.bootstrap.treeselect.css" rel="stylesheet"> <script src="js/jquery.bootstrap.treeselect.js"></script>
3. Add options to your multiple select box and specify the parent nodes using data-parent attribute as follows.
<select multiple="multiple" id="productGroup" name="productGroup"> <option value="1" selected="selected">Group 1</option> <option value="2" data-parent="1">Group 2</option> <option value="3" data-parent="2">Group 3</option> <option value="4">Group 4</option> <option value="5">Group 5</option> </select>
4. Call the treeselect() function on the select element. That's it.
$('#productGroup').treeselect();
Change log:
2017-03-08
- JS udapte
This awesome jQuery plugin is developed by SystemF. For more Advanced Usages, please check the demo page or visit the official website.











