Simple Fullscreen Image Gallery Plugin with jQuery - jsgallery
| File Size: | 13.2 KB |
|---|---|
| Views Total: | 5365 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

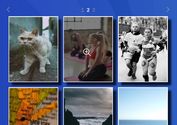
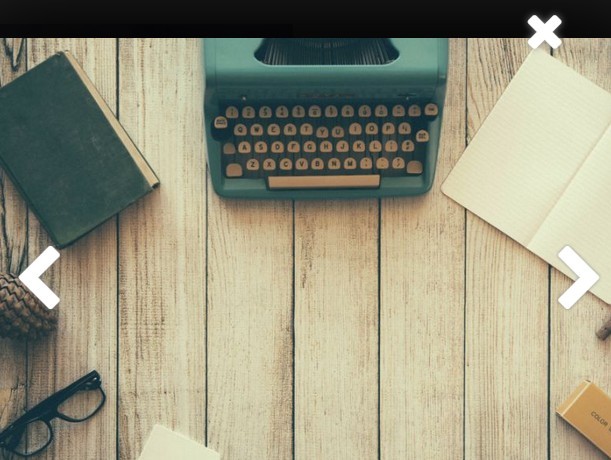
jsgallery is a simple, responsive jQuery gallery lightbox plugin which allows to browser all full-size images in a navigatable slider popup when you click on a thumbnail image.
Basic usage:
1. Include jQuery library and the jQuery jsgalley plugin's files on the html page.
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <link rel="stylesheet" href="/path/to/jsgallery.css"> <script src="/path/to/jquery.jsgallery.min.js"></script>
2. Include Font Awesome 4 for navigation & close icons.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
3. Embed a set of image into a DIV element with the media="slider" attribute.
<div media="slider"> <img class="thumb" src="1.png"> <img class="thumb" src="2.png"> <img class="thumb" src="3.png"> </div>
4. Initialize the gallery plugin and we're ready to go.
$("body").jsgallery({
// options here
});
5. Customize the gallery lightbox.
$("body").jsgallery({
// custom image selector
imgSelector : "img",
// 0 = image 1
currentImage : 0,
// custom footer of the gallery
customHTMLFooter : "",
// click background overlay to close
bgClickClose : true,
// templates for nav buttons and close button HTML
leftNavHTML : '<i class="fa fa-chevron-left">',
rightNavHTML : '<i class="fa fa-chevron-right">',
closeHTML : '<i class="fa fa-times"></i>'
});
Change log:
2015-10-20
- Fixes bug to allow multiple reduced scope slider elements in a page
2015-10-19
- Adds config options for nav buttons and close button HTML
2015-10-18
- Adds FastClick
- Fixes IE9 Bugs
This awesome jQuery plugin is developed by spencerjoelGH. For more Advanced Usages, please check the demo page or visit the official website.