jQuery Plugin To Save and Restore Form Data - formsaver.js
| File Size: | 4.26 KB |
|---|---|
| Views Total: | 6899 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

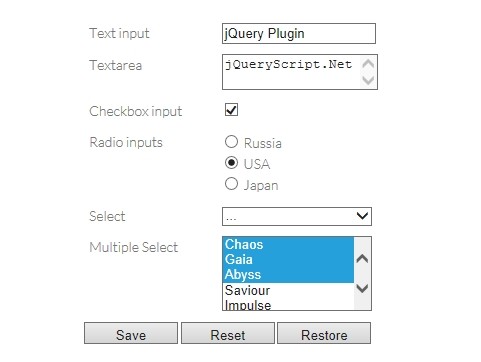
formsaver.js is a jQuery plugin for preventing form data loss that saves the current form states into localStorage and restores them anytime as you want.
You might also like:
- Automatically Persist Text Field Values Locally - Garlic
- jQuery Plugin to Save Form Fields Values To localStorage - phoenix
- jQuery Plugin to Restore User Previously Entered Values - Remember State
- jQuery Plugin To Autosave Form Content - autoSave
- jQuery Plugin For Auto Saving Form Values
How to use it:
1. Include jQuery javascript library and the formsaver.js on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.formsaver.js"></script>
2. Create a Html form with an unique ID.
<form id="demo"> Fomr elements go here </form>
3. Create controls which allow you to save, reset and restore form data manually.
<form id="demo"> Fomr elements go here <div class="controls"> <button class="control_save">Save</button> <button class="control_reset" type="reset">Reset</button> <button class="control_restore">Restore</button> </div> </form>
3. The Javascript to enable the plugin.
<script type="text/javascript">
$(".control_save").click(function () {
$("#demo").saveForm();
return false;
});
$(".control_restore").click(function () {
$("#demo").restoreForm();
return false;
});
</script>
This awesome jQuery plugin is developed by hackprime. For more Advanced Usages, please check the demo page or visit the official website.