jQuery Plugin For Resizing Ranged Number Inputs - powerRanger
| File Size: | 304KB |
|---|---|
| Views Total: | 845 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

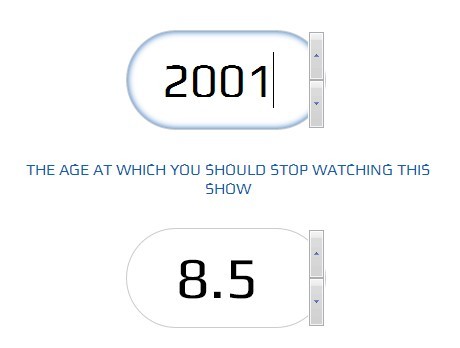
powerRanger is a jQuery plugin that automatically resize number inputs based on the length of characters.
Features:
- Supports for max/min number inputs
- Supports for input selection range
Basic Usage:
1. Include jQuery javascript library and jQuery powerRanger plugin at the bottom of your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.powerRanger.js"></script>
2. Create a number input on your web page
<div class="demo"> <input type="number" value="100" min="10" max="2000000"> </div>
3. Call the function
<script type="text/javascript" defer>
$(document).ready(function(){
var inputs = $('#demo-section').find('input');
inputs.powerRangeIt();
$('body').hide().fadeIn(100, function(){
inputs.trigger('change');
});
});
</script>
4. Options
inputs.powerRangeIt({
// subtracted from total font size -- adjust to your liking
scale_factor: 12
// number of letters before resizing stops
cutoff_length: 7
// default font size of non-resized letters
cutoff_size: 20
});
This awesome jQuery plugin is developed by christabor. For more Advanced Usages, please check the demo page or visit the official website.