Expanding Grid To Carousel Plugin With jQuery And Bootstrap - grid-to-carousel.js
| File Size: | 38.3 KB |
|---|---|
| Views Total: | 3280 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

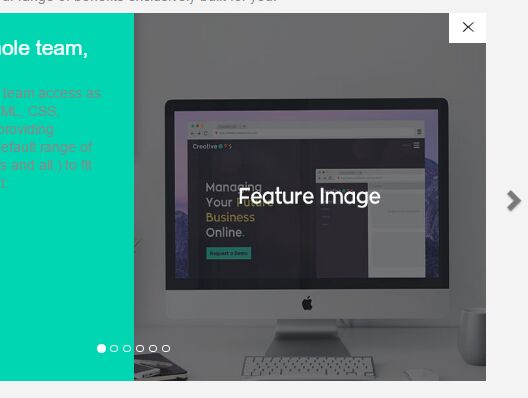
grid-to-carousel.js is a jQuery & Bootstrap plugin which expands the Bootstrap grid into a full-sized carousel when the users click on a grid item.
How to use it:
1. To use this plugin, be sure that you have jQuery library and Bootstrap framework installed correctly in the webpage.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Load the jQuery grid-to-carousel.js script after jQuery library.
<script src="grid-to-carousel.js"></script>
3. The html structure.
<div class="features-container">
<div id="carousel-example-generic" class="hidden carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
<li data-target="#carousel-example-generic" data-slide-to="5"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item">
<div class="content content-green">
<span class="close-btn">✕</span>
<img class="feature-img" src="img/feature-img.jpg">
<h2>Designed for your whole team, not just designers</h2>
<p>
<strong>CreativeCMS</strong> offers your whole team access as required to templates, code
<span class="highlight-yellow">(HTML, CSS, JavaScript)</span>, fonts and images, providing
unlimited scope to extend the default range of components <span class="highlight-yellow">
(Blog, Case studies and all.)</span> to fit the bespoke needs of any client.
</p>
</div>
</div>
<div class="item">
<div class="content content-yellow">
<span class="close-btn">✕</span>
<h2>A modern CMS</h2>
<p>A platform built for the modern business.</p>
</div>
</div>
<div class="item">
<div class="content content-white">
<span class="close-btn">✕</span>
<h2>One United Team</h2>
<p>Designed for your whole team, not just designers.</p>
</div>
</div>
<div class="item">
<div class="content content-grey">
<span class="close-btn">✕</span>
<h2>Nimble & Lively</h2>
<p>New websites up and running in seconds.</p>
</div>
</div>
<div class="item">
<div class="content content-red">
<span class="close-btn">✕</span>
<h2>Bright Content</h2>
<p>A proven CMS to support your success.</p>
</div>
</div>
<div class="item">
<div class="content content-white-green">
<span class="close-btn">✕</span>
<h2>Work Efficiently</h2>
<p>Benefit from regular upgrades without disruption.</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="grid">
<div class="row">
<div class="col-xs-4 col-md-3">
<div class="content content-green">
<h2>One Central Location</h2>
<p>Easily manage your client base.</p>
</div>
</div>
<div class="col-xs-4 col-md-3">
<div class="content content-yellow">
<h2>A modern CMS</h2>
<p>A platform built for the modern business.</p>
</div>
</div>
<div class="col-xs-4 col-md-6">
<div class="content content-white">
<img src="img/united-icon.png" alt="">
<h2>One United Team</h2>
<p>Designed for your whole team, not just designers.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-md-6">
<div class="content content-grey">
<img src="img/browser-icon.jpg" alt="">
<h2>Nimble & Lively</h2>
<p>New websites up and running in seconds.</p>
</div>
</div>
<div class="col-xs-4 col-md-3">
<div class="content content-red">
<h2>Bright Content</h2>
<p>A proven CMS to support your success.</p>
</div>
</div>
<div class="col-xs-4 col-md-3">
<div class="content content-white-green">
<h2>Work Efficiently</h2>
<p>Benefit from regular upgrades without disruption.</p>
</div>
</div>
</div>
</div>
</div>
4. Initialize the plugin and done.
$('.features-container').gridToCarousel();
Change log:
2016-11-11
- Image left padding increased.
This awesome jQuery plugin is developed by nicholaswright. For more Advanced Usages, please check the demo page or visit the official website.