jQuery Plugin For Thumbnail Grid Expanding Preview - Gridder
| File Size: | 94.5 KB |
|---|---|
| Views Total: | 17473 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

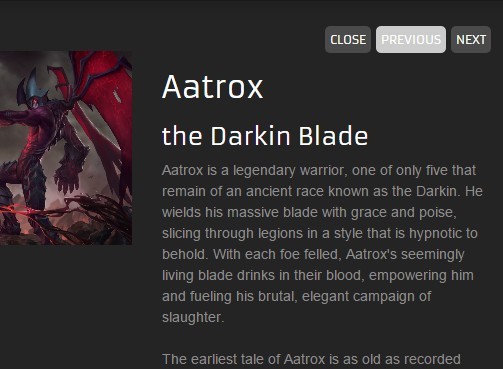
Gridder is a cool jQuery gallery & thumbnail grid plugin to create a Google Image Search like expanding preview effect when you click on a thumbnail, allowing you quickly see more details without the need of opening a new page/browser tab. This plugin is licensed under a Creative Commons Attribution 3.0 Unported License.
See also:
- Google Image Search Style Photo Wall Gallery Plugin For jQuery - GI.TheWall.js
- Thumbnail Grid with Expanding Image Preview Using jQuery
- jQuery Plugin For Thumbnail Grid with Expanding Preview
How to use it:
1. Load the jQuery Gridder plugin's stylesheet for core styles.
<link href="css/jquery.gridder.min.css" rel="stylesheet">
2. Load the jQuery Gridder plugin's script at the bottom of the document, after jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/jquery.gridder.min.js"></script>
3. The Html structure for the expanding thumbnail grid.
<ul class="gridder">
<li class="gridder-list">
<div class="gridder-thumb">
<div class="image"><img src="thumb-1.jpg" /></div>
<span class="title">Item 1</span> <span class="description">Description 1</span> </div>
<div class="gridder-content">
Larger image and some other content ...
</div>
<li class="gridder-list">
<div class="gridder-thumb">
<div class="image"><img src="thumb-2.jpg" /></div>
<span class="title">Item 2</span> <span class="description">Description 2</span> </div>
<div class="gridder-content">
Larger image and some other content ...
</div>
<li class="gridder-list">
<div class="gridder-thumb">
<div class="image"><img src="thumb-3.jpg" /></div>
<span class="title">Item 3</span> <span class="description">Description 3</span> </div>
<div class="gridder-content">
Larger image and some other content ...
</div>
</ul>
4. Initialize the plugin with options.
jQuery(document).ready(function($) {
// Call Gridder
$(".gridder").gridderExpander({
scrollOffset: 60,
scrollTo: "panel", // "panel" or "listitem"
animationSpeed: 400,
animationEasing: "easeInOutExpo",
onStart: function(){
console.log("Gridder Inititialized");
},
onExpanded: function(object){
console.log("Gridder Expanded");
$(".carousel").carousel();
},
onChanged: function(object){
console.log("Gridder Changed");
},
onClosed: function(){
console.log("Gridder Closed");
}
});
});
Changelog:
2023-08-25
- updating dependancies
2019-10-08
- Improvement
2017-01-04
- Using GET instead of POST.
2016-03-08
- Fixed: Dynamic item would not expand. (click was not delegated)
2015-09-10
- Fixed IE Compatibility
2015-06-24
- Allowing AJAX content to be loaded
About author:
Author: Orion Gunning
Website: http://www.oriongunning.com/
This awesome jQuery plugin is developed by orion3dgames. For more Advanced Usages, please check the demo page or visit the official website.