jQuery Plugin For Password Strength Checker and Indicator - Password-Strength
| File Size: | 13 KB |
|---|---|
| Views Total: | 18885 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

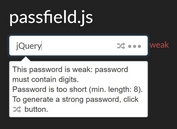
Password-Strength is a jQuery based password strength checker and indicator that helps users meet your minimum password requirements.
Features:
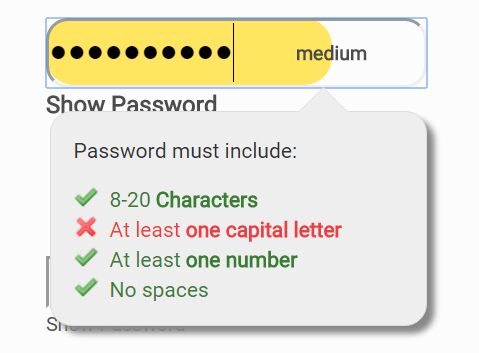
- Validates if a password meets certain requirements.
- Displays a password strength indicator bar inside the password input.
- Allows to show / hide current password value.
How to use it:
1. Include the necessary jQuery library and the jQuery Password-Strength plugin's files on the webpage.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="password_strength_lightweight.js"></script> <link rel="stylesheet" href="password_strength.css">
2. Create an empty DIV container for the plugin.
<div id="myPassword"></div>
3. Call the function to generate a password field with the strength checker inside the container you just created.
$('#myPassword').strength_meter();
4. Available options and defaults.
$('#myPassword').strength_meter({
// CSS selectors
strengthWrapperClass: 'strength_wrapper',
inputClass: 'strength_input',
strengthMeterClass: 'strength_meter',
toggleButtonClass: 'button_strength',
// text for show / hide password links
showPasswordText: 'Show Password',
hidePasswordText: 'Hide Password'
});
This awesome jQuery plugin is developed by mkurayan. For more Advanced Usages, please check the demo page or visit the official website.