jQuery Plugin To Format & Validate Credit Card Forms - payform
| File Size: | 43.7 KB |
|---|---|
| Views Total: | 9522 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

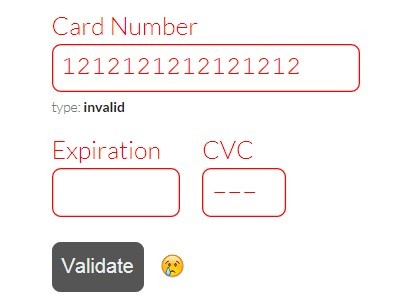
Payform is a jQuery-free JavaScript library used to format and validate form inputs related to credit card payments.
Supported card types: Visa, MasterCard, American Express, Diners Club, Discover, UnionPay, JCB, Visa Electron, Maestro, Forbrugsforeningen and Dankort.
How to use it:
1. Load jQuery library and the jQuery payform plugin in the document.
<script src="code.jquery.com/jquery-1.11.2.min.js"></script> <script src="dist/jquery.payform.js"></script>
2. Create credit card form inputs.
<div class="form-group"> <label for="ccnum">Number</label> <input type="text" name="ccnum" id="ccnum" class="form-control"> </div> <div class="form-group"> <label for="expiry">Expiry</label> <input type="text" name="expiry" id="expiry" class="form-control"> </div> <div class="form-group"> <label for="cvc">CVC</label> <input type="text" name="cvc" id="cvc" class="form-control"> </div> <div class="form-group"> <label for="numeric">Numeric</label> <input type="text" name="numeric" id="numeric" class="form-control"> </div>
3. Enable the plugin.
$('#ccnum').payform('formatCardNumber');
$('#expiry').payform('formatCardExpiry');
$('#cvc').payform('formatCardCVC');
$('#numeric').payform('formatNumeric');
Changelog:
2018-07-02
- Fix issue in handling full width characters-in-pure-css
2017-02-13
- Correct Diners Club Pattern
This awesome jQuery plugin is developed by jondavidjohn. For more Advanced Usages, please check the demo page or visit the official website.