jQuery Character Counter For Input Fields - CW Charcount
| File Size: | 17.3 KB |
|---|---|
| Views Total: | 1007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

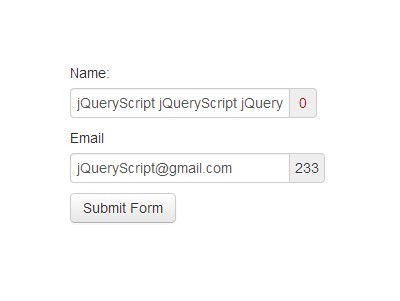
CW Charcount is a jQuery plugin that creates a decreasing character counter to limit the amount of text that is permitted in an input filed.
How to use it:
1. Include the latest version of jQuery library and jQuery CW Charcount plugin at the bottom of your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="src/cw-charcount.js"></script>
2. Create an input field with maxlength attribute in the document.
<input type="text" name="name" id="name" maxlength="50">
3. Create a character counter next to the input field.
$('input[maxlength]').CWCharCount();
4. Sample CSS to style th character counter.
.cw_count {
border: 1px solid #b0b1b3;
color: #666666;
margin-left: 5px;
padding: 4px;
}
.cw_count_warning {
border: 1px solid #c10000;
color: #c10000;
}
5. Available options.
$('input[maxlength]').CWCharCount({
// This class is applied to the count field on startup and allows you to set the styles needed for it to blend in with your current site styling.
default_class : 'cw_count',
// The number of characters remaining before the warning class is added to the count object.
warning_level : 15,
// This class is added to the count field once the warning level has been reached. It is removed if the character count increases above the warning level.
warning_class : 'cw_count_warning'
});
Change log:
2016-03-17
- Added AMD compatibility to the plugin
This awesome jQuery plugin is developed by clivewalkden. For more Advanced Usages, please check the demo page or visit the official website.