jQuery Current/Max Indicator For Input Fields - Max Indicator
| File Size: | 3.42 KB |
|---|---|
| Views Total: | 531 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

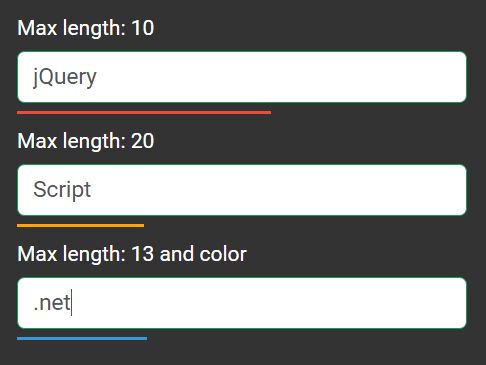
Max Indicator is a jQuery plugin for creating a slim progress bar that auto updates to indicate the current/max number of characters allowed to be entered in your input field.
How to use it:
1. Add jQuery library and the jQuery Max Indicator's JavaScript file into your page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-max-indicator.min.js"></script>
2. Create a normal input field and specify the the maximum number of characters using the maxlength attribute like this:
<input type="text" maxlength="10" class="demo">
3. Attach the Max Indicator to the input field. Done.
$('.demo').maxIndicator();
4. Customize the color of the indicator bar.
$('.demo').maxIndicator({
color:'red'
});
This awesome jQuery plugin is developed by haruncpi. For more Advanced Usages, please check the demo page or visit the official website.











