jQuery Plugin For jQuery Select Replacement - selectit
| File Size: | 20.6 KB |
|---|---|
| Views Total: | 1382 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

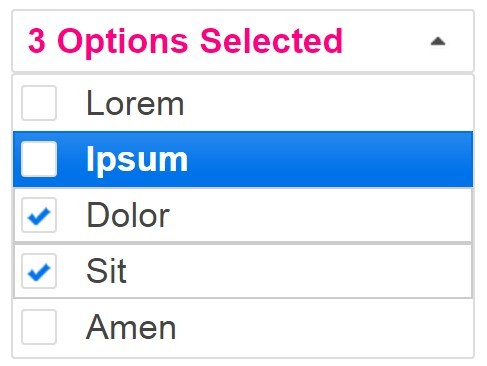
Selectit is a fully configurable jQuery plugin that provides alternative to native jQuery UI select elements.
Features:
- Supports jQuery UI themes.
- Adds checkboxes to select options.
- Supports native, popup, and inline select boxes.
- Custom labels.
- Supports option groups.
- Callback functions.
How to use it:
1. Load the jQuery Selectit plugin in your project which has jQuery and jQuery UI loaded.
<link href="selectit.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="selectit.js"></script>
2. Call the plugin on the select element and override the options whatever you like.
$("select").selectit();
3. Plugin's default options.
$("select").selectit({
appendTo: null,
position: {
my: "left top",
at: "left bottom",
collision: "flip"
},
buttonClass: null,
width: "auto",
height: "auto",
menuClass: null,
menuHeight: "auto",
menuMaxHeight: null,
hide: null,
show: null,
popup: false,
inline: false,
// callbacks
change: null,
close: null,
focus: null,
open: null,
select: null
});
Change log:
2015-06-05
- update.
This awesome jQuery plugin is developed by NMcCloud. For more Advanced Usages, please check the demo page or visit the official website.