Responsive Mobile-first Image Viewer - jQuery SmartPhoto
| File Size: | 6.56 MB |
|---|---|
| Views Total: | 15675 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

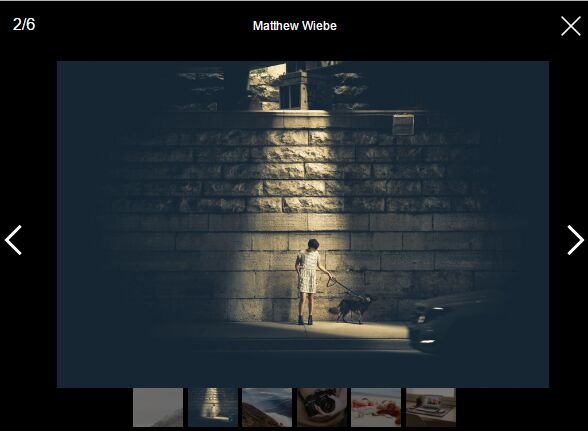
The jQuery version of the SmartPhoto library which lets you create an accessible, responsive, mobile-friendly image viewer where the users are able to view all images in an easy-to-navigate modal popup.
More features:
- Supports touch gestures.
- Supports single and/or grouped images.
- Supports keyboard interactions.
- Custom image captions.
Install the SmartPhoto:
# Yarn yarn add smartphoto # NPM $ npm install smartphoto
How to use it:
1. Link to jQuery library and the SmartPhoto plugin's JavaScript and CSS files.
<link rel="stylesheet" href="smartphoto.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="jquery-smartphoto.min.js"></script>
2. Add a group of images to the webpage using the following HTML tags and attributes:
- img: path to the small image
- a: path to the large image
- data-caption: image caption
- data-id: image ID
- data-group: used to group your images
<a href="large-1.jpg" class="js-smartPhoto" data-caption="Caption 1" data-id="id-1"> <img src="small-1.jpg" data-group="group"> </a> <a href="large-2.jpg" class="js-smartPhoto" data-caption="Caption 2" data-id="id-2"> <img src="small-2.jpg" data-group="group"> </a> <a href="large-3.jpg" class="js-smartPhoto" data-caption="Caption 3" data-id="id-3"> <img src="small-3.jpg" data-group="group"> </a>
3. Enable the image viewer with default options.
$(".js-img-viwer").smartPhoto();
4. All default configuration options.
$(".js-img-viwer").smartPhoto({
// enables navigation arrows
arrows: true,
// enables navigation images
nav: true,
// enables animation
showAnimation: true,
// enables vertical gravity
verticalGravity: false,
// uses accelerometer to move images
useOrientationApi: false,
// uses history API
useHistoryApi: true,
// swipe to close
swipeTopToClose: false,
swipeBottomToClose: true,
// swipe offset in px
swipeOffset: 100,
// header & footer height
headerHeight: 60,
footerHeight: 60,
// frequency to apply force to images
forceInterval: 10,
// scroll offset to load images
loadOffset: 2,
// resize images to fill/fit on the screen
resizeStyle: 'fit',
// default attribute for lazy load
lazyAttribute: 'data-src'
// default CSS classes
classNames: {
smartPhoto: 'smartphoto',
smartPhotoClose: 'smartphoto-close',
smartPhotoBody: 'smartphoto-body',
smartPhotoInner: 'smartphoto-inner',
smartPhotoContent: 'smartphoto-content',
smartPhotoImg: 'smartphoto-img',
smartPhotoImgOnMove: 'smartphoto-img-onmove',
smartPhotoImgElasticMove: 'smartphoto-img-elasticmove',
smartPhotoImgWrap: 'smartphoto-img-wrap',
smartPhotoArrows: 'smartphoto-arrows',
smartPhotoNav: 'smartphoto-nav',
smartPhotoArrowRight: 'smartphoto-arrow-right',
smartPhotoArrowLeft: 'smartphoto-arrow-left',
smartPhotoArrowHideIcon: 'smartphoto-arrow-hide',
smartPhotoImgLeft: 'smartphoto-img-left',
smartPhotoImgRight: 'smartphoto-img-right',
smartPhotoList: 'smartphoto-list',
smartPhotoListOnMove: 'smartphoto-list-onmove',
smartPhotoHeader: 'smartphoto-header',
smartPhotoCount: 'smartphoto-count',
smartPhotoCaption: 'smartphoto-caption',
smartPhotoDismiss: 'smartphoto-dismiss',
smartPhotoLoader: 'smartphoto-loader',
smartPhotoLoaderWrap: 'smartphoto-loader-wrap',
smartPhotoImgClone: 'smartphoto-img-clone'
},
// default messages
message: {
gotoNextImage: 'go to the next image',
gotoPrevImage: 'go to the previous image',
closeDialog: 'close the image dialog'
}
});
5. API methods.
// zoom in/out images mySmartPhoto.zoomPhoto(); mySmartPhoto.zoomOutPhoto(); // go to a specific image mySmartPhoto.gotoSlide(6); // add new images mySmartPhoto.addNewItem(element); // destroy the instance mySmartPhoto.destroy();
6. Event handlers.
mySmartPhoto.on('open',function(){
// open
});
photo.on('close',function(){
// close
});
photo.on('loadall',function(){
// all images are loaded
});
photo.on('change',function(){
// on change
});
photo.on('swipestart',function(){
// on swipe start
});
Changelog:
2019-11-23
- Doc updated
2019-11-22
- v1.6.0: add destroy event
This awesome jQuery plugin is developed by appleple. For more Advanced Usages, please check the demo page or visit the official website.