jQuery Plugin For Custom Styled Form Elements - cForms
| File Size: | 64.6 KB |
|---|---|
| Views Total: | 3028 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

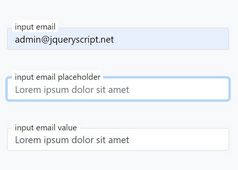
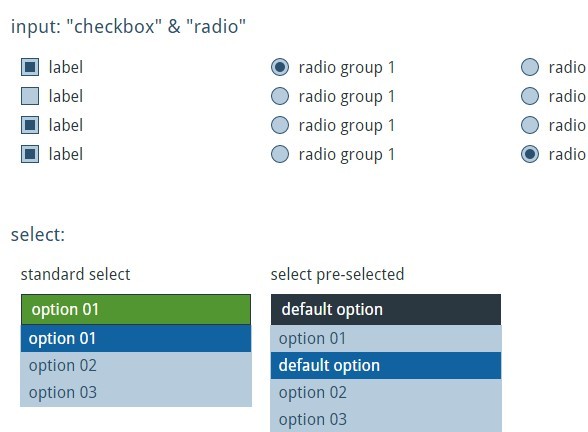
cForms is a small, easy jQuery plugin to create nice and clean form controls with custom CSS styles while maintaining native form behaviors.
How to use it:
1. Include jQuery library together with the jQuery cForms plugin's JS and CSS files on the web page.
<link rel="stylesheet" href="css/cform.style.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="path/to/jquery.cform.js"></script>
2. Call the plugin on your existing form(s) when document ready.
$(document).ready(function(){
$('form').cForm();
});
3. The default html templates for the form fields.
input type="text"
<div class="cform-text"></div>
input type="password" // password
<div class="cform-text cform-password"></div>
textarea // textarea
<div class="cform-text"></div>
input type="file" // file
<div class="cform-file" data-name="{{name}}">
<div class="cform-control">choose file</div>
<div class="cform-filename"> click here</div>
</div>
input type="checkbox" // checkbox
<div class="cform-checkbox" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
input type="radio" // radio
<div class="cform-radio" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
select // select
<div class="cform-select" data-name="{{name}}">
<div class="cform-control">{{text}}</div>
<ul></ul>
</div>
select multiple // multiselect
<div class="cform-multiselect" data-name="{{name}}">
<ul></ul>
</div>
select option // option
<li data-value="{{value}}">{{text}}</li>
button // button
<div class="cform-button"></div>
input type="submit" // submit
<div class="cform-submit"></div>
4. Change the default template during initialization.
templates: {
text: '<div class="cform-text"></div>',
textarea: '<div class="cform-text"></div>',
password: '<div class="cform-text cform-password"></div>',
file: '<div class="cform-file" data-name="{{name}}">\
<div class="cform-control">choose file</div>\
<div class="cform-filename"> click here</div>\
</div>',
checkbox: '<div class="cform-checkbox" data-name="{{name}}" data-value="{{value}}">\
<div class="cform-marker"></div>\
</div>',
radio: '<div class="cform-radio" data-name="{{name}}" data-value="{{value}}">\
<div class="cform-marker"></div>\
</div>',
select: '<div class="cform-select" data-name="{{name}}">\
<div class="cform-control">{{text}}</div>\
<ul></ul>\
</div>',
multiselect: '<div class="cform-multiselect" data-name="{{name}}">\
<ul></ul>\
</div>',
option: '<li data-value="{{value}}">{{text}}</li>',
button: '<div class="cform-button"></div>',
submit: '<div class="cform-submit"></div>',
}
Change logs:
2015-12-20
- v1.2.6: FIX disabled state for the select field
2015-08-19
- v1.2.5
This awesome jQuery plugin is developed by jacksbox. For more Advanced Usages, please check the demo page or visit the official website.