jQuery Plugin For Automatic Growing of Textareas - ns-autogrow
| File Size: | 11.9 KB |
|---|---|
| Views Total: | 1570 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

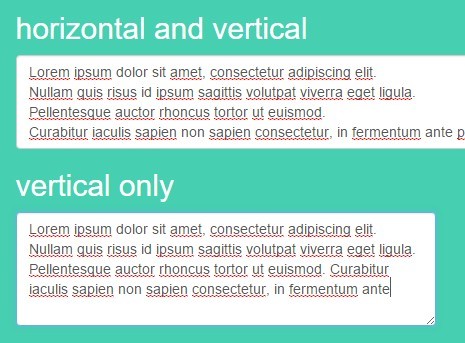
Just another jQuery plugin for auto-grow textarea that allows dynamic resizing of textarea height and/or width based on visitor input. Grows vertically, horizontally or both.
How to use it:
1. Add jQuery JavaScript library and the& jQuery ns-autogrow plugin to your webpages.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dist/jquery.ns-autogrow.min.js"></script>
2. Simply call the autogrow() on the desired textarea and we're done.
$('textarea').autogrow();
3. Default options to config the plugin as per you need.
$('textarea').autogrow({
// enable vertical auto-grow
vertical: true,
// enable horizontal auto-grow
horizontal: true,
// If flickering is disabled, extra line will be added to textarea.
flickering: true,
// execute after dimensions of textarea have been adjusted
postGrowCallback: function(){}
});
Change log:
2016-08-15
- Fix bower minified file complaint and bump to 1.1.6
This awesome jQuery plugin is developed by ro31337. For more Advanced Usages, please check the demo page or visit the official website.