jQuery Based Word/Character/Line Counter For Text Box
| File Size: | 2.66 KB |
|---|---|
| Views Total: | 1432 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

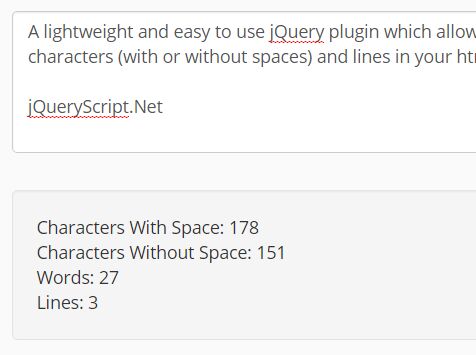
A lightweight and easy to use jQuery plugin which allows to calculate/display words, characters (with or without spaces) and lines in your html form text field.
How to use it:
1. The plugin requires JQuery library to work correctly:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="CharacterWordLineCounter.js"></script>
2. Add the CSS ID 'textbox' to your form textarea.
<textarea id="textbox"> </textarea>
3. Create a counter element to display how many words, characters (with or without spaces) and lines are typed in that textarea.
<div class="counter"></div>
This awesome jQuery plugin is developed by sibche2013. For more Advanced Usages, please check the demo page or visit the official website.